2022年3月18日(金)、SUNABACO江別にてフロントエンドコース1期生の卒業制作発表会を開催しました!
フロントエンドコースではプログラミングスクールに通った皆さんが
よりステップアップ・案件獲得を目指して、WEBデザイン、コーディングを一人で行える技術を身につけて自ら価値提供を行えることを目的としたコースです
そのため今回の卒業制作では個人のポートフォリオを作成してもらいました!
今回は昼コースと夜コース合わせて全15チームの発表です!
昼コースの発表
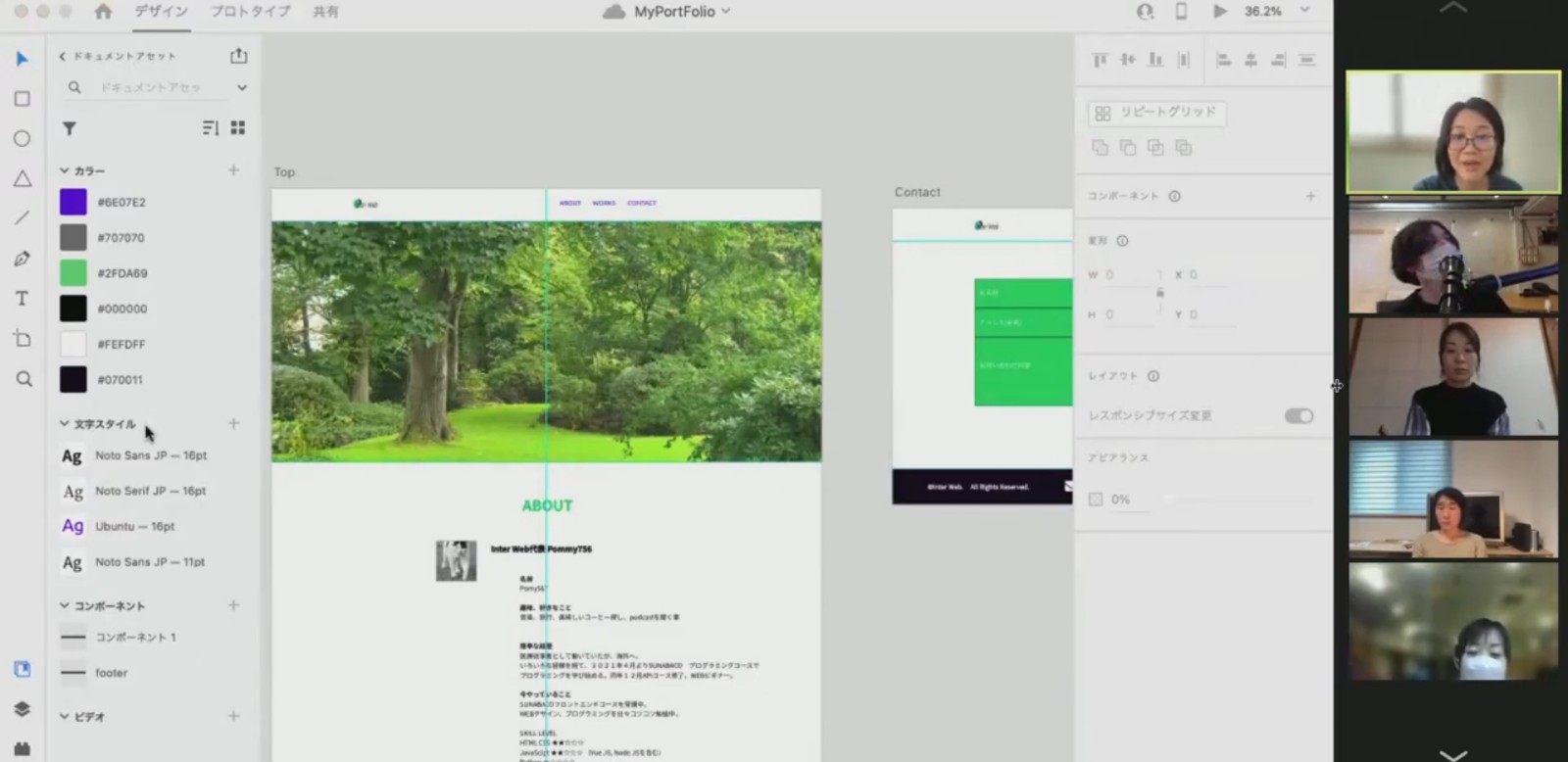
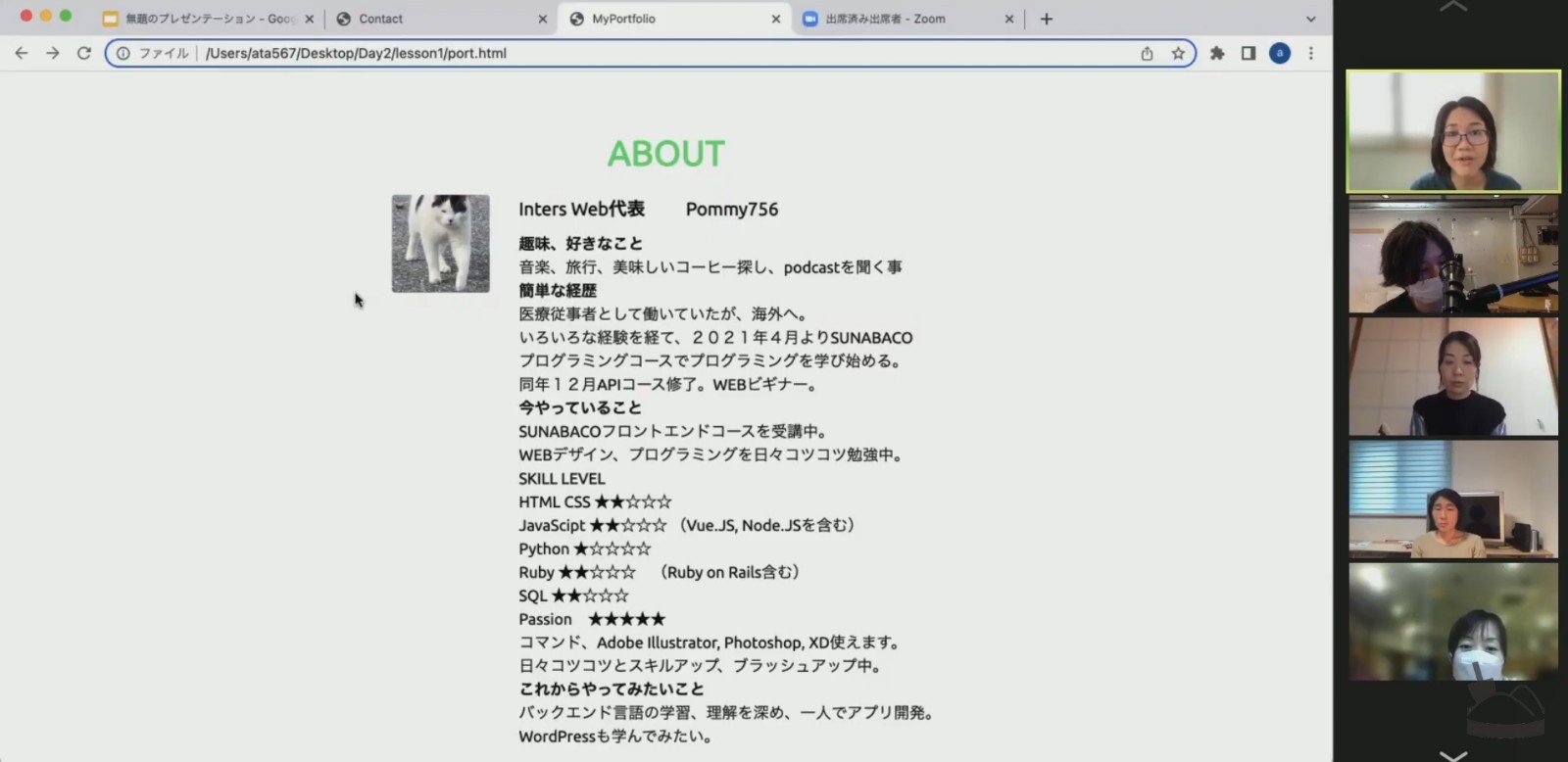
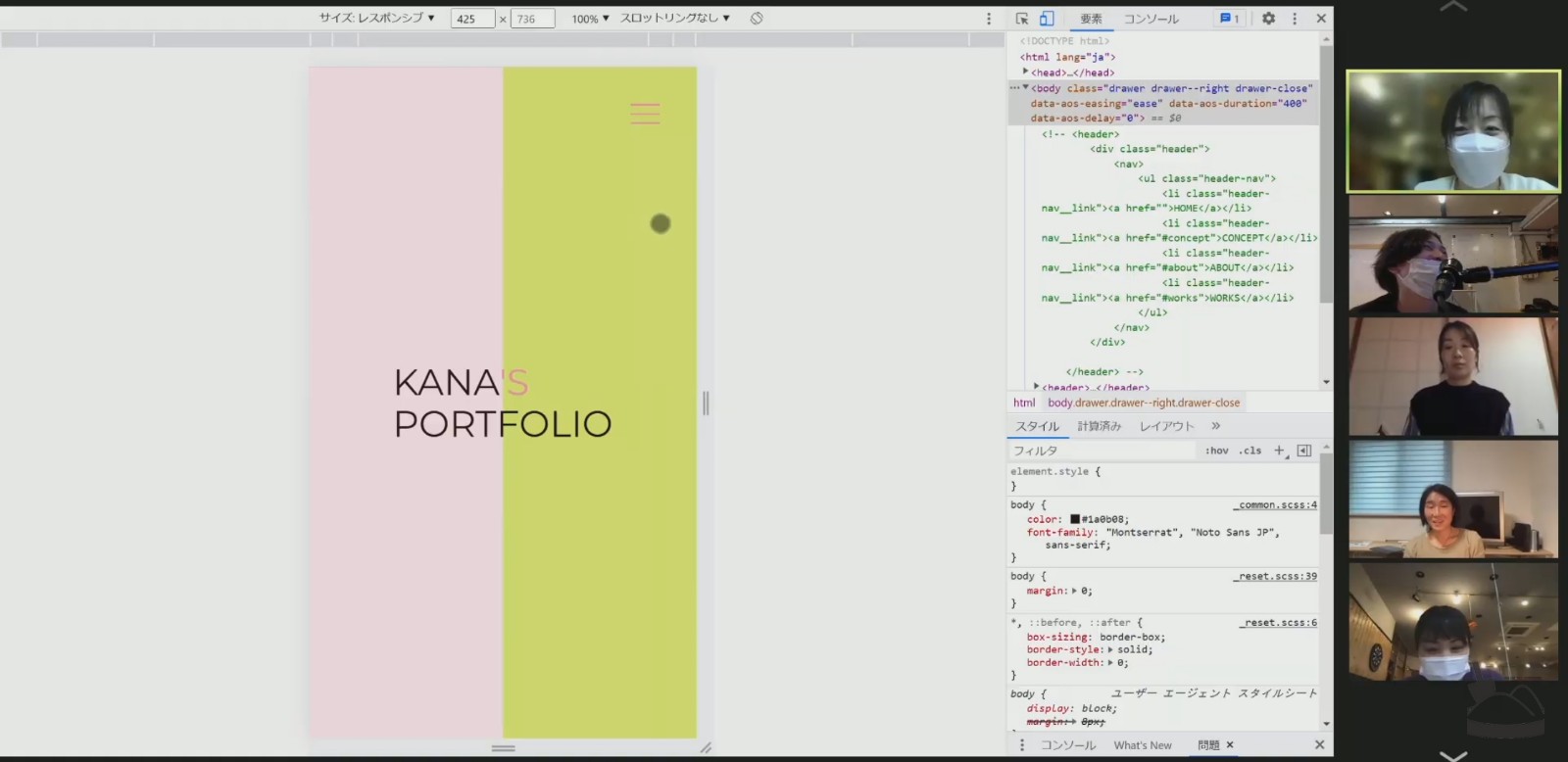
武島さんのポートフォリオ
ターゲットはWEbページ制作依頼を頼みたい人に合わせてポートフォリオを作成しました!
配色が4色でデザインしてパープル系の色合いに合わせて色を選びました
初めてポートフォリオを作るのでデザイン面にかなり悩んだりしましたが
他のポートフォリオサイトを参考することでデザインカンプまで落とし込めました

