CSSとHTMLは、何十年にもわたってインターネットの基礎となってきました。
HTMLは、Webサイトの構造の作成と配置を担当していましたが、Webサイトの設計に関してはほとんど何もできませんでした。

web開発の基礎を一気に学習したい方は、こちら!
1994年以来、Webサイトの設計はCSSによって行われました。 CSSによって、ウェブサイトの見え方を表現することができるようになったんですね。
そして、何年にもわたって、CSSには、FlexboxやGridなどの多くの新しいプロパティが追加されてきました。
Webアプリ制作はいまだに人気があり、日々複雑さが増していますが、ほとんどの開発者が知らないCSSのプロパティやトリックがまだたくさんあります。
今回は、みなさんが知らないであろうCSSの6つのプロパティについてご紹介いたします!
1. all
今まで、CSSフレームワークを使用したことがありますか? もしそうなら、自分の好みに合わせて要素を上書きしたいと思ったことがあるかもしれません。
一般的な方法としては、CSSの!importantプロパティを使用して重点を置き、他のすべての設定を無視させる方法です。
.header{
color: blue !important;
font-size: 14px !important;
}
ただし、同じキーワードを何度も書くと、CSSファイルが乱雑に見える可能性があります。
これを対処しないなら、allプロパティを使用することです。
すべてのプロパティ値には、初期、継承、未設定の3つがあります。
.header{
all:initial;
color: blue;
font-size: 14px;
}
all:initialは、要素すべてのプロパティをフォールバック値または初期値に設定します。
ChromeとFirefoxは、それぞれバージョン37とバージョン27以降でこのプロパティをサポートしています。 InternetExplorerではサポートされていません。
2. writing-mode

