SUNABACOの踊るメイドです。
とりあえずWEBアプリを作ることができた!!!でもローカルでしか動かせないしサーバーへのデプロイとかよくわからん…
そんな人向けの記事です。
参考記事
Nginx+gunicorn構成でFlaskを使う[ローカル環境編]
【簡単・初心者】Oracle Cloud Infrastructure(OCI)でAlways FreeのARMを使ってマインクラフト・サーバーを立ち上げてみた
というかこれらの記事見たらできます(おい)
前提
- Githubに自分の書いたコードがある(もしくはzipでサーバーに送れればそれでいい)
- CUI画面の基本的な操作ができる
- Macの方はteratermで操作することがターミナルでもできる
事前にTeraTermのインストールをお願いします。
https://webkaru.net/linux/tera-term-install/
1. OCIに登録する
OCI(Oracle Cloud Infrastructure)とは、オラクルが提供するパブリッククラウドサービスです。50を超えるサービス群を統合した企業向けのサービスで、要件に合わせて自由にサービスを組み合わせて利用できます。クラウドサービスのため自社でサーバーなどを構築する必要がなく、システム構築にかかるリソースを軽減することが可能です。
https://bcblog.sios.jp/what-is-oracle-cloud/#Oracle_Cloud_Infrastructure
様々なクラウドサービスが蔓延る現代ですが、今回はOracleさんのサーバーをお借りしたいと思います。なんと30日のトライアルがあり、一部はそのまま無償で使えるとのこと。マジで????
以下のリンクからアカウント登録をします。
Oracle Cloud Free Tier