デザインカンプを作成してその通りにコーディングしていくとなかなか上手くいかない難しさもありましたが自分のやりたいことはある程度はできたと感じています
実際のサイトには自分のスキルをわかりやすい様に6つ星で表現するようにしました

また実績としてフロントエンドコース中に作成したサイトとアプリをリンク付で公開しています
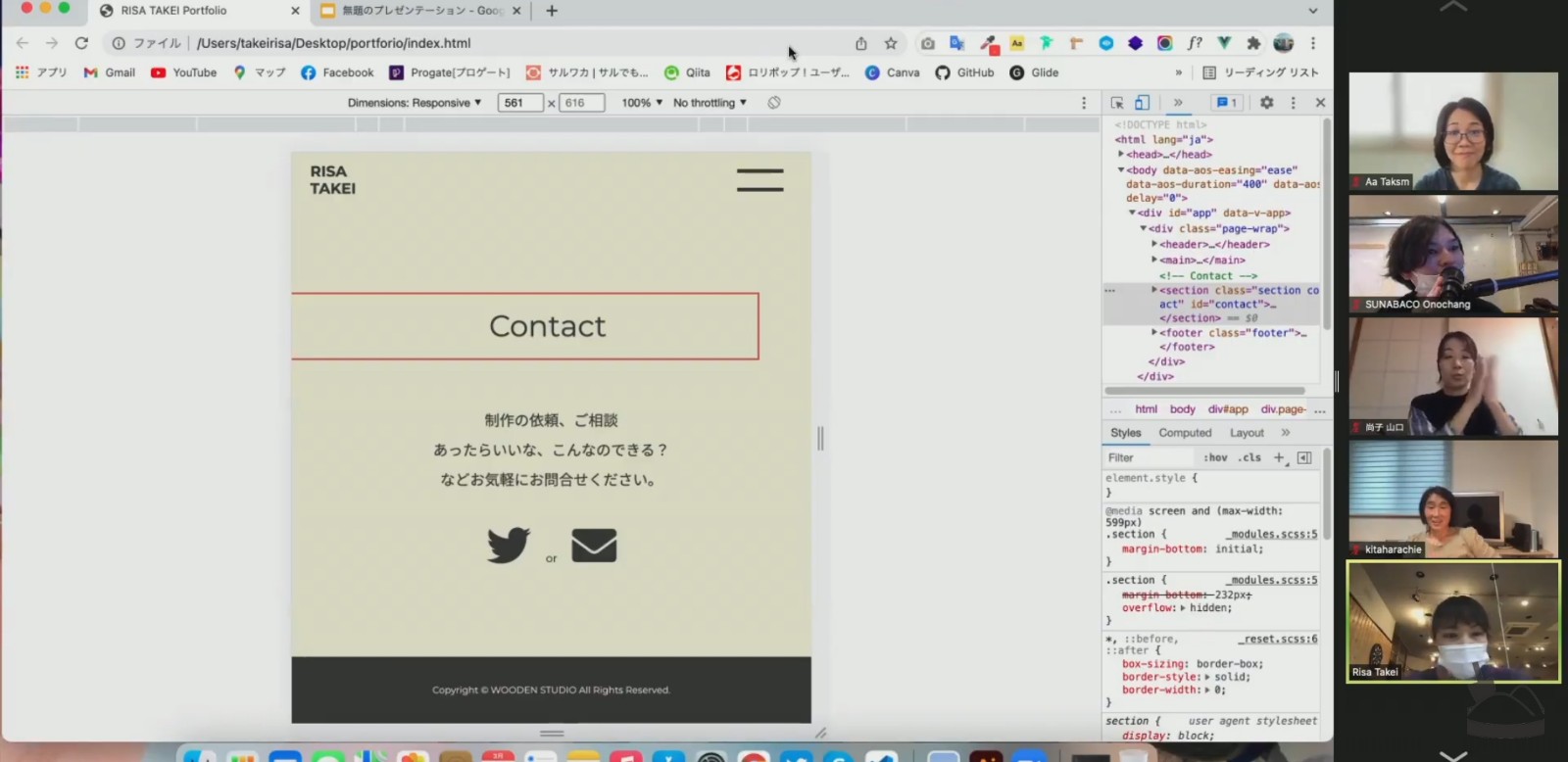
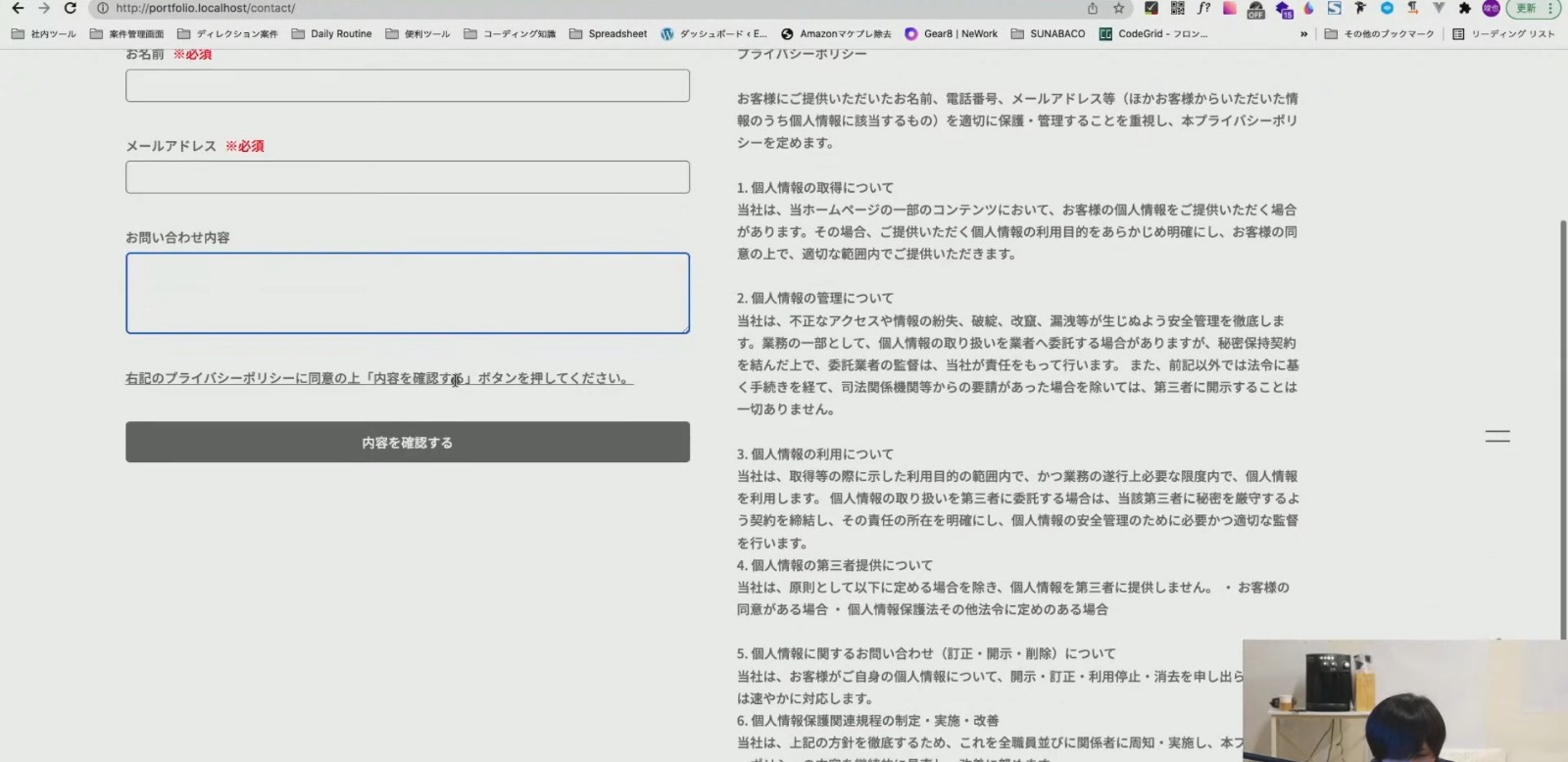
サイトの一番下にはコンタクトフォームを設置して、お問合せに対応できるようになどもしています
フロントエンドコース長いようで短かくて、本当に内容が濃い2ヶ月間でした
まだまだ苦手なことも多いですがこれからも学び続けて自分のスキル磨いていきたいと思っています
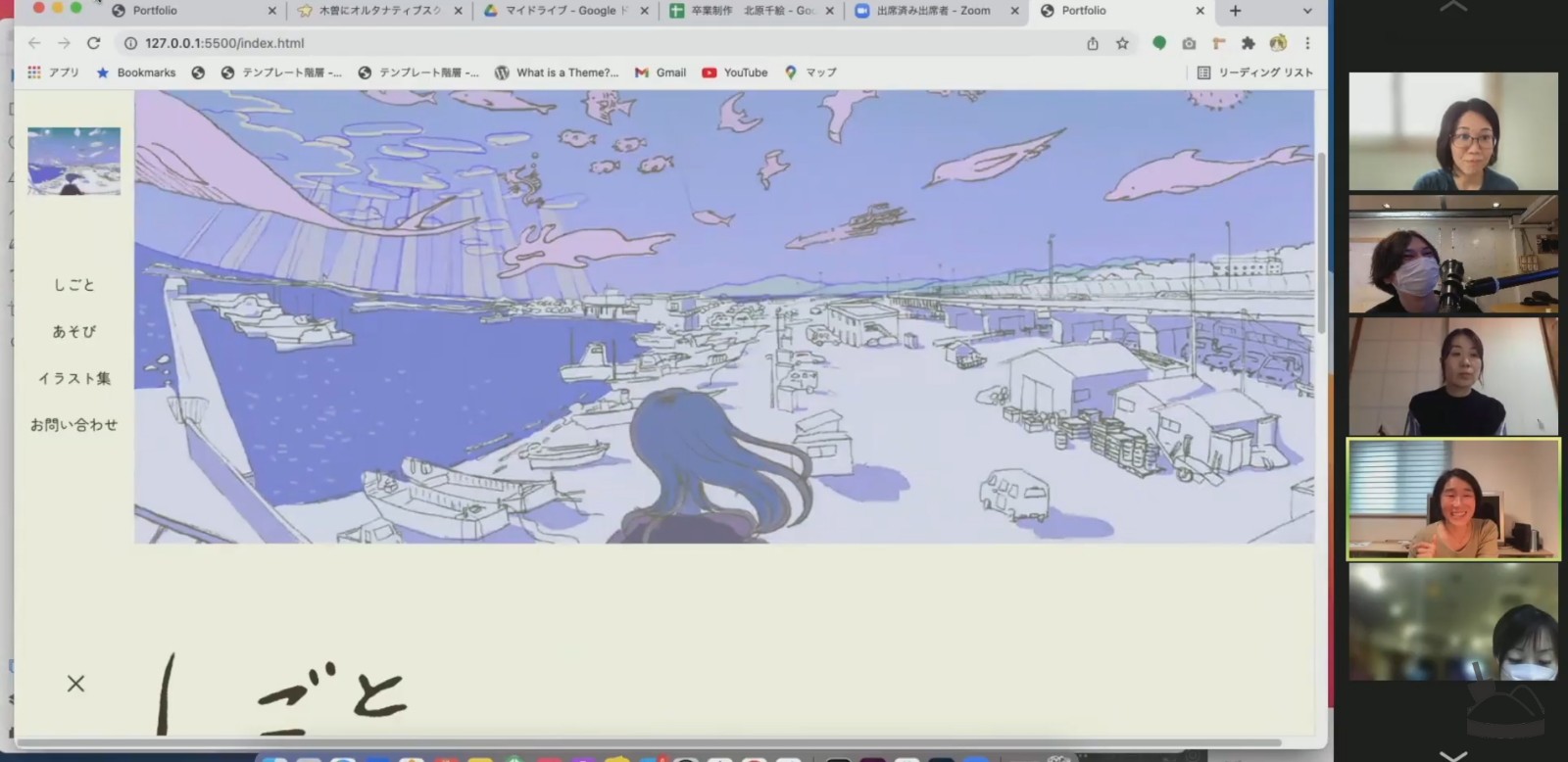
千絵さんのポートフォリオ
私はお仕事でイラスト制作などをやっているので
ターゲットはサイト制作、スタンプ作成、絵を楽しみたい人向けに制作をしました
今までAdobeポートフォリオのサイトを使ってイラストは掲載してましたが、Photoshopでデジタル彩色しているイラストとアナログで作ってるロゴスタンプの画風が異なるので、一緒に掲載するとごちゃごちゃになってしまいサイトの統一感がなく悩んでいました。
ですがフロントエンドコースに通ったことで、 今まで習ってきたことが繋がり、ポートフォリオサイトをつくる際も一から自分で自由にデザインできるので情報を整理しわかりやすく、色なども考えて統一感をもたせることができました。
ポートフォリオのデザインは緑をメインカラーにして制作、
レイアウトは左にサイドバー、右をコンテンツエリアとしてイラストなどを掲載しました

サイトにはお仕事でスタンプの絵柄を書くなどしているのでその料金の値段や
今まで制作したイラストなどをアイコンの形にして掲載しています
aos.jsでアニメーションやGIFアニメを仕込むなどでアニメーションも実装してみました

