私はドラムを演奏するためにレッスンを受けたことはありません。 私はギターを弾くためにレッスンを受けたことはありません。 私はそれを理解しただけです。 あなたが何かに情熱を持っていて、意欲があり、集中していれば、人生でやりたいことは何でもできると思います。
Dave Grohl, Foo Fighters
これはFoo FightersのMr. Grohlsの言葉です。
優れた設計原則は、誰でも学び、実行することができます。デザインなんて私には向いてない、センスがないとよく勘違いしている人がいますが、ちゃんと設計思考や理論を身につければ、誰でもできることなのです。
コントラストをたっぷり使う
背景とフォントの色は、目の疲れを引き起こさないように工夫されている必要されます。白い背景に黒いテキストが読みやすい傾向があります。ライトグレー、イエロー、グリーンには近づかないでください。もし読むために目を細めなければならないなら、デザインを工夫する余地がありそうです。
真っ黒は読みにくい
テキストに純粋な黒の代わりに333333 RGB(51,51,51)の色を使用してみてください。真っ黒よりも読みやすくなります。

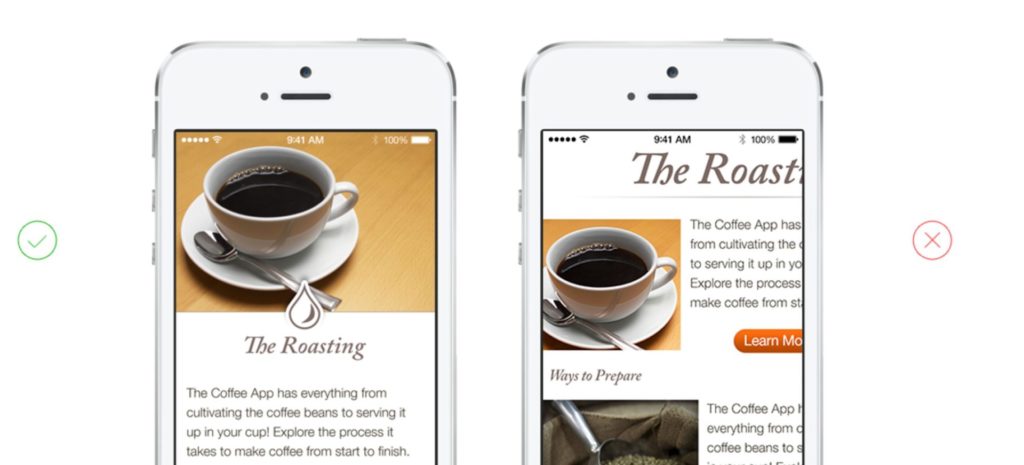
重要なコンテンツを最初に
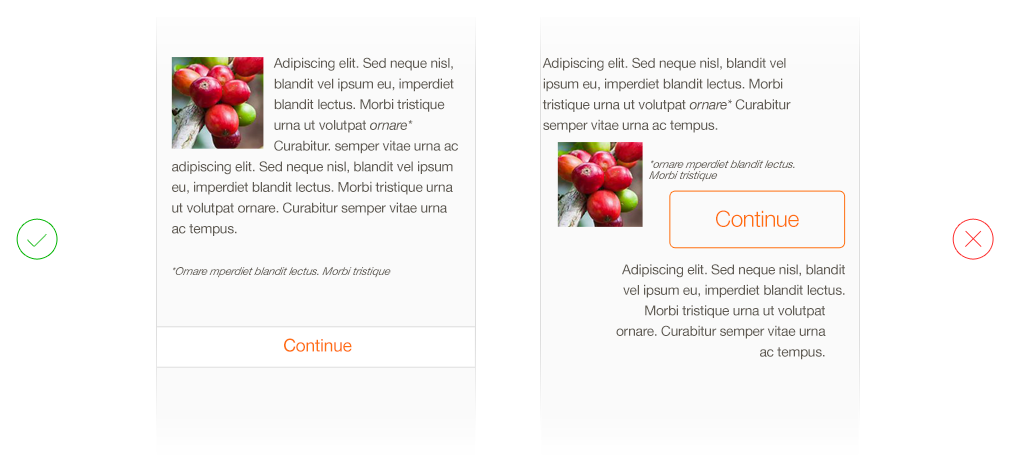
アプリやウェブサイトの主なユースケースを明確にサポートするために、最も重要な情報を最初にレイアウトします。 重要なコンテンツは、ズーム、スクロール、タップせずに表示される必要があります。

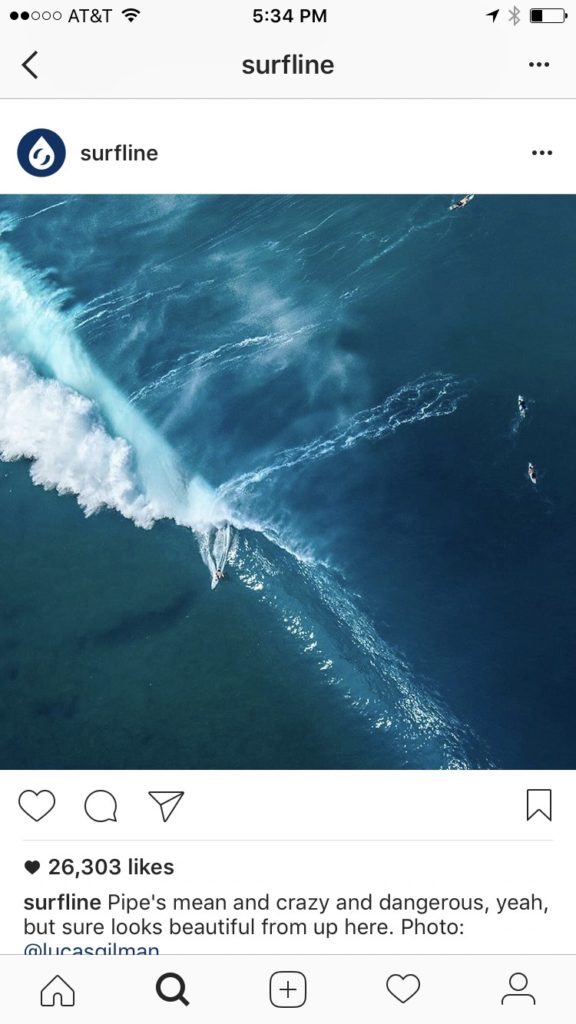