無料で始めるをクリック

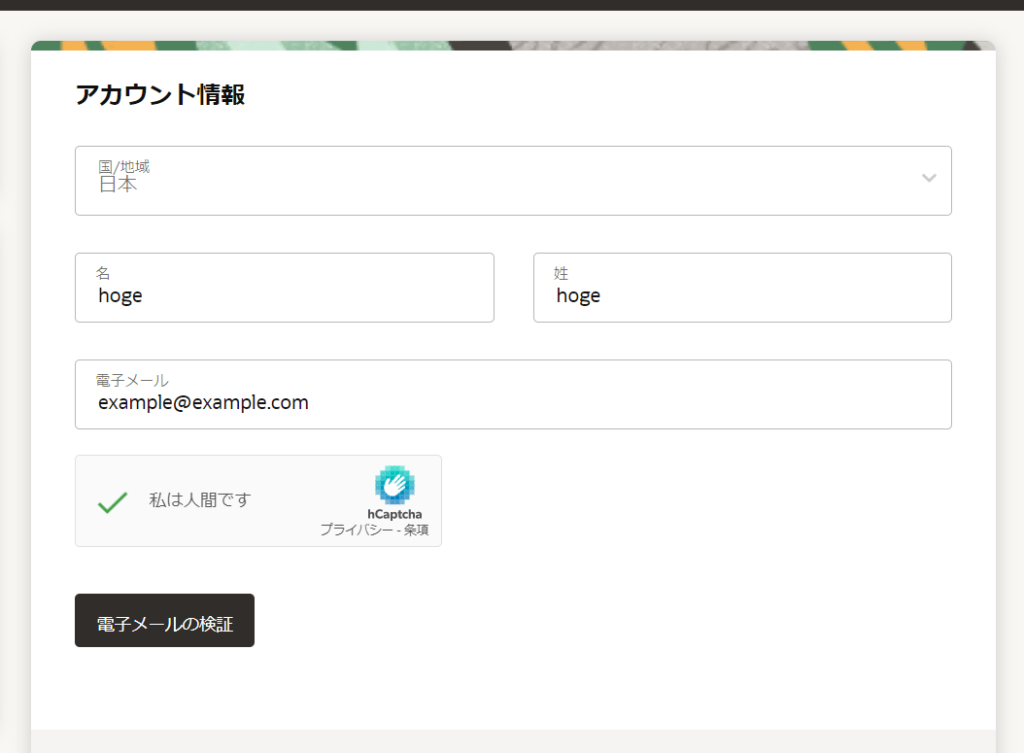
それぞれメールや名前を入力します。

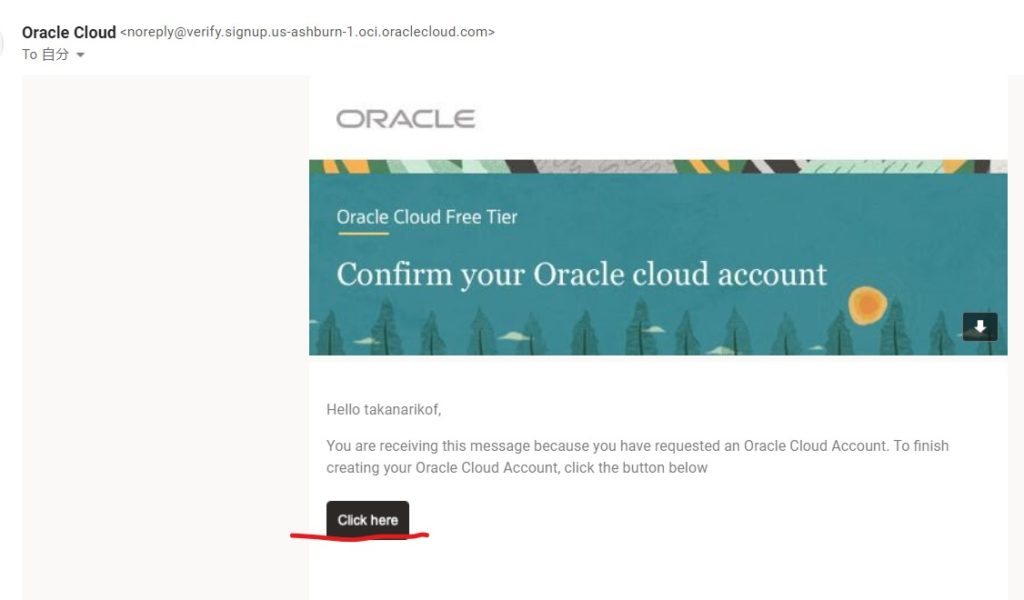
電子メールの検証を押すと記入したメアドにoracleからメールが届くのでClick hereから続きを登録します。

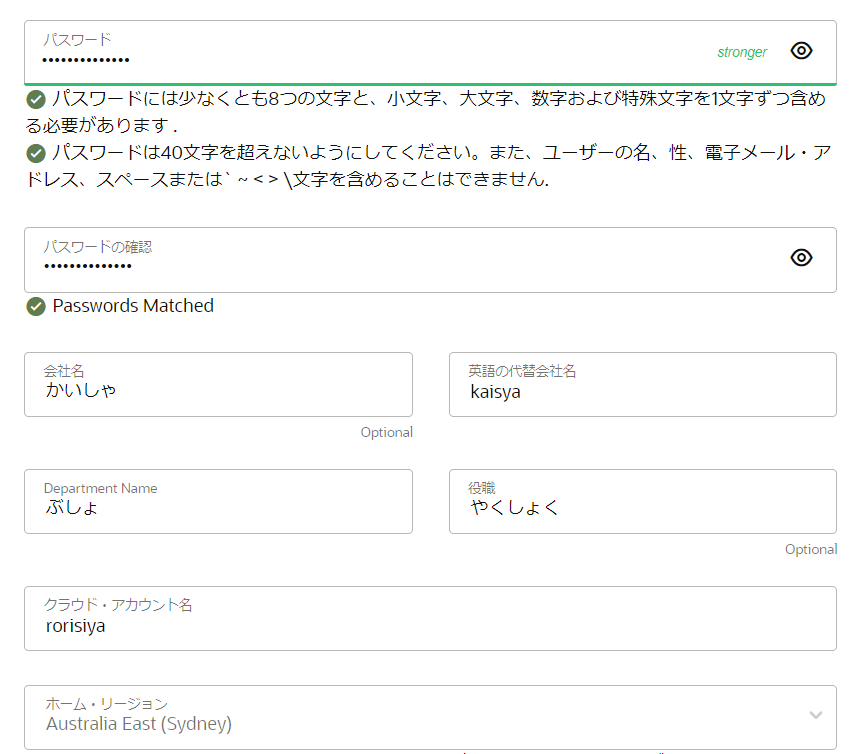
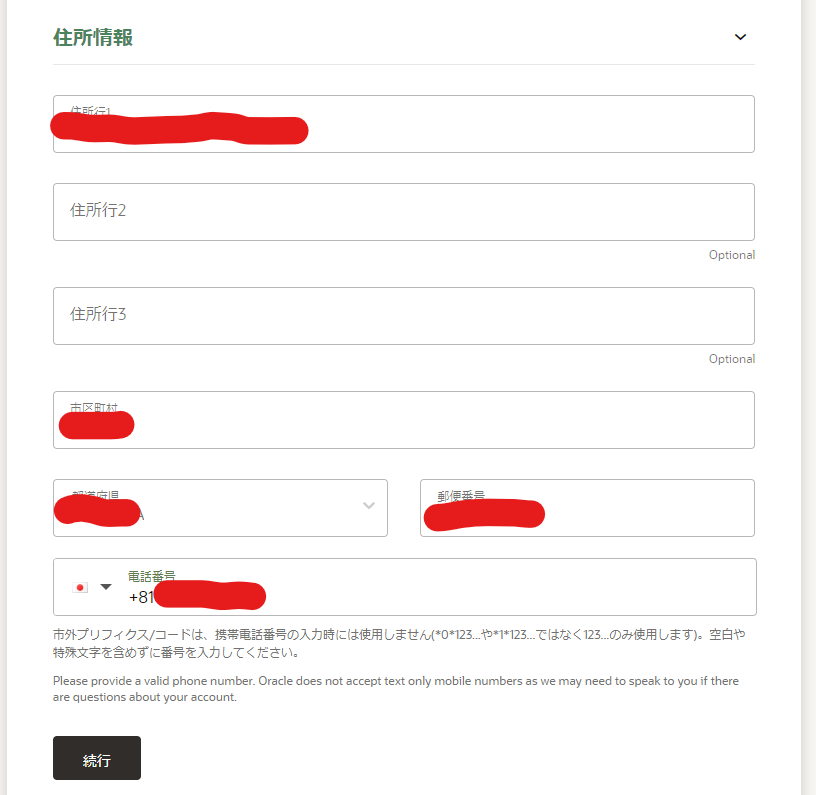
残りをすべて入力していきます。Optionalですが入力しないとなぜか下のボタンがおせません…
ホーム・リージョンはお好きなところにどうぞ!
Arm Ampere A1コンピュート(いいCPU)が使いたい場合は下に書かれている注意書きに含まれていない場所を選択しましょう。