卒業制作期間中に先生の講義を復習で見返してみるとすごくわかりやすくて
リアルタイムでみてる時はわからなかったことも見返してみると理解しやすかったり
作ってから初めてわかる感覚というかアウトプットの大切さを実感した2ヶ月でした
卒業後はこのポートフォリオをつかって、どんどん自分のイラストを公開していけたらと思っています
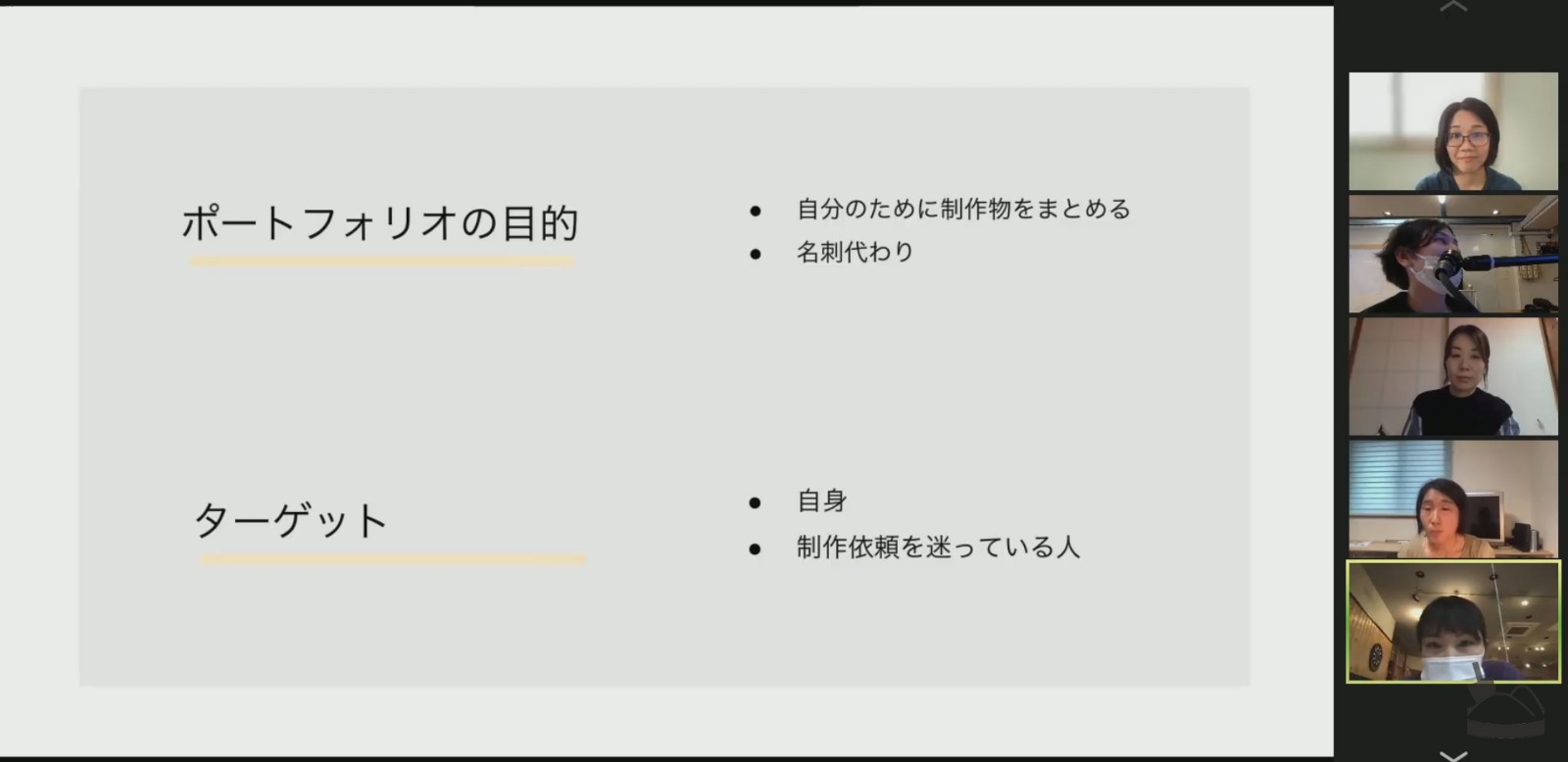
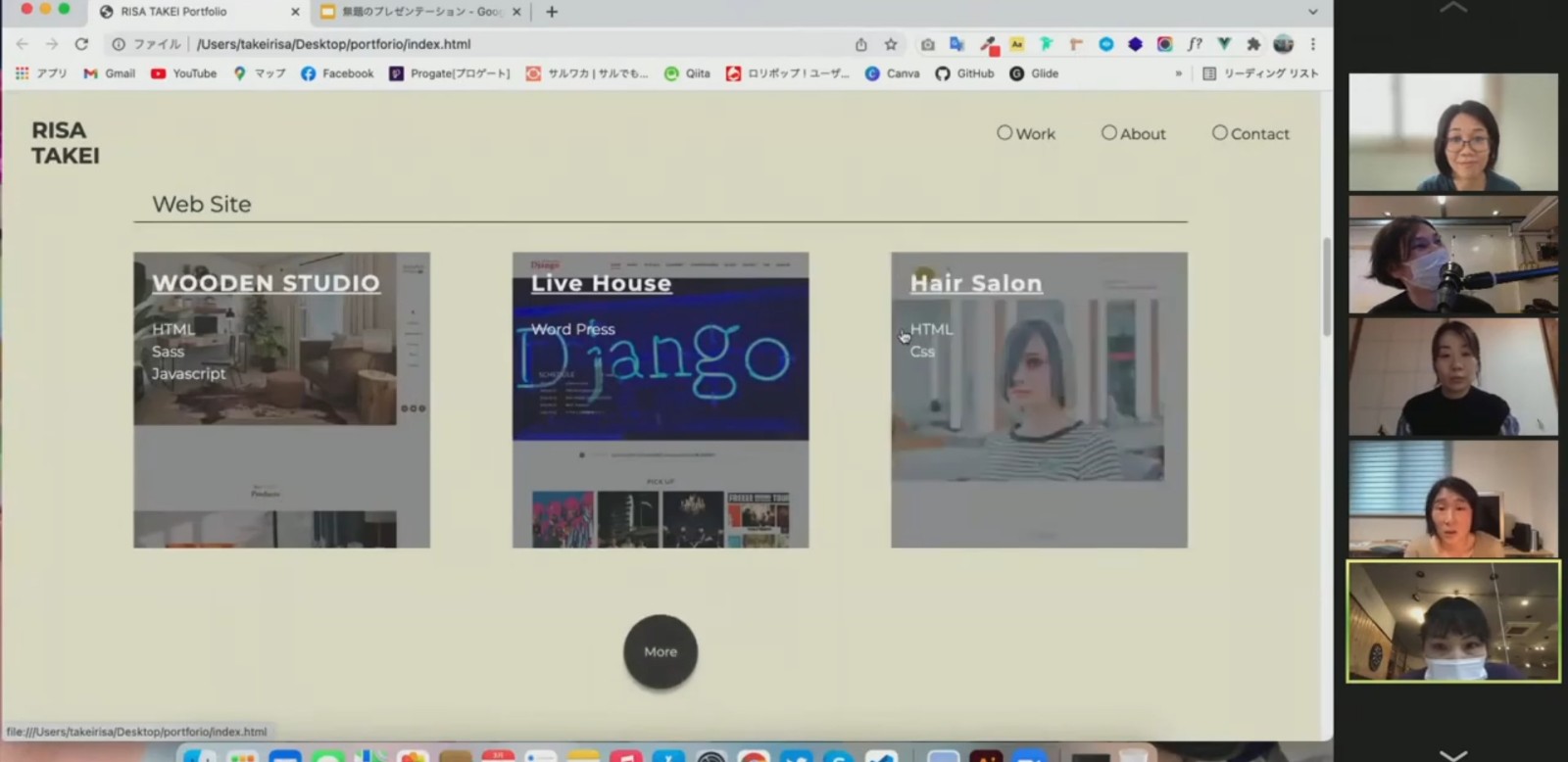
武井さんのポートフォリオ
ターゲットは自分自身と制作依頼を迷っている方依頼を迷っている方
自分の制作物をまとめたポートフォリオを作成しました
ちょっとした名刺がわりに使おうと思っています