Instagramは、ユーザーが投稿した写真/ビデオに明確に焦点を当てています。
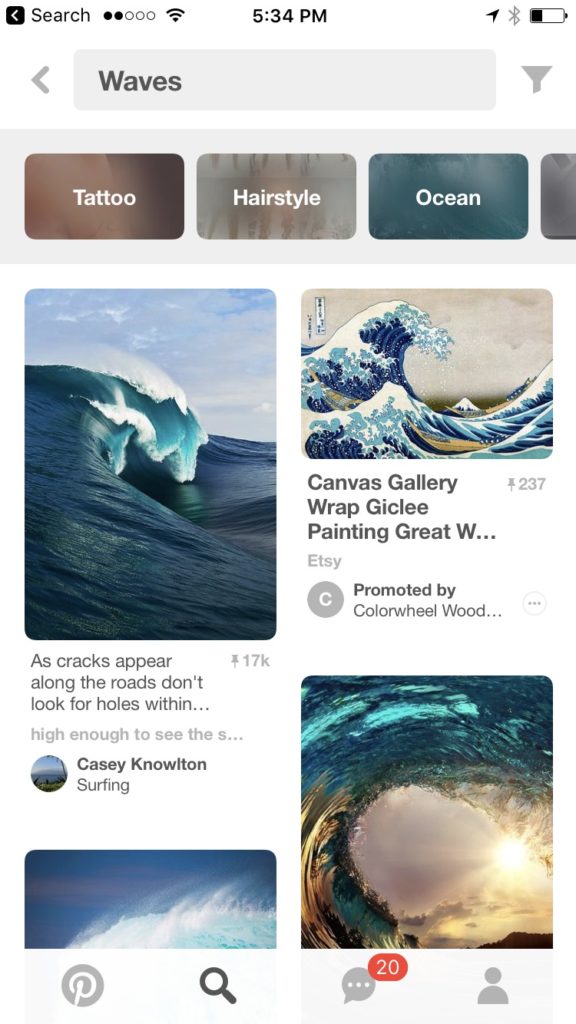
Pinterestは、検索バーを上に固定し、続いて下に素敵なグリッドを配置することで、視覚的な階層を作成します。Pinterestは、意図的に検索ボックスをページの最初のアイテムにしています。


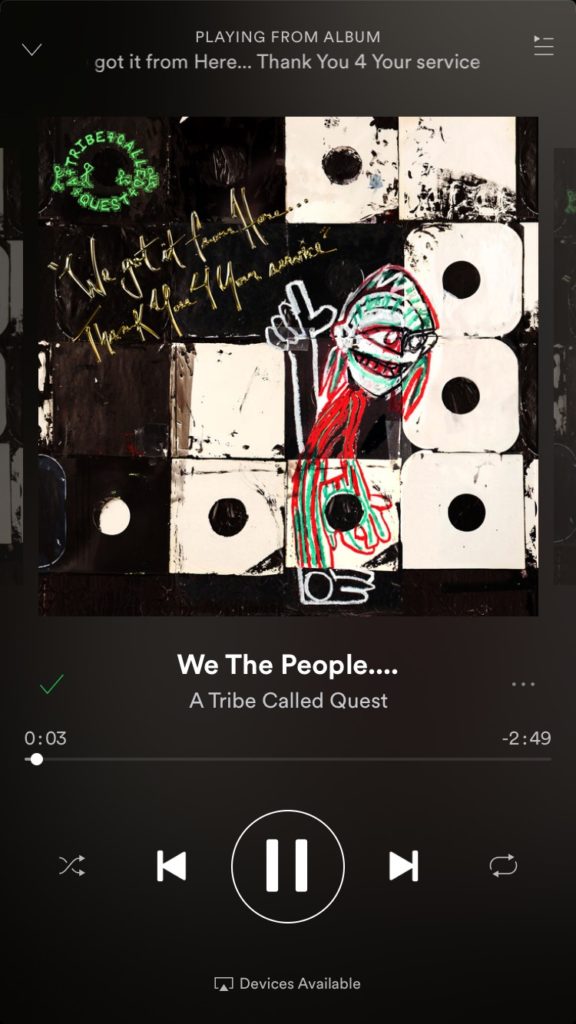
Spotifyは、アルバムのアートワークと曲のタイトルを最初にし、次にプレーヤーのコントロールを配置しています。プレーヤーのコントロールは二次的なものです。Spotifyは早送りと巻き戻しよりも再生ボタンと一時停止ボタンに重点を置いています。
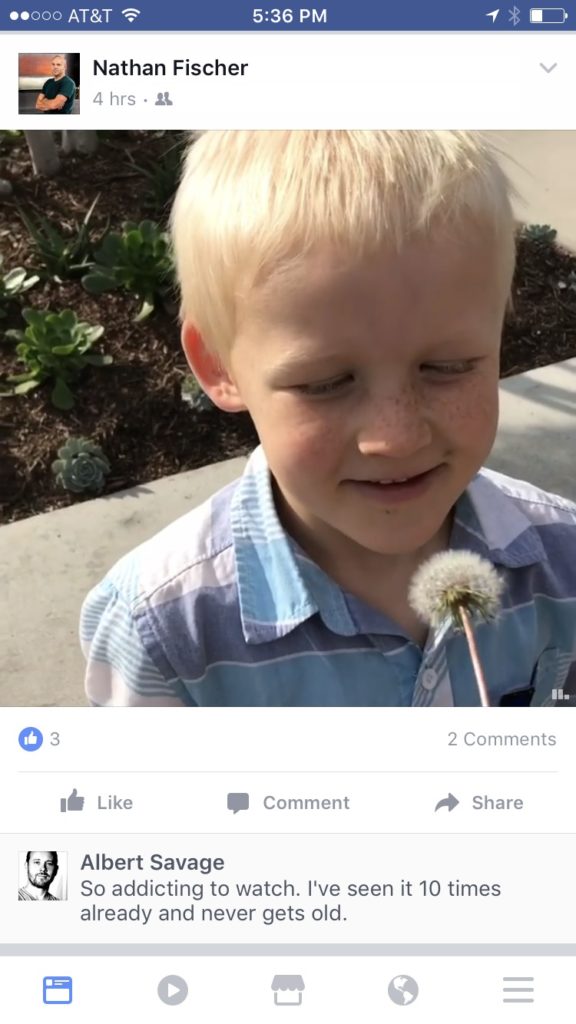