住所を入力。電話番号は最初の0を抜いて入力します(090~であれば、90~のように入力する)。

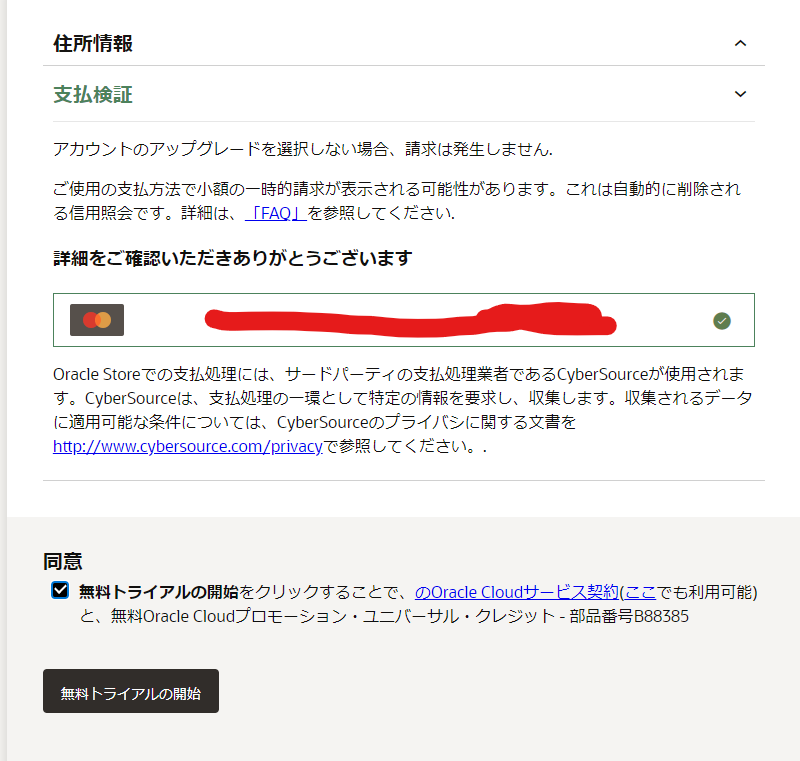
あとはクレカを登録して完了です!

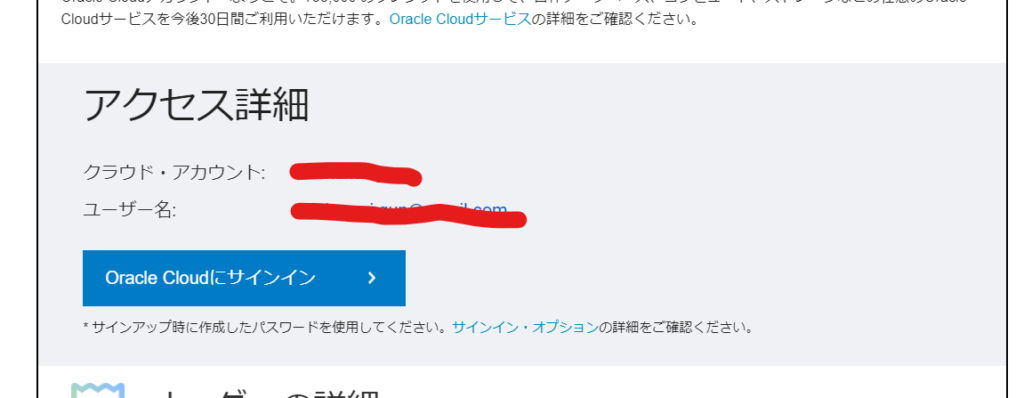
しばらく待つ(結構長い)とoracleからメールにアカウント名とユーザー名が記載されたものが届くので、下のOracle CloudにサインインからOracle Cloudにアクセスします。