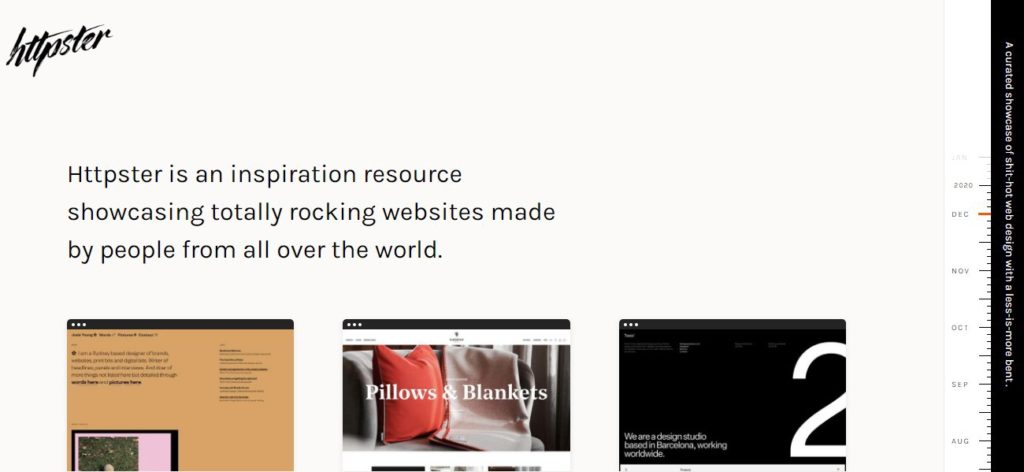
デザインのインスピレーションを探している人は、この記事がぴったりです!
上の画像の右側(スクロールバーの近く)には、横向きに配置されたテキストが表示されてますね。追加情報を表示するために有効な方法の一つですね。
少し難しそうに見えますが、書き込みモードプロパティを使用すると、これを実現できます。
- sideways-rl:テキストやその他のコンテンツは上から下に垂直に配置され、右側に横向きで設定されます。
- sideways-lr:sideways-rlと同様に、テキストやその他のコンテンツは上から下に垂直に配置されますが、こちらは左側に横向きで設定されます。
- vertical-rl:テキストやその他のコンテンツは、上から下に垂直に、右から左に水平に配置されます。 2つ以上の行がある場合、その行は前の行の左側に配置されます。
- vertical-lr:vertical-rlとは異なり、テキストは左から右に水平に配置され、2行以上ある場合は、前の行の右側に行が配置されます。
horizontal-tbというものもあります。気になる人はこちらを参照しましょう。
3. background-clip
background-clipは、要素の背景にカスタムグラフィックを設定できる面白いプロパティです。
カスタムグラフィックは、要素のボーダーボックス、パディングボックス、またはコンテンツボックスに拡張できます。
HTML:
<p class="border-box">The background extends behind the border.</p>
<p class="padding-box">The background extends to the inside edge of the border.</p>
<p class="content-box">The background extends only to the edge of the content box.</p>
<p class="text">The background is clipped to the foreground text.</p>
CSS:
p {
border: .8em darkviolet;
border-style: dotted double;
margin: 1em 0;
padding: 1.4em;
background: linear-gradient(60deg, red, yellow, red, yellow, red);
font: 900 1.2em sans-serif;
text-decoration: underline;
}
.border-box { background-clip: border-box; }
.padding-box { background-clip: padding-box; }
.content-box { background-clip: content-box; }
.text {
background-clip: text;
-webkit-background-clip: text;
color: rgba(0,0,0,.2);
}
Chromeの-webkit-background-clipプロパティを使用し、テキストの色が透明に設定されていることを確認してください。
4. user-select
ユーザーにコピーさせたくないテキストがサイトにある場合ってありますよね。
user-selectプロパティは、要素のテキストを選択できるかどうかを指定します。
.row-of-icons {
-webkit-user-select: none; /* Chrome & Safari all */
-moz-user-select: none; /* Firefox all */
-ms-user-select: none; /* IE 10+ */
user-select: none;
}
このプロパティは、要素全体が選択されていることの確認に使えます。
.force-select {
user-select: all;
-webkit-user-select: all; /* Chrome 49+ */
-moz-user-select: all; /* Firefox 43+ */
}
5. white-space
このプロパティは、要素のテキストのフローを制御に使用することができます。特テキストオーバーフロープロパティに役立ちます。
プロパティ値として、nowrap、pre、pre-wrap、pre-line、normalの適応が可能です。
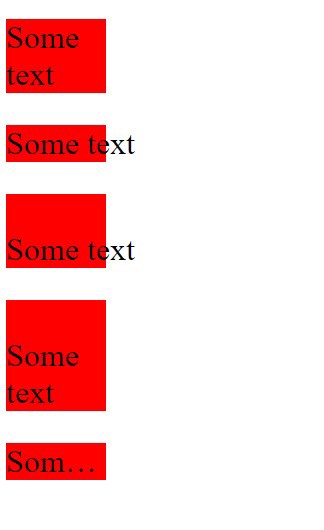
nowrapは、テキストが要素の幅と高さの内側で折り返されるのを防ぎ、オーバーフローを可能にします。
preは、コードに表示されているがデフォルトでは削除されている改行と空白をブラウザに強制的にレンダリングします。 pre-wrapは、その要素のテキストも折り返すことを除いて、同様の作用をします。
pre-lineプロパティは、コード内で分割された行を分割しますが、余分な空白はレンダリングされません。
HTML:
<div>
<p class='zero'>Some text
</p><p class='first'>Some text
</p>
<p class='second'>
Some text
</p>
<p class='third'>
Some text
</p>
<p class='fourth'>
Some text
</p>
</div>
CSS:
div{
width:100px;
}
p{
background:red;
font-size:2rem;
}
.first{
white-space:nowrap;
}
.second{
white-space:pre;
}
.third{
white-space:pre-line;
}
.fourth{
white-space:nowrap;
text-overflow:ellipsis;
overflow:hidden;
}
6. border-image
Webサイトのデザインに最適なデザインがこちら。
このプロパティを使用すると、要素の周囲に美しい境界線を作成できます。
<body>
<h1>This is a title</h1>
</body><!-- CSS below -->h1{
border: 10px solid transparent;
padding: 15px;
border-image: url(border.png) 20% round;
}


めっちゃファンシーな感じになりましたね!
まとめ
フロントエンドエンジニアはJavaScript以外に常にCSSやHTMLを使用する場面が多いため、より詳しく知ることで、優れたアプリをより速く、より速く、より良い方法で構築することができると思います。
今回は、あまり知られてないプロパティを紹介しましたが、他にもまだまだたくさんありますし、これらを知ることで、魅力的なCSSアートやWebサイトの開発ができるようになると思います。
多くのプラットフォームでは、プロジェクトを無料でデプロイしてホストできるため、ホスティングについて心配することなく、Webサイトのデザインのみに集中できますね。
SUNABACOでは、プログラミングやデザインコースを募集中です!お得な価格設定で、短期集中型ですので、一度ご相談を!