Facebookは、Instagramと非常によく似ており、友達のコンテンツを前面中央に配置しています。


すべてのものを揃える
見ていて気分が悪い、またはぎくしゃくしたものを修正する方法は、位置合わせがずれていないかどうかを確認することです。
配置を修正することは、アプリやウェブサイトに加えることができる最も簡単な改善の1つであり、アプリやウェブサイトの見栄えを即座に10倍良くします。


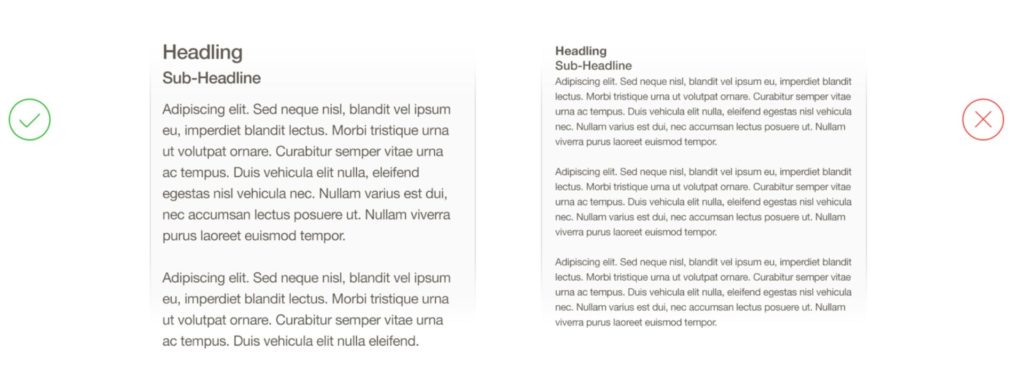
間隔のあるテキストサイズ
私たちはアリのためにデザインしてません。
フォントサイズを大きくすると、コンテンツの読みやすさとダイジェストがはるかによくなり、行間隔も自由になります。