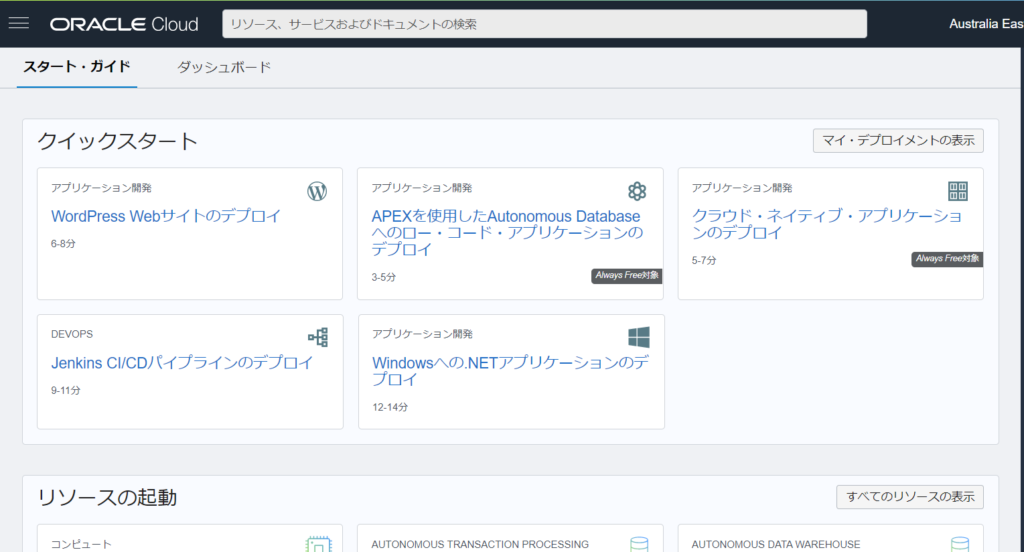
こんな感じの画面が出たらOK!!
登録がうまくいかない方はこちらを参考にしてみてください。
https://qiita.com/Skogkatter112/items/1097c2d51be14fb66652
サーバー(VMインスタンス)を立ち上げる

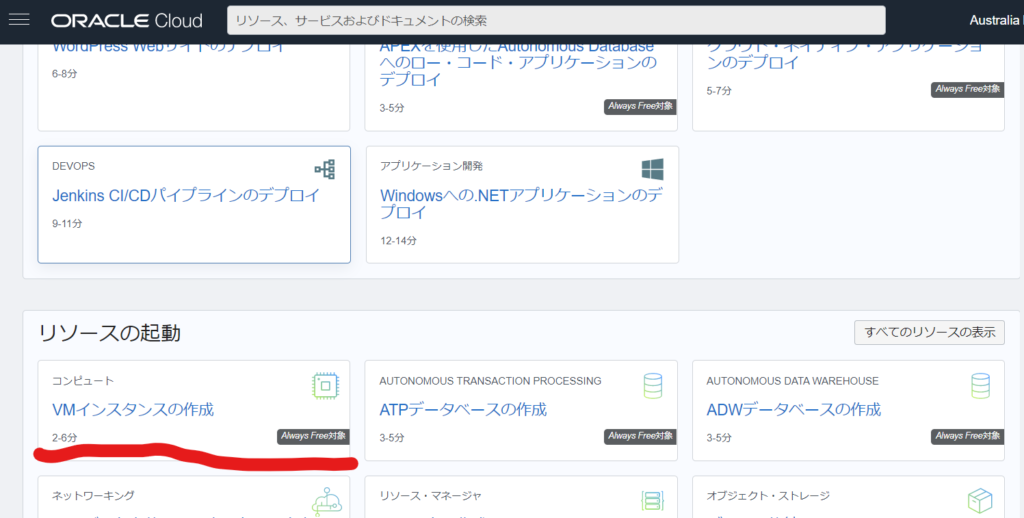
ダッシュボードのちょい下に「VMインスタンスの作成」があるのでクリック!
マシンを作っていきます。
コンピュート・インスタンスの作成
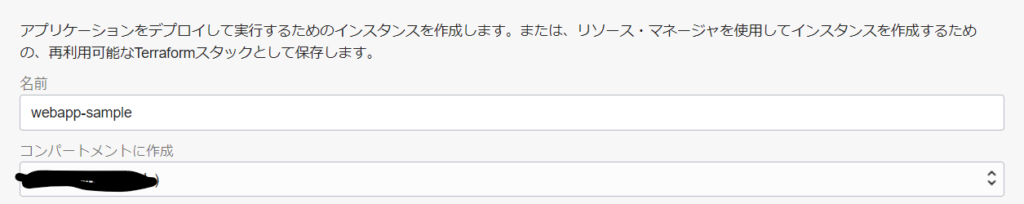
上から順番にマシンの設定を行っていきます。名前はなんでもOK!コンパートメントはそのままで。

