console.logをよく使ってコードのデバッグをしていますか?

console.logを使うことは全く悪いことではありません!
しかし、console.logに限らず、コンソールオブジェクトには他にも多くの使えるメソッドがあります。今回は、それらについて解説したいと思います。
コンソールオブジェクトはなぜ使われるの?
JavaScriptのコンソールオブジェクトは、ブラウザのデバッグコンソールへのアクセスを提供します。

変数の中身を知りたいときとかに使います!
開発者の多くは、console.log()を使用してブラウザコンソールに値を出力して、確認してると思います。しかし、console.log()はデバッグ方法の一つに過ぎません。
console.log()
このメソッドは主に、コンソールに渡された値を出力するために使用されます。文字列、配列、オブジェクト、ブール値など、log()内で出力し、確認できます。
console.log('Hello World!');
console.log(10);
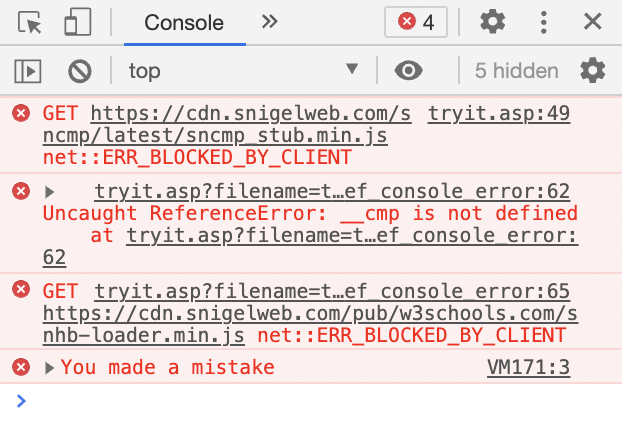
console.error()
こちらは、コードをテストするときに役立ちます。デフォルトでは、エラーメッセージは赤い色で強調表示されます。
console.error("You made a mistake");

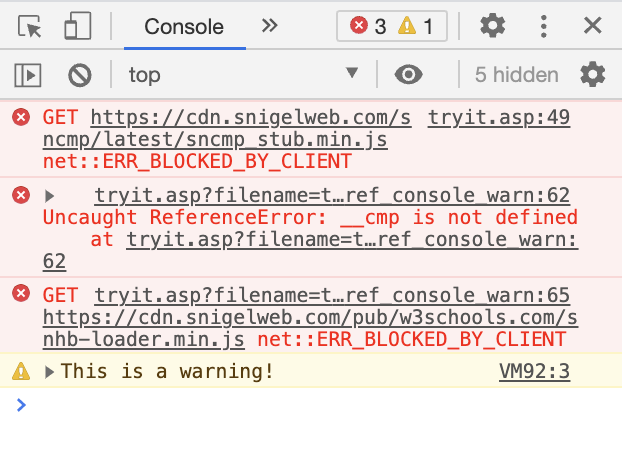
console.warn()
こちらも、コードのテストにも使用されます。console.error()と異なるのは、こちらは警告を表示するところです。デフォルトでは、警告メッセージは黄色で強調表示されます。
console.warn("This is a warning!");

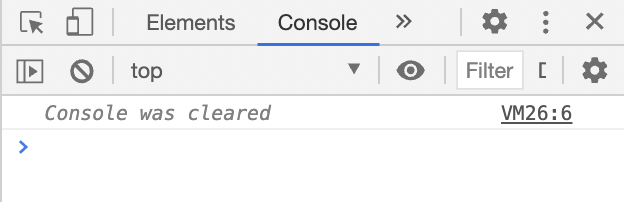
console.clear()
こちらは、コンソールをクリアするために使用されます。メッセージ/エラーで詰まっている場合によく使用されます。 コンソールがクリアされ、「コンソールがクリアされました」というメッセージがコンソールに出力されます。
console.clear()

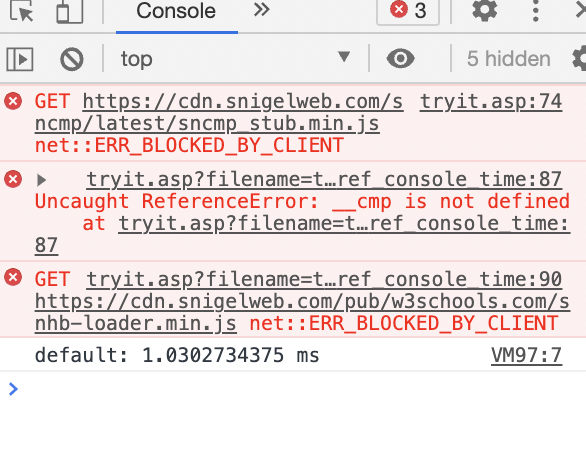
console.time() と console.timeEnd()
これらは互いに組み合わせて使用されます。ブロックまたは関数が費やした時間を知りたいときに、time()メソッドとtimeEnd()メソッドを利用しましょう。
console.time();
for (i = 0; i < 100000; i++) {
// some code
}
console.timeEnd();

