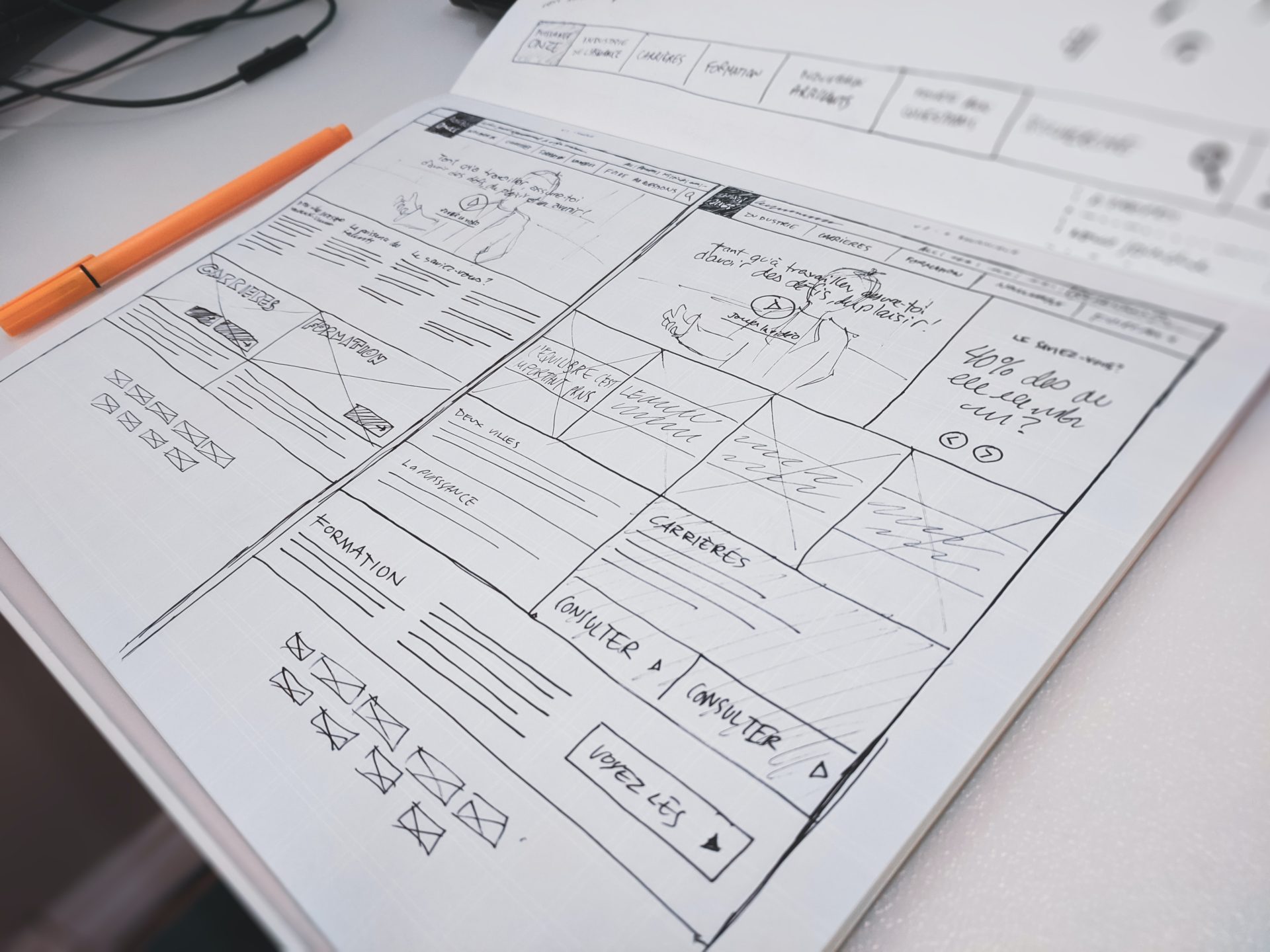
プログラミングもデザインも、誰もが最初は初心者です。より良いwebサイトを作るために、訓練や勉強をすることは必要ですが、どうすれば良いデザインに改善できるかつまづくことは多いでしょう。
アイデアも手がかりも見つからないとなってしまったとき、一度深呼吸して、美味しい紅茶でも入れて、考えて欲しいことを紹介いたします。

これらは決まったルールや法則ではないということを忘れないでください!
1. 白黒にする
アイデアが思いつかない? 良い写真もない? それならもう白黒にしちゃえよ!