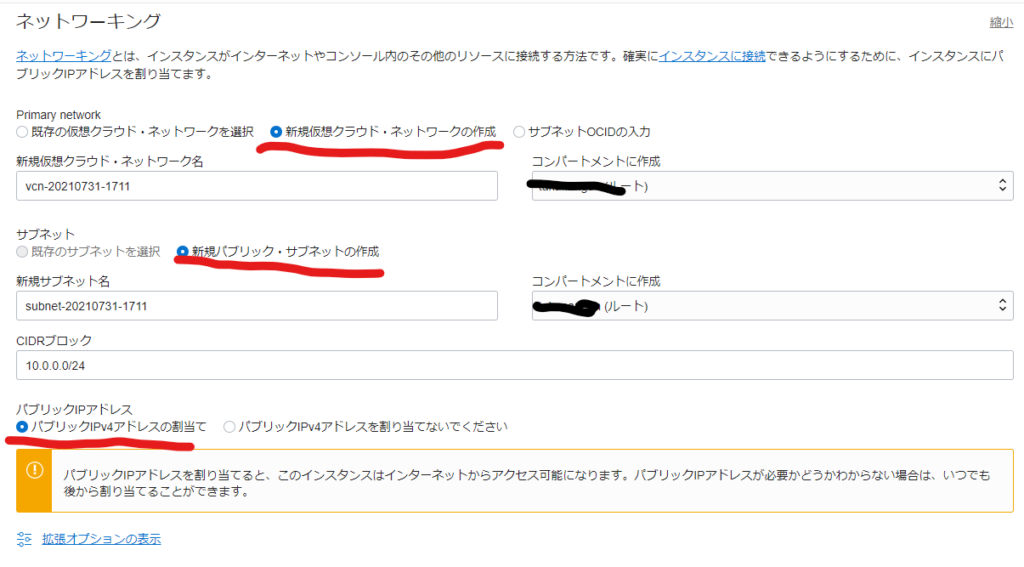
少し下へスクロールして「ネットワーキング」の欄を下のように変更します。

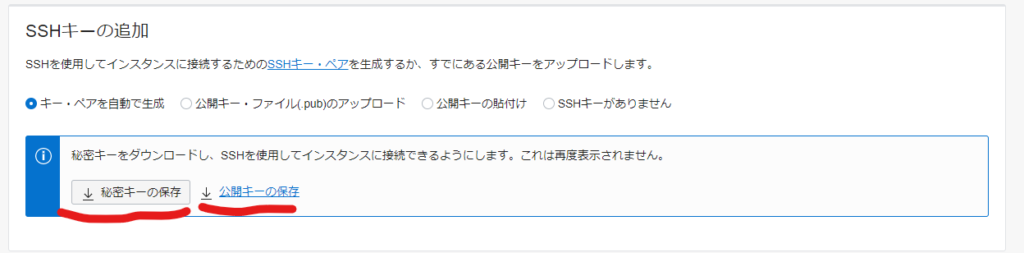
後ほどSSHで接続をするので、秘密鍵を公開鍵をどちらも保存しておきます。

ここまでできたら作成ボタンをおして実際に作成しましょう!