レイアウトはシングル、メインカラーをグレー
シンプルに設計してコンテンツを見やすくしています

サイトにはCSS,JS,Vueなどでアニメーションやハンバーガメニューなども実装しました

卒業制作中でVueの使い方をあらためて学んでコツを掴んだ感覚があったので嬉しかったです
WEB調査課題で文字の大きさなど調べていたことが制作をする際に役に立ったので
日頃からサイトを調べてどんどん知識を学んで行けたらいいなと思っています
卒業後は案件にチャレンジして自分のスキルをアウトプットをしてみたいと思っています
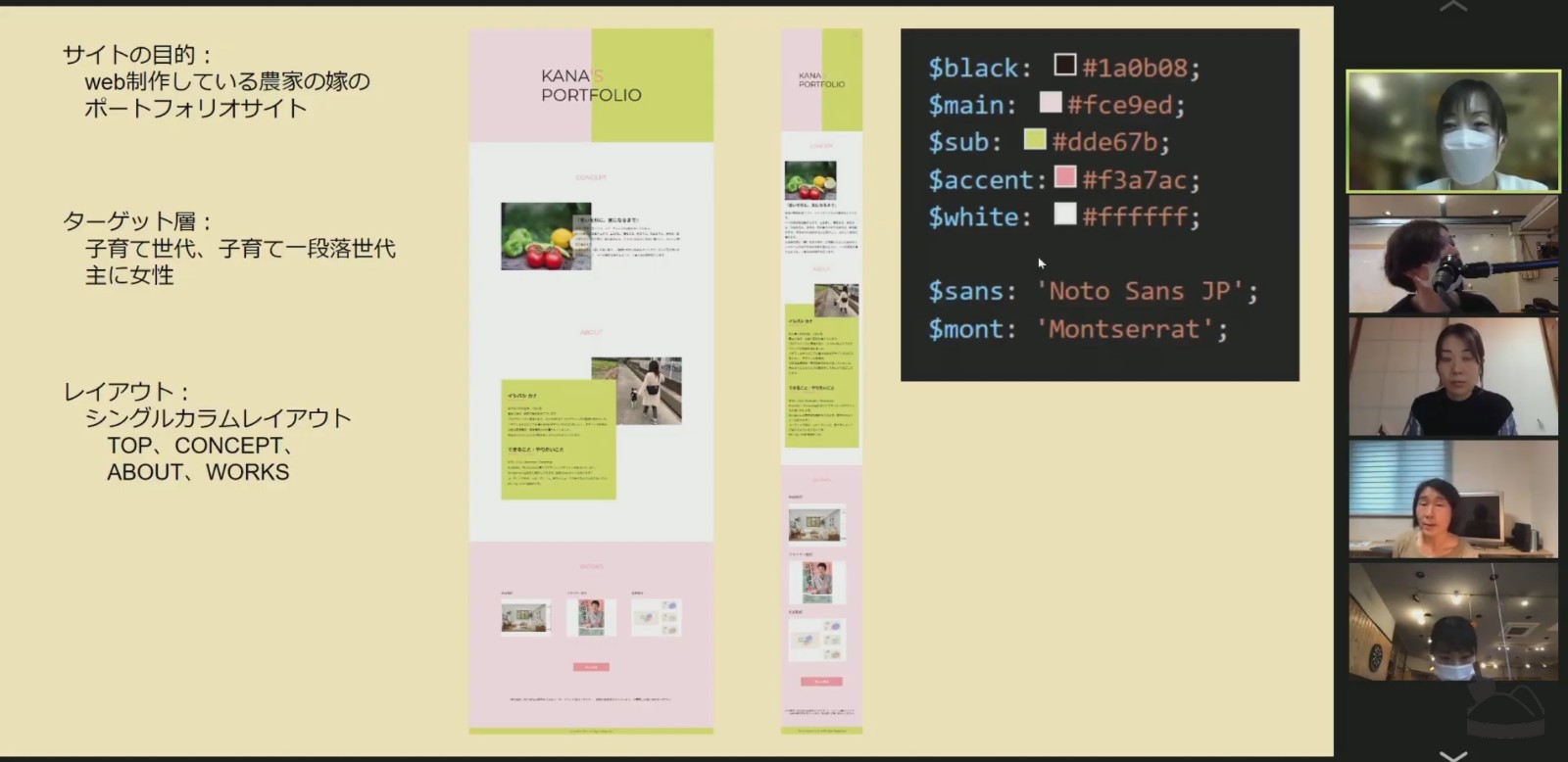
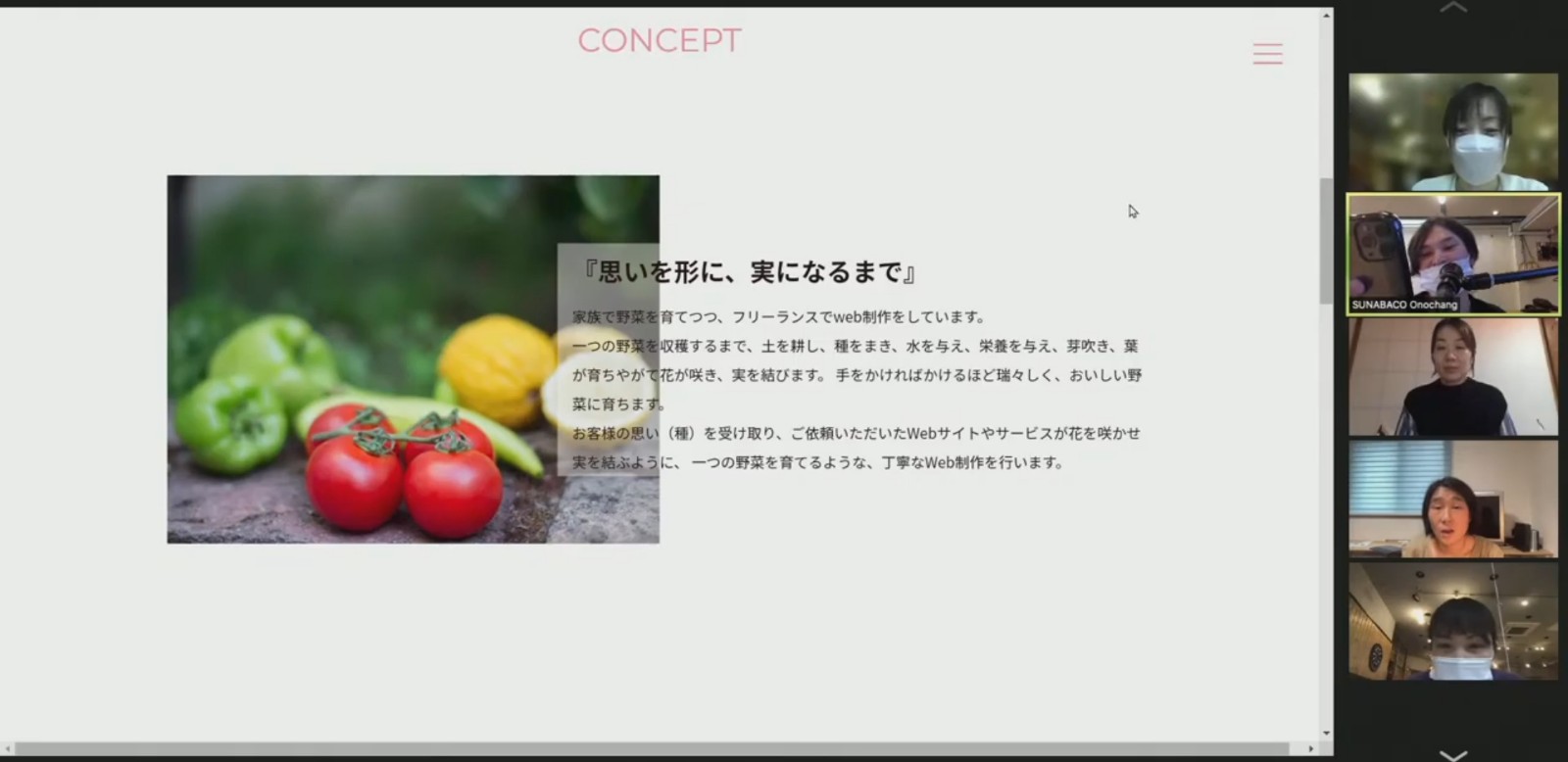
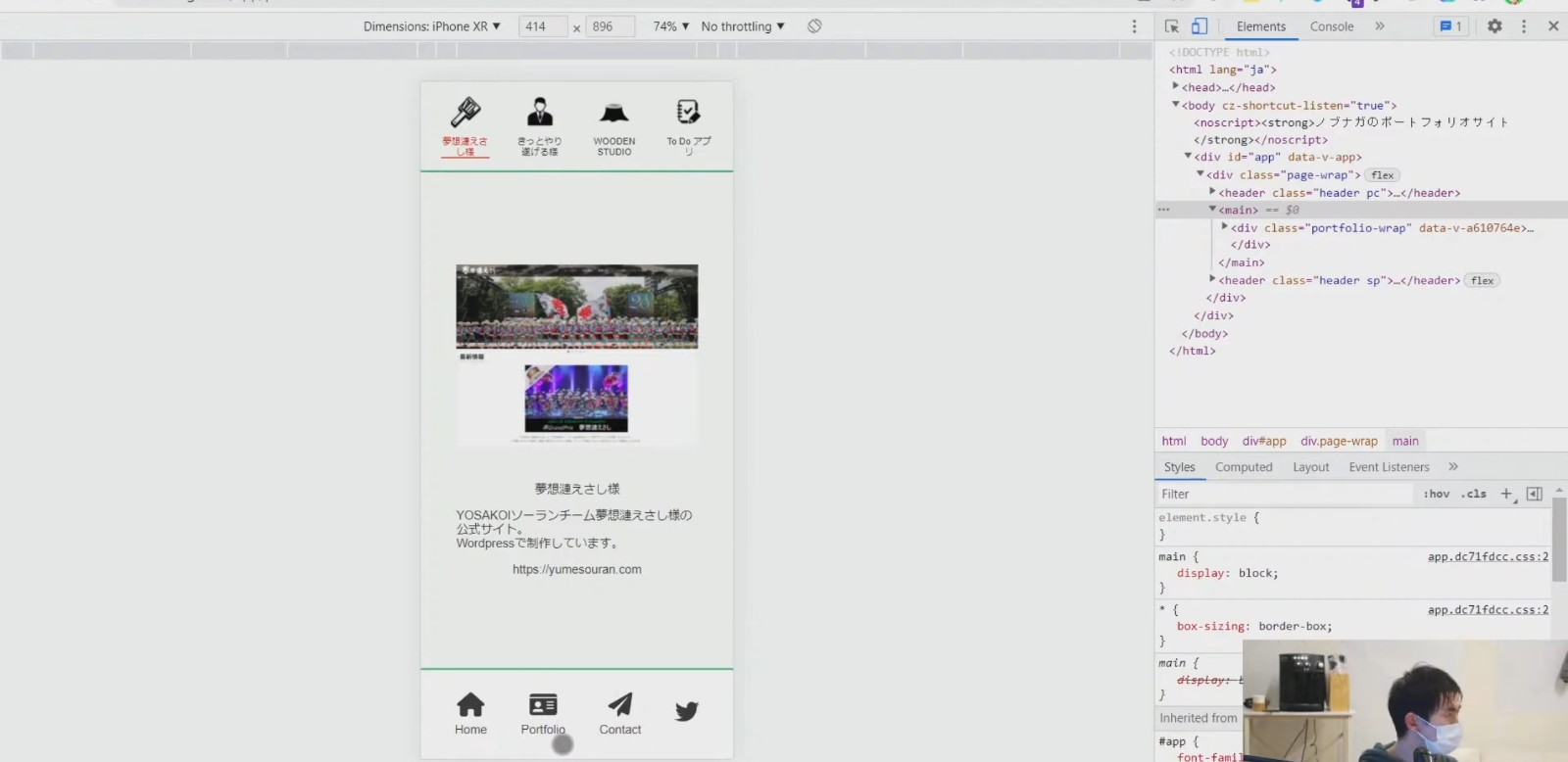
石橋さんのポートフォリオ
私はWEB制作している傍ら家が農家でそういった方にもWEBページを頼みやすく
ターゲット層は自分よ少し上の年代としています
WEBページの依頼を出そうと思ってもプロに頼むは気が引ける方にも
気軽に相談に乗ってもらえるようにするデザインしました
主に女性の方をメインターゲットにしているため
わかりやすいシングルカラムレイアウトでシンプルな作りにして
配色は植物を連想できる花、果物などの色を加えて暖かさを出しています