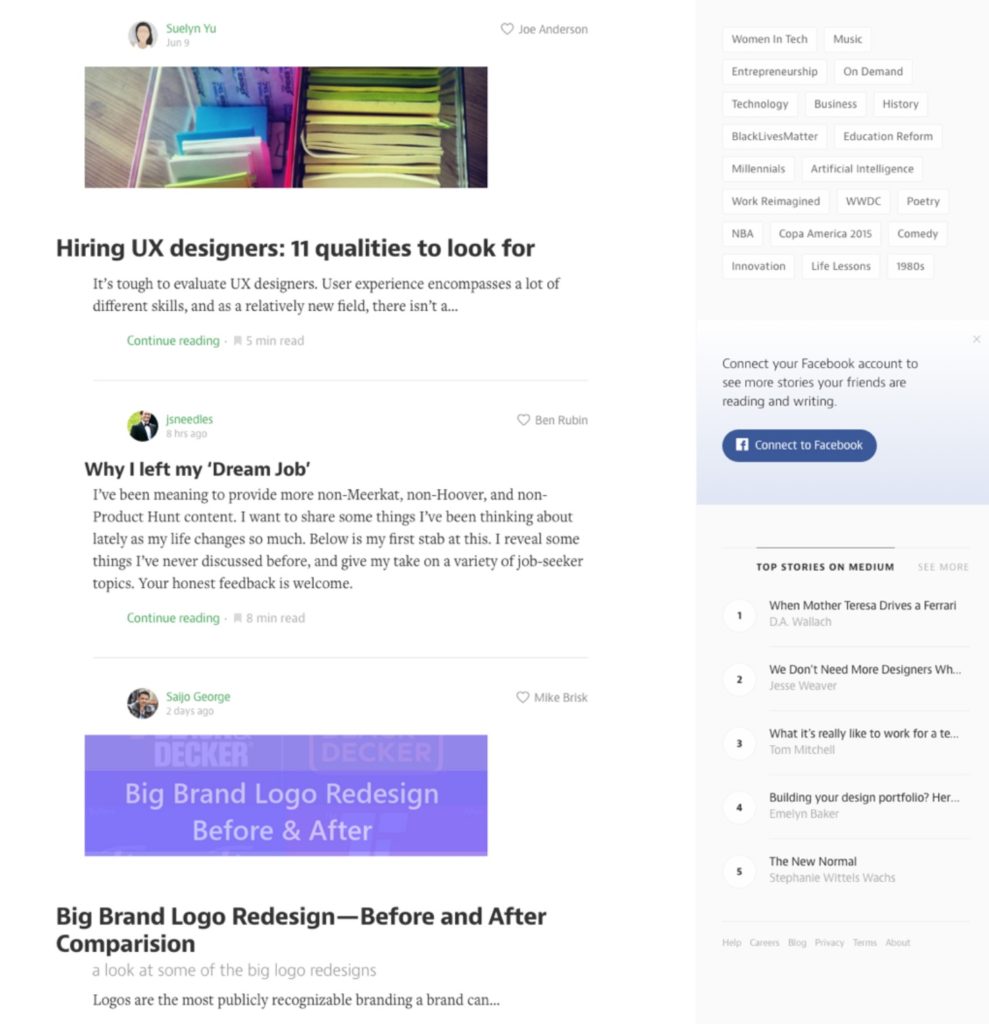
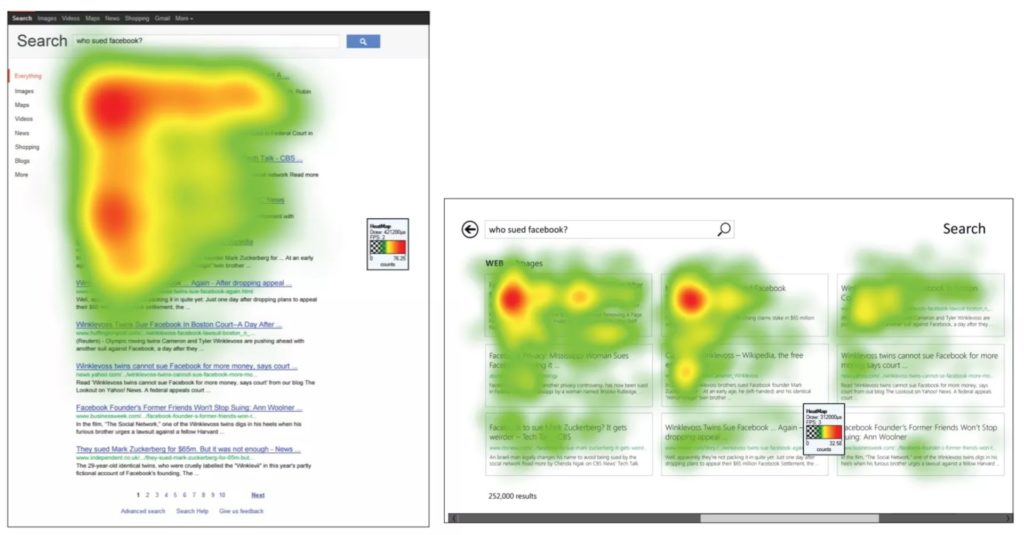
順序が重要な場合は、リストビューを使う
ほとんどのモバイルアプリとウェブアプリには検索機能があり、結果の表示方法について設計上の議論が行われるでしょう。
順序が重要な場合は、リストビューが最も効果的です。

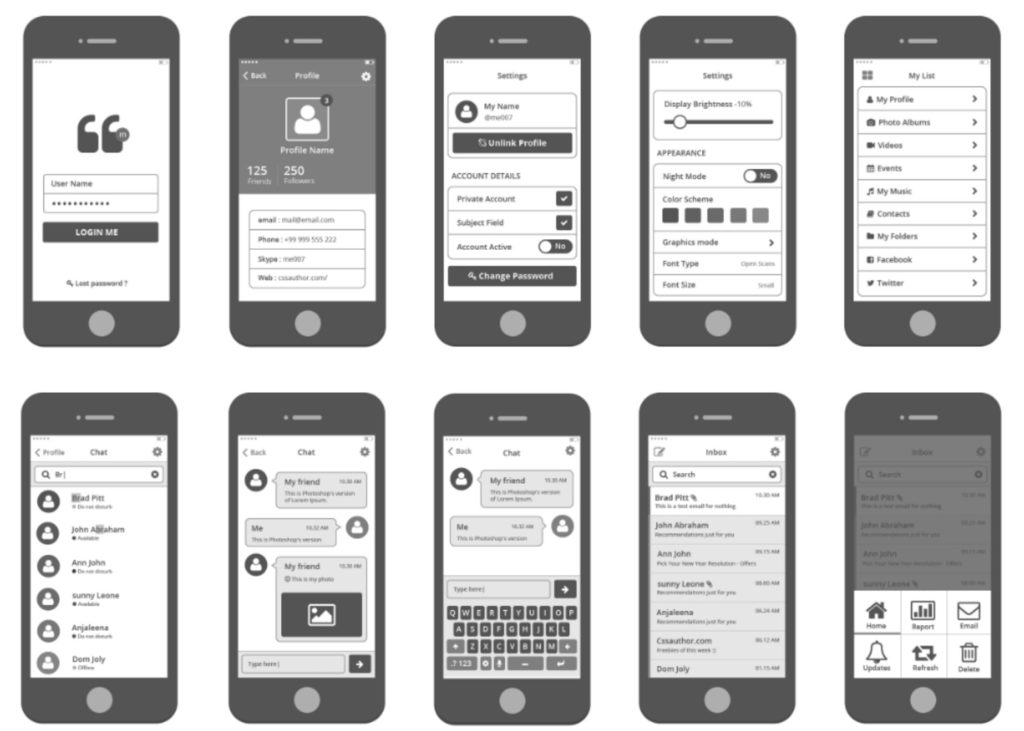
最初に白黒でデザインし、後で色を追加します
最初に白黒でデザインすることで、アプリのコアエクスペリエンスの解決とデザインに焦点を当てることができます。
色は強い感情的な反応を呼び起こし、コアデザインの問題に集中する能力を妨げることがよくあります。

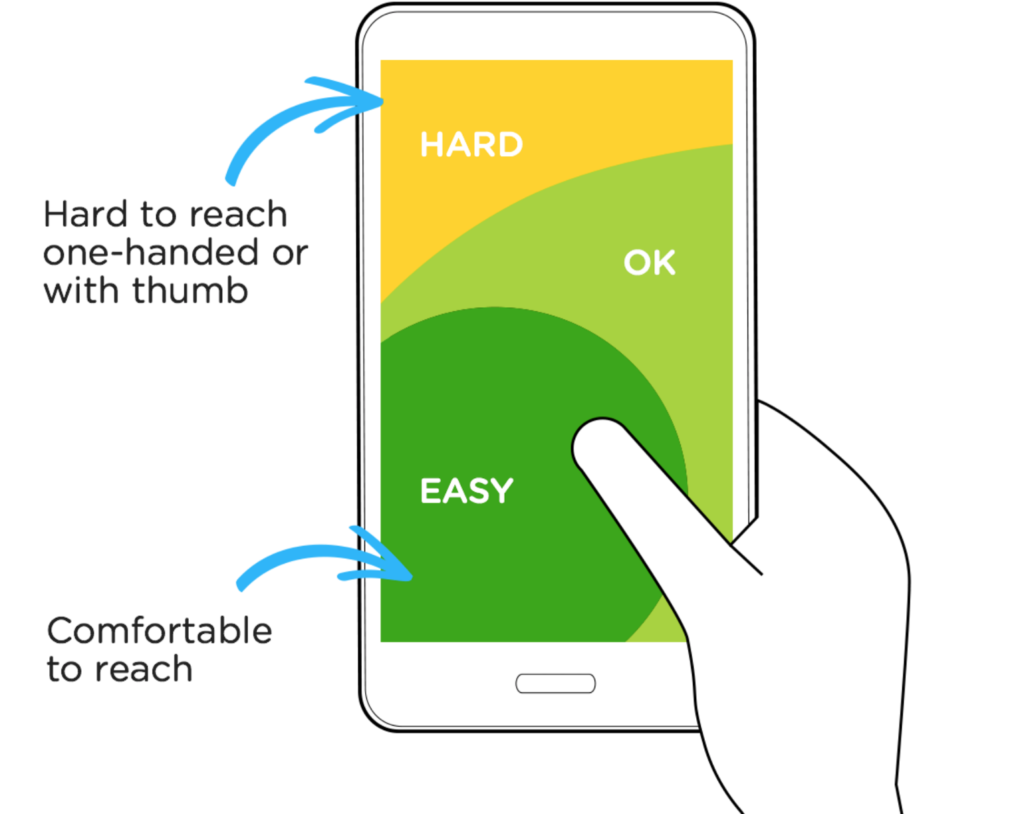