ポート設定
ブラウザからアクセスできるように然るべきポートの設定をします。マシンが正常に起動すると緑色になるので、サブネットをクリック

セキュリティ・リストから「インテグレス・ルール」の追加をクリック


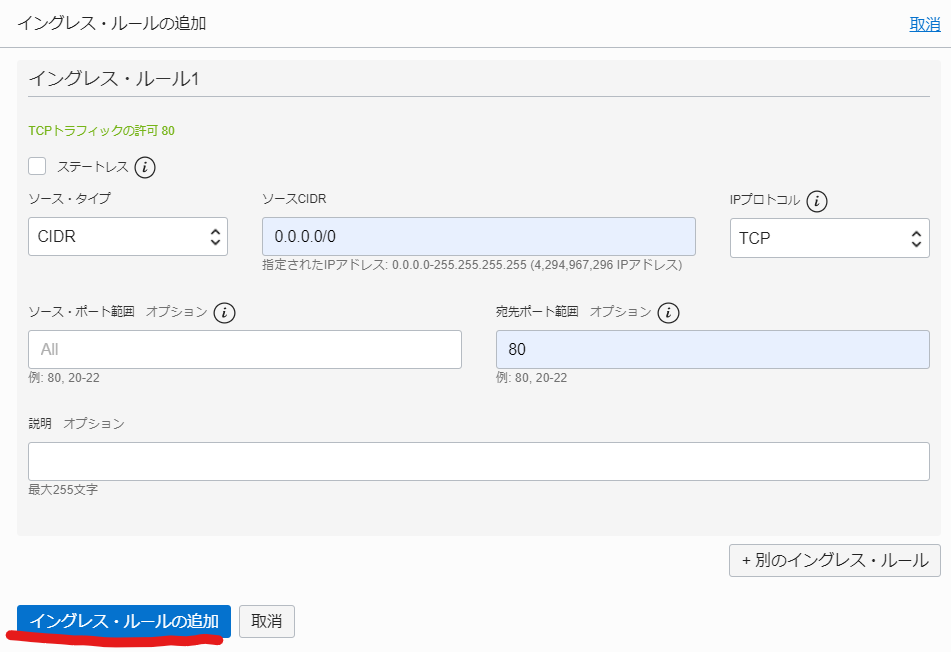
80番ポートを開放してひとまずダッシュボードでの設定は完了です。

マシンへの接続
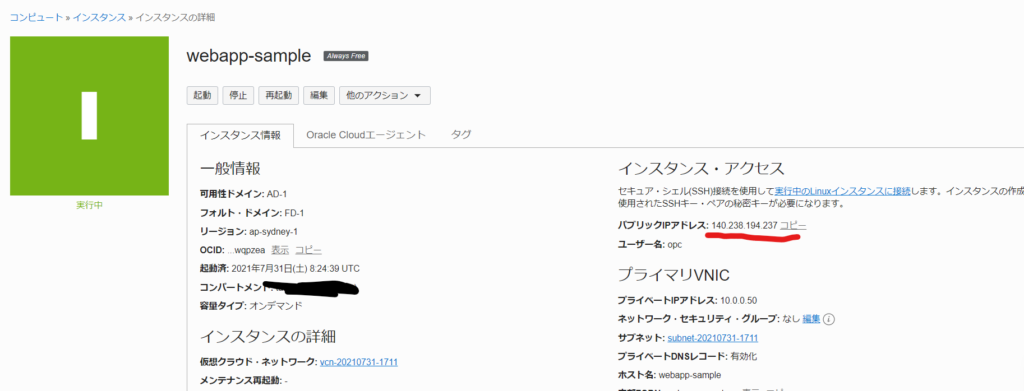
はじめのインスタンスの詳細からパブリックIPをコピー(さっき隠してたけどそんな必要ないじゃん)