コンセプトは野菜を育てることに例えて、丁寧さをアピール

スマホ版も対応していますが、一部まだ未完成の部分もあります
JSなどでサイトに動きを取り入れましたが、かなり苦戦しました

今回の制作の反省ですが、Vueを折角習ったのに最後まで使えなかったことが悔しい
配色にすごく悩んでしまって、2週間の間で時間が足りない部分もあったのでそこも反省点です
我が家はサイトで野菜を売ったりしているので、実家のWEBサイトとも繋げていければいいなと思っています
2ヶ月間すごい内容で沢山のことを学んだので自分の中で整理して、
学び続けていきたいいと
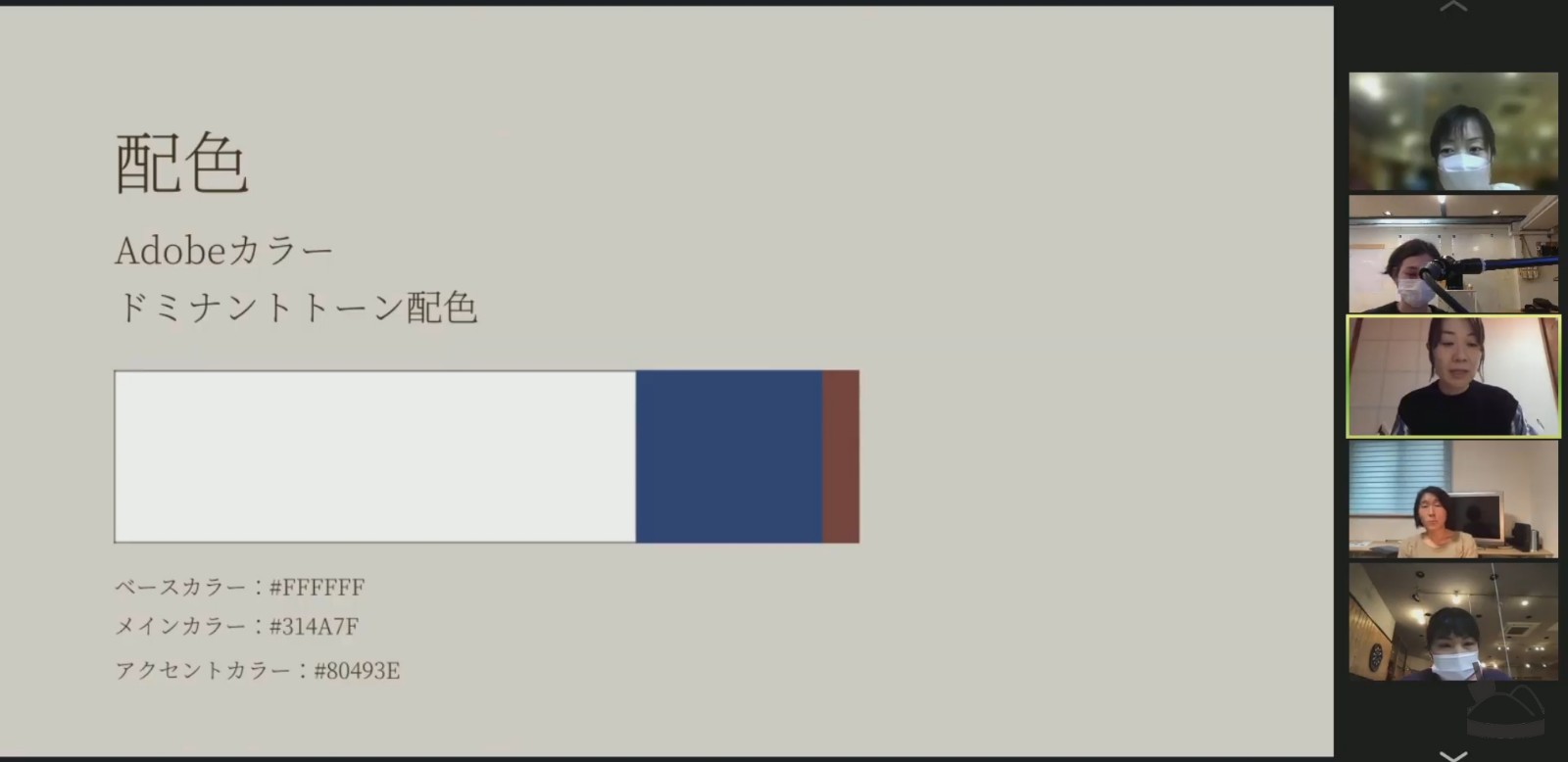
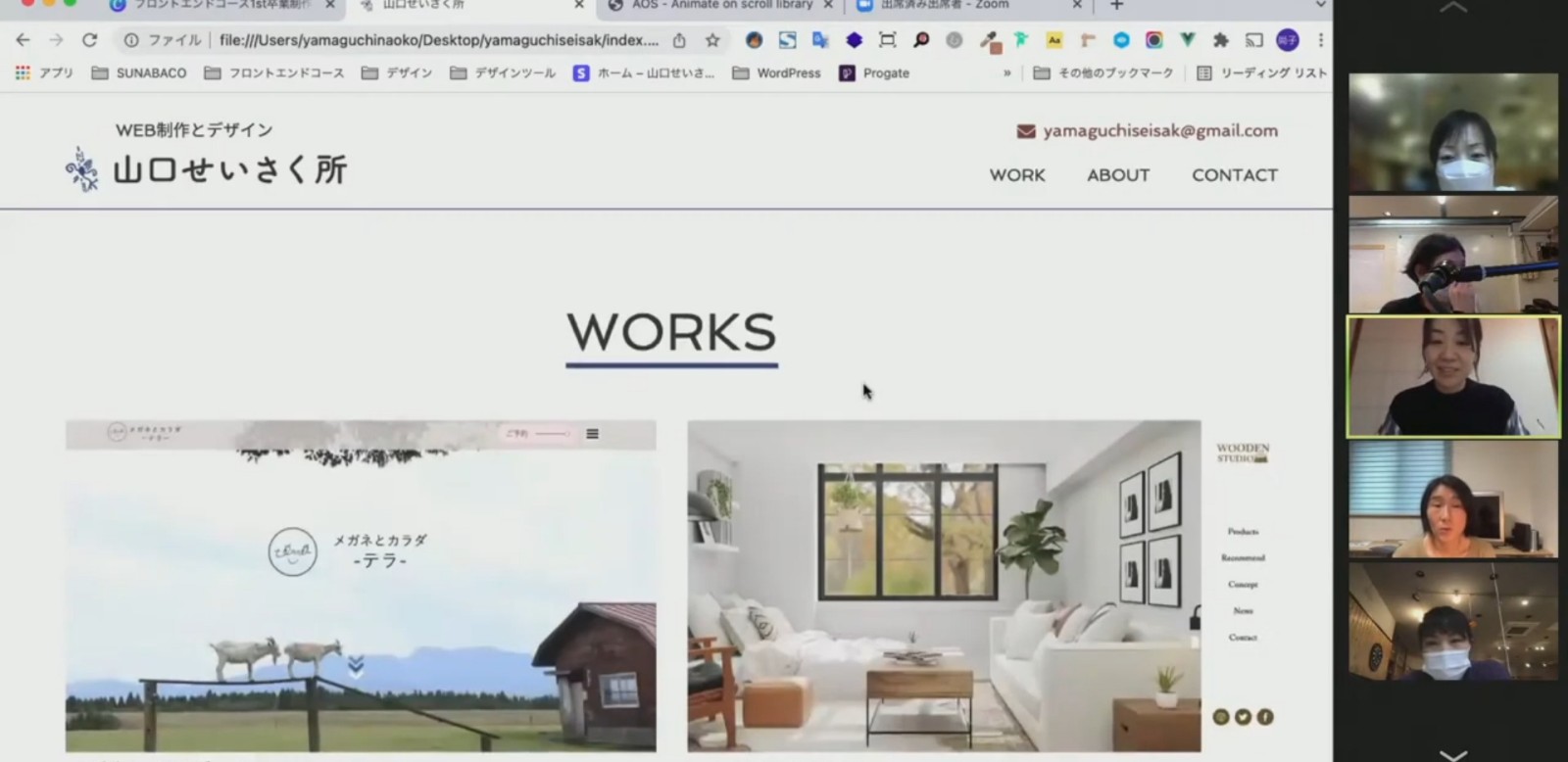
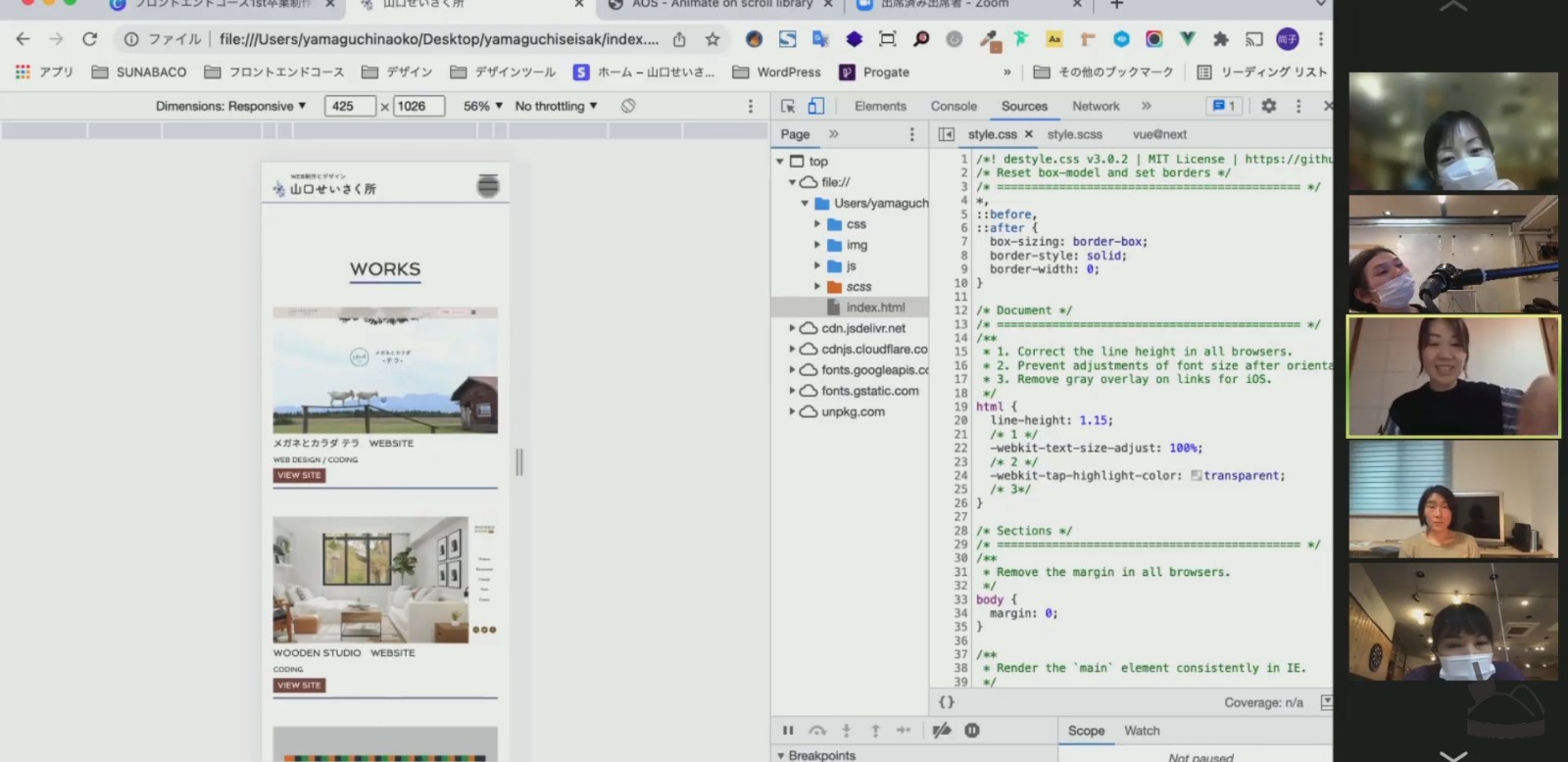
山口さんのポートフォリオ
今まで制作してきたことを見ることができるポートフォリオを作成しました
ターゲットはHPを作りたい人、WEBデザインを依頼したい人です
配色はAdobeカラーを使って決めておりドミナントカラー配色法を使い
メインカラーを藍色にしました。
レイアウトはシングルのグリッドレイアウトで
サイトのロゴは友人がデザイナーが制作してくれたものを使いました