快適なデザインを作成する
userにストレスがかかってしまうのは問題です。LukeWroblewskiの記事「レスポンシブナビゲーション:デバイス間でのタッチの最適化」の以下の図を検討してください。
この記事では、スマートフォンの最も手が届きやすく使いやすい領域をレイアウトしています(少なくとも右利きの場合)—アプリに、インターフェースを右利きから左利きに切り替えることができる設定があるべきであることも書かれています。
効果的なモバイルアプリは、電話の下3分の1にナビゲーションとコアアクションを保持します。

カラーパレットを使う
Dribbbleで「カラーパレット」を検索するか、CoolorsやColorClaim、Adobe colorなどのカラーパレットジェネレーターを使用することをお勧めします。
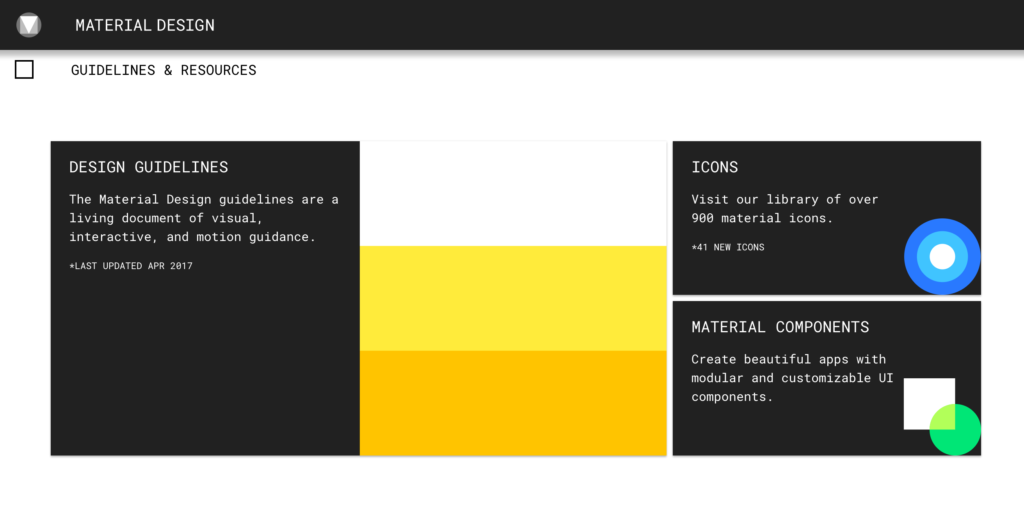
AppleとGoogleOSの規約を使用する
AppleとGoogleは、AndroidまたはiOS用のソフトウェアを構築するすべての人のためにリソースを作成しました。
たとえば、Googleマテリアルの仕様には、アプリのデザインをすぐに開始するのに役立つガイドライン、リソース、色、アイコン、コンポーネントが述べられています。
AppleにはHIG—ヒューマンインターフェイスガイドラインがあります。これは、iOSアプリの設計方法について知っておく必要のあるすべてのことを概説しています。

デザインには練習が必要
デザイン力を向上させるためには、練習が必要ですが、この記事で共有したヒントは、作成したものをより適切にデザインするのに大いに役立つと思います。