そうすることで、適切な構成のブルータリストデザインを手に入れることができるのです。白黒にすることでバランス、空白、そしてテキストとジオメトリの使い方をより効果的にできるかもしれません。
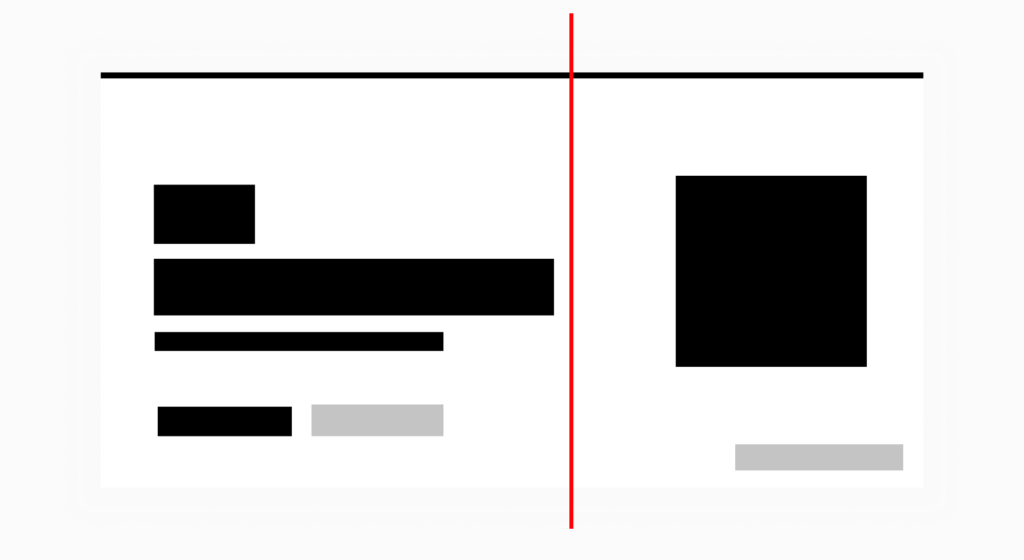
2. 「バランススキーム」を作成します。
「バランススキーム」というのは造語ですが、これは、デザインとコンセプトの白黒バージョンであり、単純な幾何学的図形を使用してコンテンツを置き換えテストするようなことです。
左右と上下の両方に同じ量の黒をもたらしてみましょう。
具体的に計算してみましょう。
左側の領域の黒い長方形の合計は約
(236 * 138)+(934 * 132)+(313 * 69)+(674 * 44)= 207109px
左側の領域の黒い正方形は、
446 x 446 = 198916px
つまり、わずかに違いがありますね。その差、3.9558%
錯覚もあるので、厳密に一緒にする必要はありませんが、より注目が集まるところがどこなのか、などが理論的に証明できるかもしれません。
いちいちデザインする前に計算する必要はありませんが、人の目は間違ったバランスに違和感を感じますので、少しでも変だと感じたら要因を割り出してみましょう。
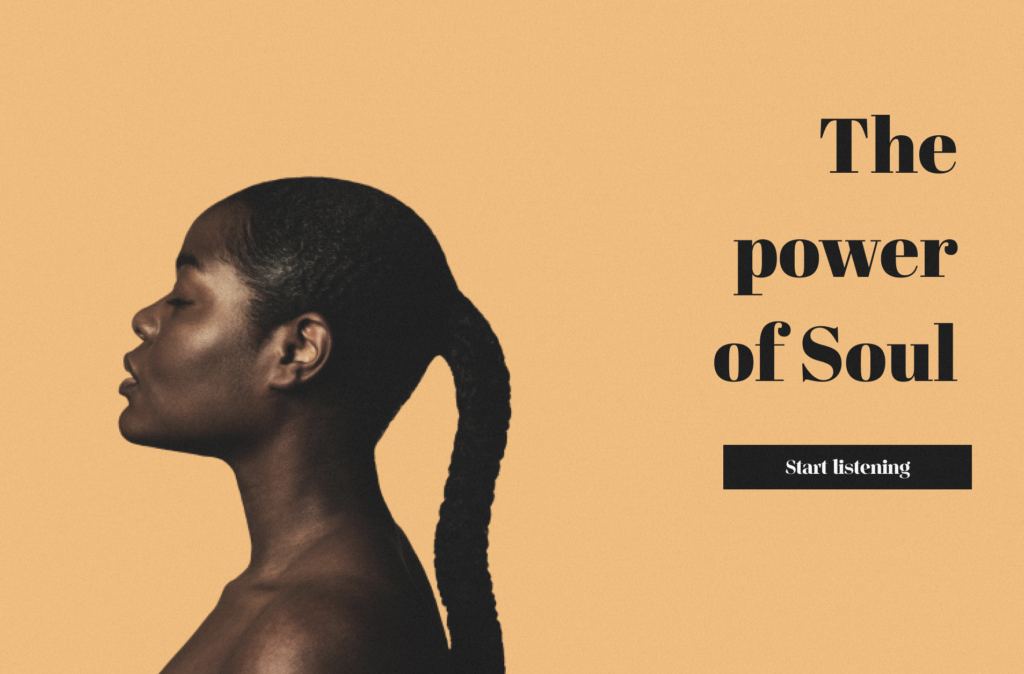
3. 背景のあるデザインを提示する
背景に画像を貼り付けて、その上に文字を載せたりすることはよく見られますね。実際のデザインで使う使わないは置いておき、デザインに深みとコンテキストを作るために試しおきをしてみるというのは、良いアイデアかもしれません。
4. サイズのガイドラインを使用する
サイズを決定することに、一日中悩んでしまうのはあまりに時間の無駄です。最終的に、段落は約14〜18ポイント、字幕はもう少し大きい(24〜36)、タイトルはさらに多くなります(個人的には96〜144ポイントを使用します)。Figmaのデフォルトサイズはタイポグラフィにかなり適していると言われています。

注意として、一部の書体には他の書体よりも極端に小さいか大きいものがありますので、例えばRobotoのような標準の書体をベースに考えてみてください。
5. Z-Indexを採用する
透明な画像がある場合は、それを利用してレイヤーの作成ができます。 もしない場合は、remove.bgを使って背景を透明にするのがおすすめです。
CSSのZインデックスとして、画像を他の要素より後ろまたは前に移動させ、3次元的な配置をすることができます。これは非常に効果的です。
6. パステルカラーを使う