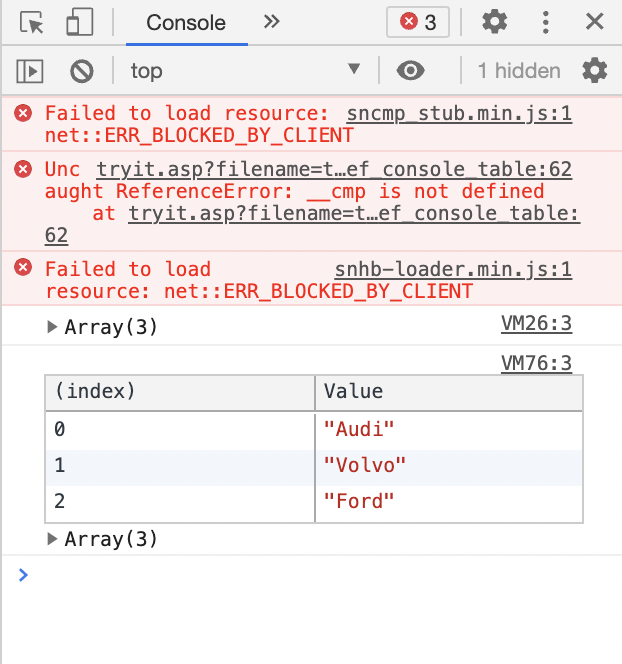
console.table()
このメソッドは、コンソール内にテーブルを生成します。

pythonとかjsでのdictとかlistに似てますね!
console.table(["Audi", "Volvo", "Ford"]);

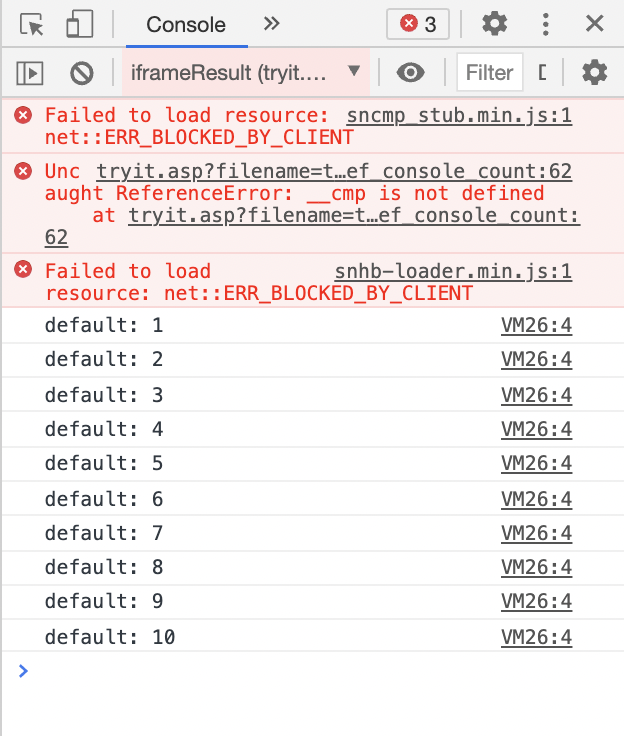
console.count()
関数がこのカウントメソッドによってヒットした数をカウントするために使用されます。実行回数の確認とかで使えますね。
for (i = 0; i < 10; i++) {
console.count();
}

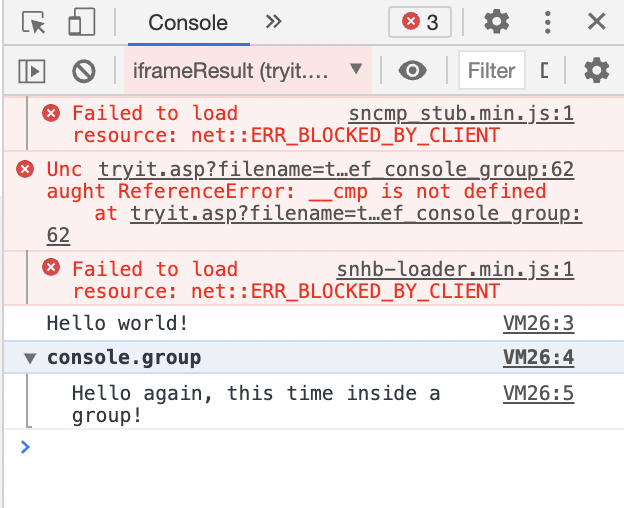
console.group() と console.groupEnd()
group()およびgroupEnd()を使用すると、インデントされる別のブロックにコンテンツをグループ化できます。
console.log("Hello world!");
console.group();
console.log("Hello again, this time inside a group!");

まとめ
コンソールオブジェクトは、コードをデバッグするのに非常に役立ちます。多くの場合は、console.logというログ機能のみを使用しますが、他にも色々あることを今回しれたと思いますので、コンソールオブジェクトを最大限に活用してみましょう。