実装した機能としてボタンのホバーアニメーション、スクロールしてコンテンツが浮かび上がるアニメーション、画像のマウスを載せると拡大のアニメーションが入るなどAOSやCSSアニメーションで実装しました

レスポンシブにも対応しており、Vueでハンバーガーメニューも使っています

卒業制作でSassを使ってコーディングしてみて、便利さに気づきました
今年は背伸びしたこと挑戦したくてフロントエンド参加したのですが、想像以上に毎回内容の濃い講義でした
卒業制作はスクールとは違い個人なので不安でしたがいざデザインを決めてコーディングに入り出したら、講義で学んだことがどんどんつながっていく感覚があり、確実に身についている実感できました!
期間中、同じ受講生の方とも情報交換しながら進められたのもよかったです!
ここからは夜コース!
勇真さんのポートフォリオ
目的がWEB制作会社への就活用のポートフォリオを作成しました
自分のスキルを証明するようなサイトであることを前提しており、
WEBだけでなくデザイナーや写真、紙媒体、映像などの制作にも関わっていきたいという思いで制作しました

配色はコントラストをはっきりとさせる目的で
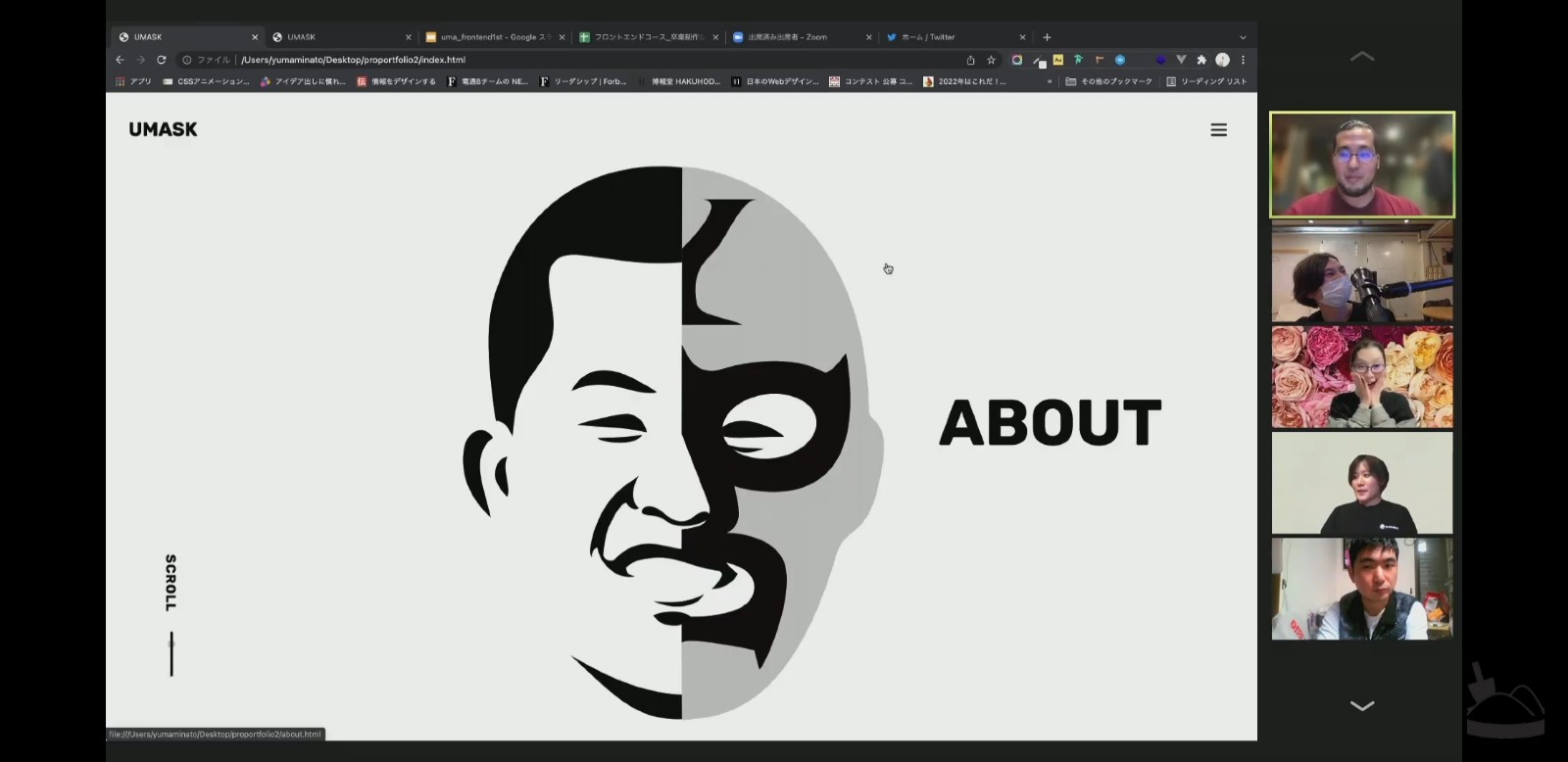
レイアウトはスプリットレイアウトに挑戦してみました

WEBだけでなくデザインや映像制作などの側面も持たせるため
コンテンツごとにいろんなプロレスラーのマスクを被るようにしました
スクロールするとマスクを被る仕組みになっていたりします
右上のメニューを押すと画面の半分ほどまで出てくるようにしました

プロフィールには自分の名前とスキルを掲載しており、自分のスキルを示すイラストは
Adobe illustratorで自作しておりスキル一目でわかるように制作しました