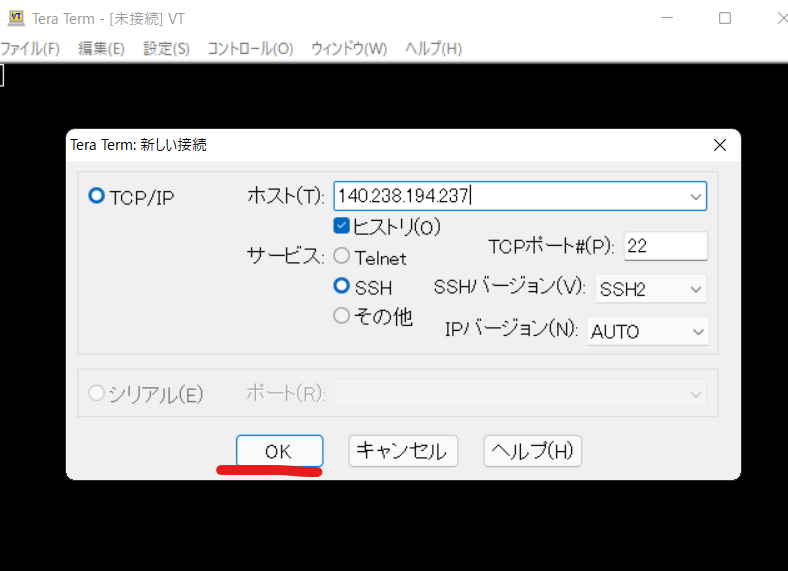
TeraTermを開いて、ホストに先ほどのIPアドレスを入力

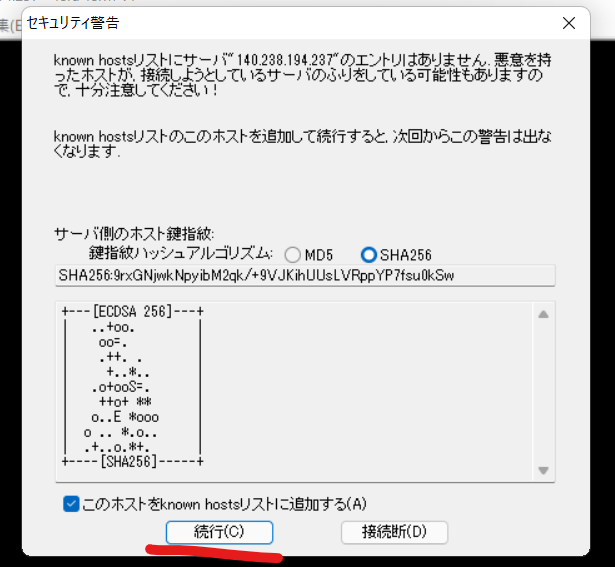
警告が出てくるので続行

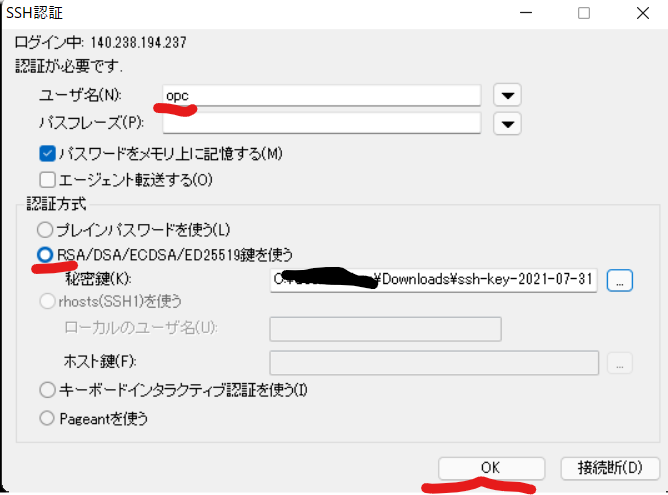
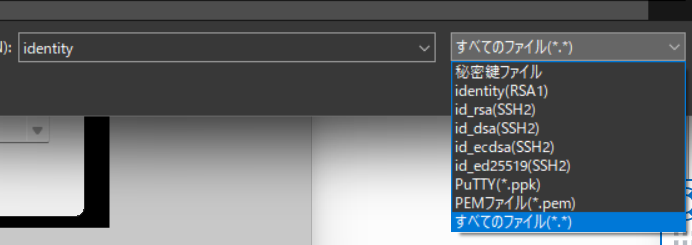
ユーザー名は「opc」、認証方式は一つ下にチェックを入れ、先ほどダウンロードした秘密鍵を選択します。


これで接続完了です!

