ドナルド・ノーマンは、人間中心デザイン(HCD)の第一人者で、全てのデザイナーは彼の本を読むべきだともよく言われております。電子工学で学士を取得し、その後心理学で博士号を取得し、現在はデザインや心理学を領域とする学者です。
彼は、人とテクノロジーを繋ぐインタラクションデザインに関する6つの原則を発表しています。今回は、それらが今日のデザインにどのように影響し、重要なことであるかについて説明しようと思いました。

SUNABACOでもっともっと詳しいデザインについて学べるよ!
https://sunabaco.com/schools/design/
可視性(Visibility)
可視性は、要素が見えやすければ見えやすいほど、使う人がおの製品の使い方が理解しやすいよね、という基本原則です。 同様に重要なのはその逆です。パッとみて、使い方がわからなければ、使う人がそれを使うのは難しくなります。
単純な原則ですが、デザインの世界では意外と複雑な問題なのです。例えば、モバイルアプリケーションでのハンバーガーサイドバーメニューとタブバーメニューの間での設計論争を上げてみましょう。 ハンバーガーメニューは、モバイルアプリにさまざまなメニュー項目を表示するのに便利ですが、含まれているメニュー項目が見えないという大きな欠点があります。 Facebookなどの主要なアプリは、ハンバーガーメニューからタブバーメニューに戻り、主要なエクスペリエンスの視認性を向上させています。
この技術は、最終的にインターフェースが乱雑になるため、すべてを見える化することはできないですが、UXにとってインターフェース要素を優先し、それらの可視性を高めることは、デザインにおいて非常に大事なことなのです。
フィードバック(Feedback)
フィードバックは、ユーザーがなにを行い、なにを達成できたのかを明らかにします。インタラクションデザインには、視覚、触覚、音声など、さまざまな形のフィードバックが存在します。 重要なのは、ユーザーが実行したアクションとその結果についてユーザーが無意識に認識できるようにUXをデザインすることです。
ユーザーにフィードバックを提供するためのデザインパターンは確立しています。次の動画は、Googleのマテリアルデザインパターンの例です。
制約(Constraints)
制約とは、ユーザーがインターフェースを簡素化し、適切な次のアクションに導くために、行動パターンを制限することです。
「制限はない方がよくない?」
と思う人がいるかもしれませんが、あまりに色々なことができてしまうと、使う側はなにをすればいいか混乱してしまいますよね。
例えば、Siriのような会話型インターフェイスは、自然言語を介してコンピューターと会話をすることができるため、従来のUIよりもはるかに自然で、最近大流行しています。
しかし、自由に会話をできる可能性が高すぎるせいで、ユーザーとしてはなにができて、なにができないのかを把握することが困難であり、使いこなすことは難しいでしょう。
マッピング(Mapping)
マッピングとは、操作と操作した結果起こるイベントとの間に明確な関係を持たせることです。 操作は直感的であるべきです。
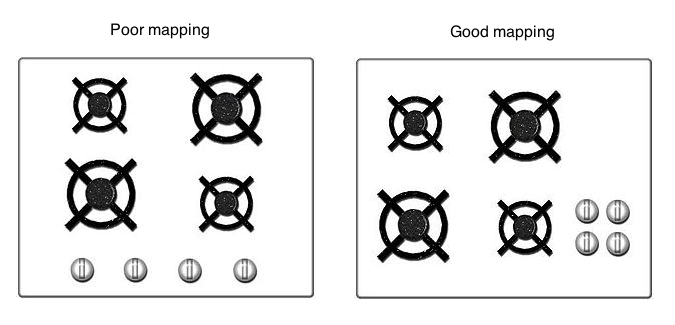
ストーブトップの例をとってみましょう。 左の画像を見ると、どのつまみがどのバーナーを操作しているかを判断するのが難しいため、マッピングはあまり明確ではありませんね。 一方で、右の画像は、各バーナーを制御するつまみがはるかにわかりやすく、マッピングが優れていることがわかります。

次の画像もマッピングが優れていますね。右にスライドすれば増加し、左にスライドすれば減少することが直感的に、説明されなくてもわかります。
Appleは、2011年にMac OS XLionに自然なスクロールを導入し、世界を震撼させました。 それまでは、トラックパッドに指を置いて下にドラッグすることで、ページを下にスクロールするというのがおなじみでしたが、そこに革命を起こしたわけです。Appleは、トラックパッド上で指を上にドラッグしてページを下にスクロールしますよね。 この逆転の発想は、iPhoneやiPadの使用方法とより密接にマッピングされています。
もちろん論争も起こりました。 新しいマッピングは、MacとWindowsで何十年も使用されてきた従来のマッピングを変更したため、急に常識が変わって使いにくいではないか? それとも、紙を上に押して下に移動するような感覚にマッピングされ、やはり新しいマッピングのが優れているんじゃないか!?
この論争に決着はまだついてませんが、スクロール方法は設定で変えられますので、好きな方を取ればいいと思います。
一貫性(Consistency)
一貫性とは、同じことを行うなら、同じ操作方法に一貫するということです。 UX全体を通じて一貫した要素や操作性を活用することで、はるかに使いやすいUXにします。 この一貫性は、インターフェイス内だけでなく、ユーザーがデバイス全体で使用しているより全体的な視点で重要視する必要があります。
これは、インターフェイス内のアクションに非常に多くの異なるスタイルを使用している場合の一貫性の欠如の単純な例です。
アフォーダンス(Affordance)
アフォーダンスとは、オブジェクトの使用方法を人々が知ることができる属性のことを指します。 なにをどうすれば動きそう、使えそうかという手がかりを残すんですね。例えば、マウスの物理的なボタンは、クリックすればなにか実行できそうだよね、というヒントを与えています。 オブジェクトに強いアフォーダンスがあれば、ユーザーから見て、その使い方を一瞬で理解することができるのです。
ドナルド・ノーマンは、ドアのアフォーダンスがいかに貧弱であるかということを口述しています。
ドアに近づいたとき、ドアを引いて開けるか、押して開けるか、迷いませんか? それに対する一つの解は、、ドアの側面に金属シートを配置して、引っ張るのではなく押す必要があることを明確にすることです。 これを行うと、ドアを引っ張るのではなく押す必要があるということが、一眼で分かりますね。
ウェブやモバイルのデザインがより現代的なUIに進化するにつれて、撤廃されてきた古典的なアフォーダンスも数多く存在します。 たとえば、青い下線付きのリンクは、何かを知るための強力なアフォーダンスであり、Web上のクリック可能なリンクでした。 しかし、多くのWeb UXは、リンク要素をUI全体のデザインをより美しくするために、好まれなくなりました。
ただ、アフォーダンスがかけすぎると、そもそもクリック可能なのかどうかもわからなくなってしまいます。このバランスというものは、常に考えなくてはいけない問題なのです。