明るい色は素敵ですが、しばしば攻撃的なデザインになったりと、ひどい組み合わせを引き起こしてしまうかもしれません。また、パステルデザインは最近非常に流行しているので、カラーピッカーなどを利用して、試験的に色々試してみましょう。
7. デザインに息を吹き込む

空白をうまく使えると良いですね!
雑然としたデザインはただただひどいです。 そのため、デザインに呼吸をさせましょう。
- 背景の面積を広げましょう
- 間隔を空けましょう。
- 主張の弱い画像を利用しましょう
- なるべくテキストを短くし、キャッチーなフレーズで端的に物を表しましょう
8. ノイズの力を利用しましょう
デザインについて考えるとき、私たちはしばしば、綺麗にしようとか、スムーズであるべきだとか、クリアにしたいなどに偏りがちです。しかし、完璧は欠陥の中に生きていたりもします。
ノイズは、特にWebサイトにエレガントまたは芸術的な外観を与えようとしている場合、デザインに強力に活かすことができるでしょう。
微妙なノイズを適用すると、コンポジションに映画のような外観が与えられ、ビデオや動的なWebサイトで非常にうまく機能します。
Photoshopを使用し、白い背景に2〜4Kのガウスノイズを作成して、アートボードの上に適用すると、ノイズテクスチャを取得できます。
9. 良い活字を!
世の中には、恐ろしい書体がたくさんあります。良いフォントを見つけるためには、webで色々なサイトなどを探すなどするか、本や動画すばらしい書体とフォントについて学びましょう。
ただし、多くの書体は無料ではなく、ライセンスなしで使用すると問題が発生する可能性があります。よりいろいろなフォントを使いたい場合、無料の書体もたくさんあるので、そこから始めていくのが良いでしょう。
一般的な3つの主要なカテゴリに分類してみると、
- エレガントな書体
- 現代の書体
- 本文の書体
に分けられるかなと思います。多くの場合、最初の2つはディスプレイ書体でもありますので、多くの人はそれらを見出しとして使用することが多いですね。
10.ジオメトリを使用する
これが一番難しいかもですね。しかし、正しく適用できたなら、傑作が生まれるかもしれません。
幾何学的図形を使用すると、画像を必要とせずに、レイアウトの概念と順序を強化することができます。ただ、適切な幾何学的形状を見つけるのは難しく、それでもうまく習得できないこともあります。
打開策としては、コピーライティングの文字、数字、タイトルをジオメトリとして使用することです。巨大で微妙なものにするか、特定の文字を形として使用してみましょう。
まとめ
10のポイントをまとめましたがいきなり全て出来なくても大丈夫です!少しずつ試す中で必ず少しずつでも理解が出来るはずです。TRY and ERRORしましょう!