NGINXのダウンロード
まずは下記コマンドを実行します。
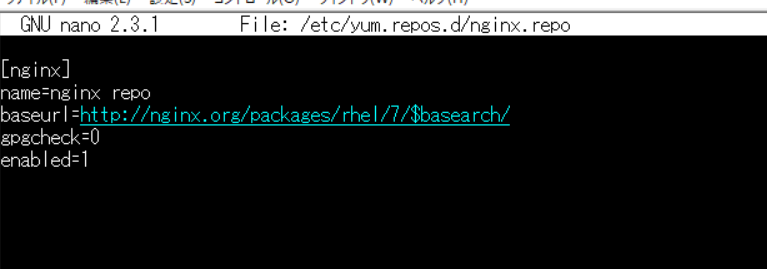
$ sudo nano /etc/yum.repos.d/nginx.repoそしたらエディタの画面になるのでこれを貼り付け!
[nginx]
name=nginx repo
baseurl=http://nginx.org/packages/rhel/7/$basearch/
gpgcheck=0
enabled=1
貼り付けをしたらCtrl+Oで書き込み、エンター。その後Ctrl+Xでエディタを閉じます。
そして下のコマンドを実行してNGINXをインストール!時間かかるかも。
$ sudo yum install nginx終わったらNGINXは完了です。
Gitのインストール
zipファイルとかでもサーバーにコードなどは送れるのでそれでもいいですが、後々使うことも多いと思うのでGitをインストールしておきます。
$ sudo yum install gitできたら自分のGitHubリポジトリからコードをクローンしておきましょう。
Pythonは初めから3.6.8のものが入っています。必要な方はアップデートをしましょう。その他のライブラリやモジュールもここでpip3でインストールしておきます。もしいっぱいある方はあらかじめrequirements.txtを作っておきましょう!
Gunicornのインストール
今回アプリケーションサーバーとしてGunicornを使っていきます。インストール。
$ sudo pip3 install gunicornNGINX,Gunicornの設定
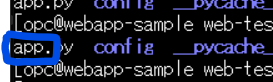
現在おそらくこんな感じのディレクトリ構造になっていると思います。クローンしたリポジトリに新しくフォルダを追加していきます。
opc
<cloneしたリポジトリ名>
pythonファイル(アプリケーションファイル)
templatesとか
staticとか
まずはリポジトリに移動
$ cd クローンしたリポジトリconfigフォルダを作成してその中に入ります。(既にある場合はOK)
$ mkdir config
$ cd configGunicornの設定ファイルを作成
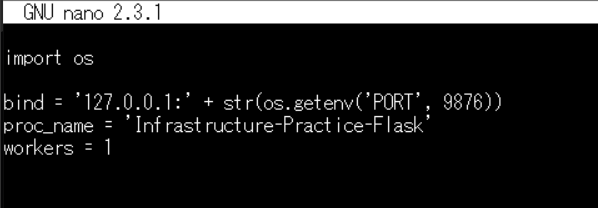
$ sudo nano gunicorn_settings.py以下を書き込みます
import os
bind = '127.0.0.1:' + str(os.getenv('PORT', 9876))
proc_name = 'Infrastructure-Practice-Flask'
workers = 1
NGINXの設定ファイルを作成
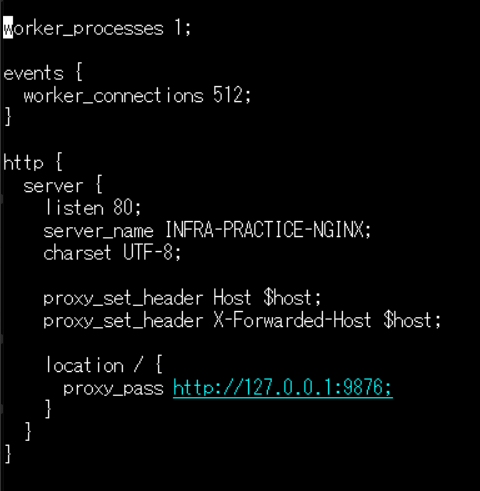
$ sudo nano nginx.conf以下を書き込みます
worker_processes 1;
events {
worker_connections 512;
}
http {
server {
listen 9123;
server_name INFRA-PRACTICE-NGINX;
charset UTF-8;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Host $host;
location / {
proxy_pass http://127.0.0.1:9876;
}
}
}
最終的に以下のようなフォルダになります。
opc
<cloneしたリポジトリ名>
pythonファイル(アプリケーションファイル)
templatesとか
staticとか
config
gunicorn_settings.py
nginx.conf
HTTP通信の許可
実はサーバーのこのままだとファイアウォールの設定によりまだWebサイトの閲覧ができません。以下のコマンドで見れるように設定します。
$ sudo firewall-cmd --zone=public --add-service=http --permanent
$ sudo firewall-cmd --reloadサーバーの起動
いよいよサーバーを起動していきます!webサーバーとappサーバーの二つを起動して実際にサイトが見られるか確認してみましょう
一度リポジトリに移動します。
$ cd /home/opc/<クローンしたリポジトリ名>NGINXの起動
$ sudo nginx -c /home/opc/<クローンしたリポジトリ名>/config/nginx.confGunicornの起動
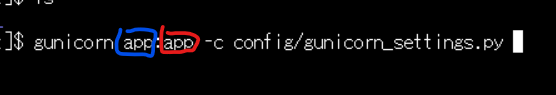
注意!起動時にはアプリ名とファイル名を各々の環境に合わせて変更して下さい。



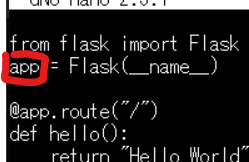
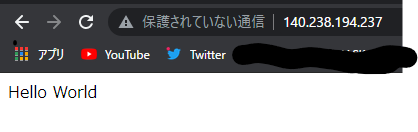
$ gunicorn ファイル名(.pyは除く):アプリ名 -c config/gunicorn_settings.pyここまで実行出来たらIPアドレスをブラウザに入力して接続してみましょう!

できたー!!!!!!!!!!!!!!!!!!!!!!!
おわり
Webアプリのコードはかけてもデプロイはできない…みたいな人も多いのではないでしょうか。自分もヨクワカラン状態が続いてたので(今もそう)できたときの感動は大きかったです。
今回はOCIというレンタルサーバーでNGINXを使いましたが、ほかのクラウドサービスやApatchなどでも同じようにできると思います。
この記事はデプロイを目標にしてるため詳しい仕組みなどは省いていますが、冒頭にある参考記事などをご覧ください。