ウェブアプリのデザインやレイアウト、スタイリングが終了した後、スマホ画面やディスプレイを大きくしたり小さくしたりすると、ウェブサイトの見栄えが悪くなることがあります。
他のが画面サイズのデバイスや画面用にWebサイトをどのようにスタイル設定するのでしょうか。

レスポンシブデザインですね!
答えはメディアクエリにあります。
メディアクエリはどのように機能するのか
メディアクエリがさまざまな画面サイズのスタイリングに役立ちます。
メディアクエリを使用すると、特定の範囲のピクセルまたは画面サイズをターゲットにして、画面サイズが選択した特定の範囲のピクセル内にある場合にのみCSSに変更を加えることができます。
画面幅に合わせて適応するCSSを変更することができるということです。
ブラウザ内でさまざまな画面サイズを表示する
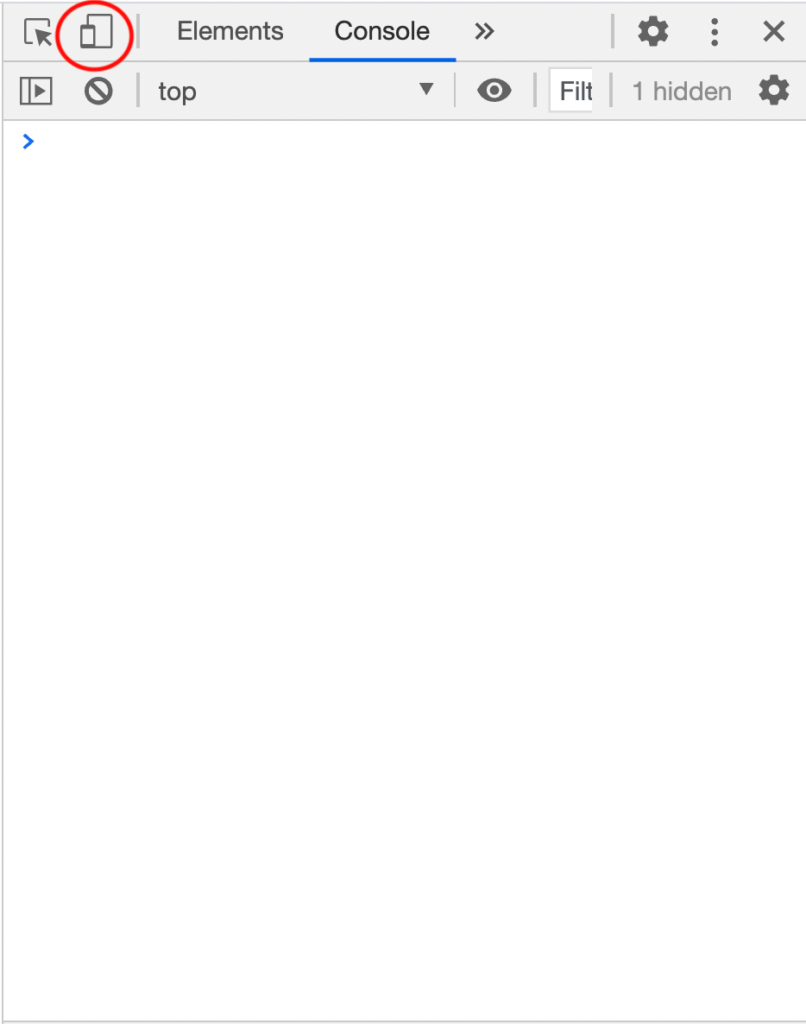
メディアクエリの構文を学ぶ前に、複数の異なる画面サイズでWebアプリを表示する方法について知る必要があります。ウェブブラウザで画面を右クリックし、検証あるいはinspectを選択します(Ctrl + Shift + Iを押してこれを行うこともできます)。 これを行ったら、デバイスツールバーの切り替え(Ctrl + Shift + M)と呼ばれるオプションを探します。

ここから、一般的なデバイス用に事前に選択された画面サイズのリストから選択したり、幅と高さのピクセル数を入力できるレスポンシブオプションを使用して独自のカスタム画面サイズを設定したりできます。これにより、他のデバイスや画面でどのように表示されるかを確認できます。
メディアクエリ構文
メディアクエリの構文は非常に単純で、簡単です。本日取り上げる主なターゲティング機能は4つあります。
@media () {
/* Your new CSS changes go here */
}
あとは、変更を有効にするタイミングを指定するだけです。それは、最小幅と最大幅のターゲティング機能を使用します。
min-width
@media (min-width: 1600px) {
/* Your new CSS changes go here */
}
あるいは、CSSリンクに直接、
<link rel="stylesheet" type="text/css" media="screen and ( min-width:1600px )" href="css/style.css">
と記述することも可能です!
上記の例では、min-widthプロパティは、幅が1600px以上のすべての画面を対象としています。
max-width
@media (max-width: 600px) {
/* Your new CSS changes go here */
}
同様にCSSリンクに直接
<link rel="stylesheet" type="text/css" media="screen and ( max-width:1600px )" href="css/style.css">
と記述できます。
上記のコードは、幅600px以下のすべての画面で実行されます。 また、min-heightプロパティとmax-heightプロパティを使用することもできます。
メディアクエリが特定の範囲のデバイスに影響を与えるようにするには、最小値と最大値を目的のサイズに設定するだけです!