作品集の詳細表示にはJSのモーダル表示などを実装しています
2ヶ月あっという間で得られる情報量も凄くてアップアップでした
勉強の側面だけ取ってもすごく充実した2ヶ月で毎週のWEB調査課題がすごく力になったことを実感しています技術的な面だけでなく、目的を持ってインプットをする作業が初めての分野に挑戦するとしても上手い人真似する、目を肥やすのは上達するための基礎体力的な部分において重要性を感じました
今後、制作会社に入る時はWEBでなくデザイン担当の可能性はありますが個人としてWEB制作は続けていこうと思っており、色々なジャンルのことを仕事でも個人でも挑戦していきたいと思っています!
講座がすごく充実していて楽しかったです!
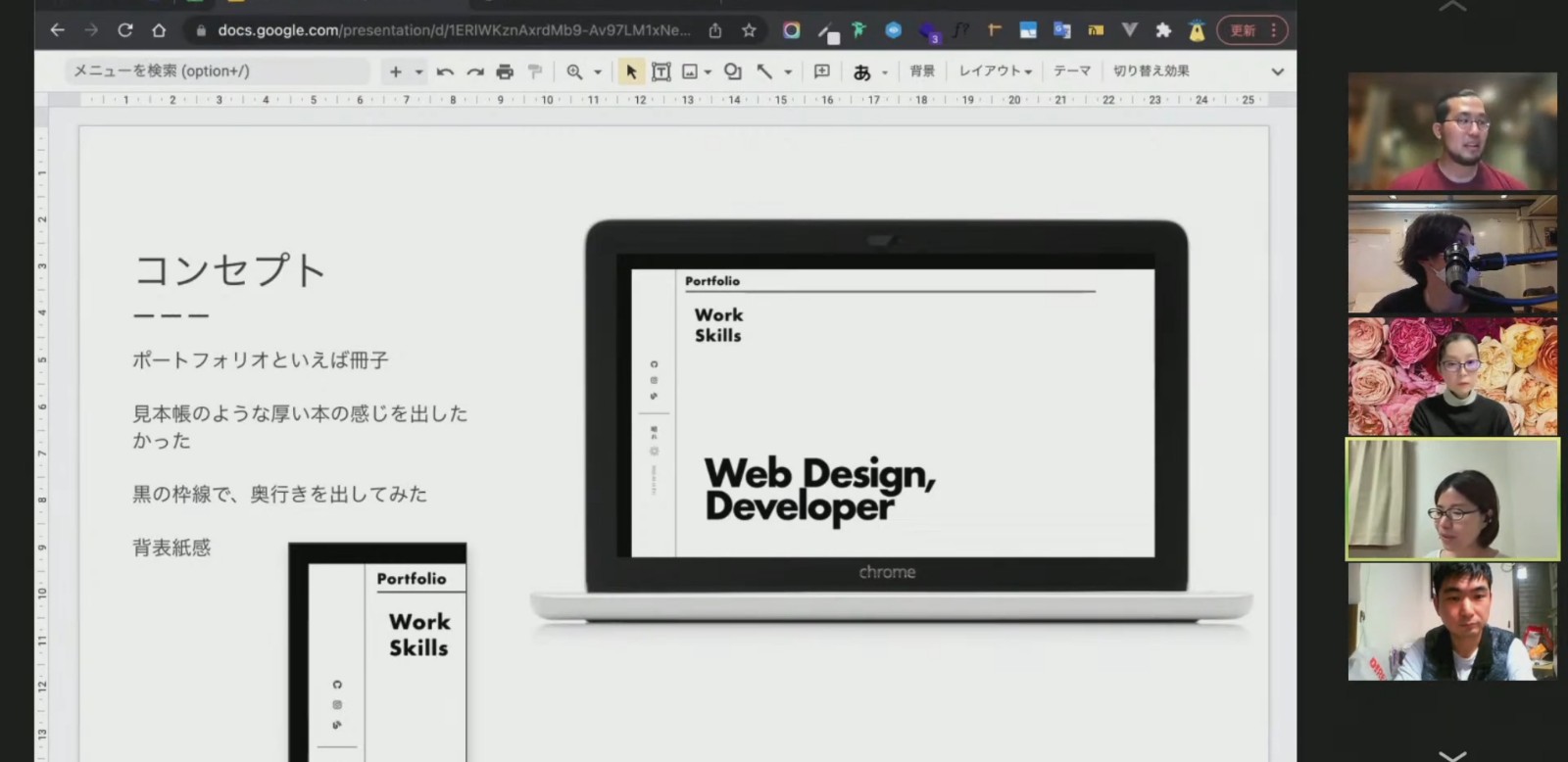
下地さんのポートフォリオ
ポートフォリオ制作に入る前にコンセプトにかなり悩みました
悩み抜いて考えたのが仕事の場で見せれるようなサイトにしたいなと思い制作を行いました
直属の上司がメインターゲットしています
これは何故かというと自分が勤務している会社でデザインができる人材が少ないので
デザインの重要性と自分のスキルがアピールできるサイトにしたいと思い制作しました
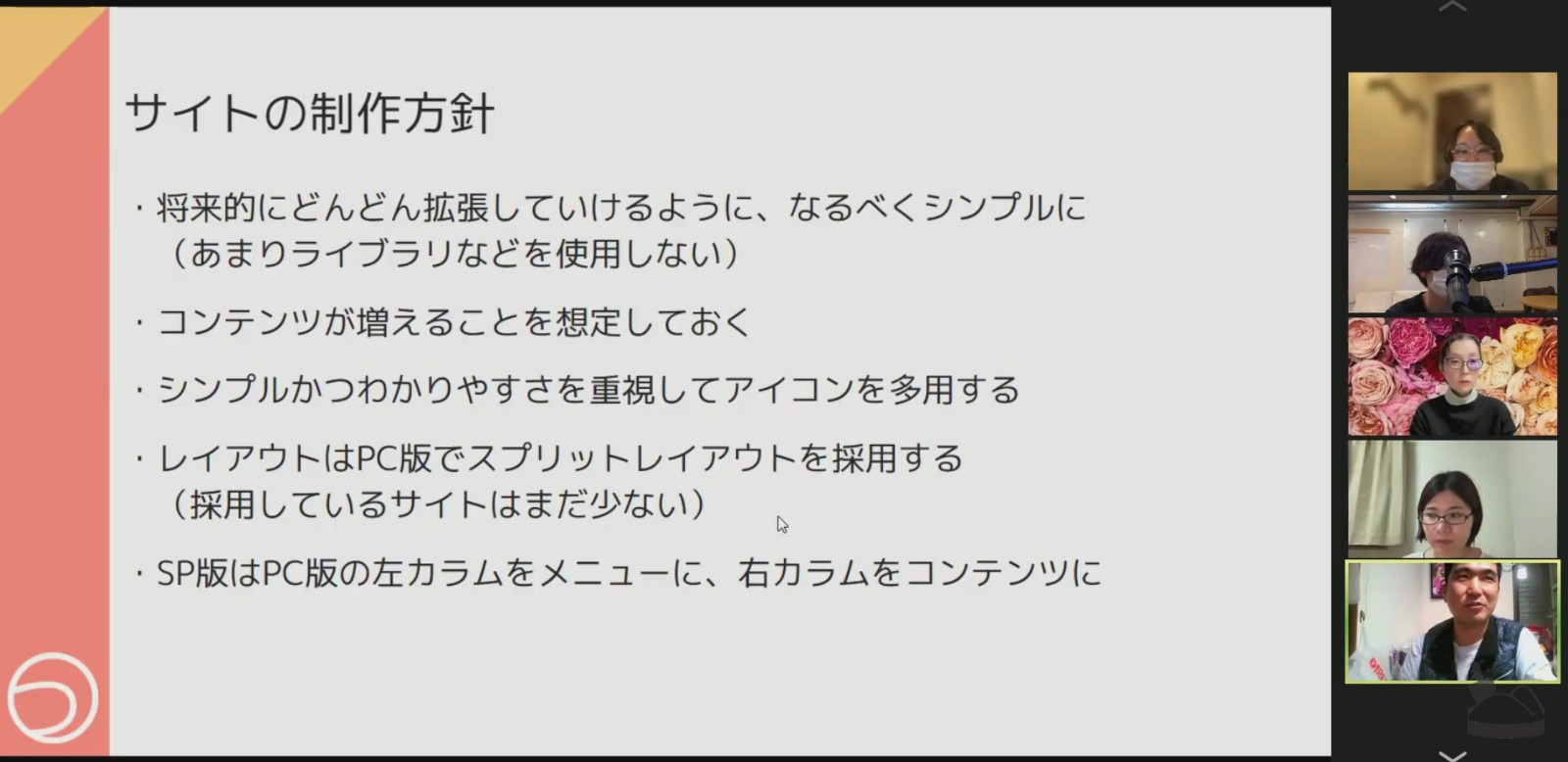
また、学習の継続のために自分で拡張できるようなサイトづくりにしています
配色はモノクロに、仕事向けなので自分の個性を出すのが難しかったので色で再現をしました
レイアウトとしては上司に見てもらうのであまりスクロールさせる手間をできるだけ省来たかったので一枚で完結するフルスクリーンのレイアウトにしました
そしてページ階層も3ページ分と少ないページ数で完結できる様にしました
自分の表現したいことをデザインに落とし込むことが難しかったのですが
「ポートフォリオ=本」いった自分のイメージから黒い枠線をサイト縁取りをして背表紙を連想させるようにデザインしました

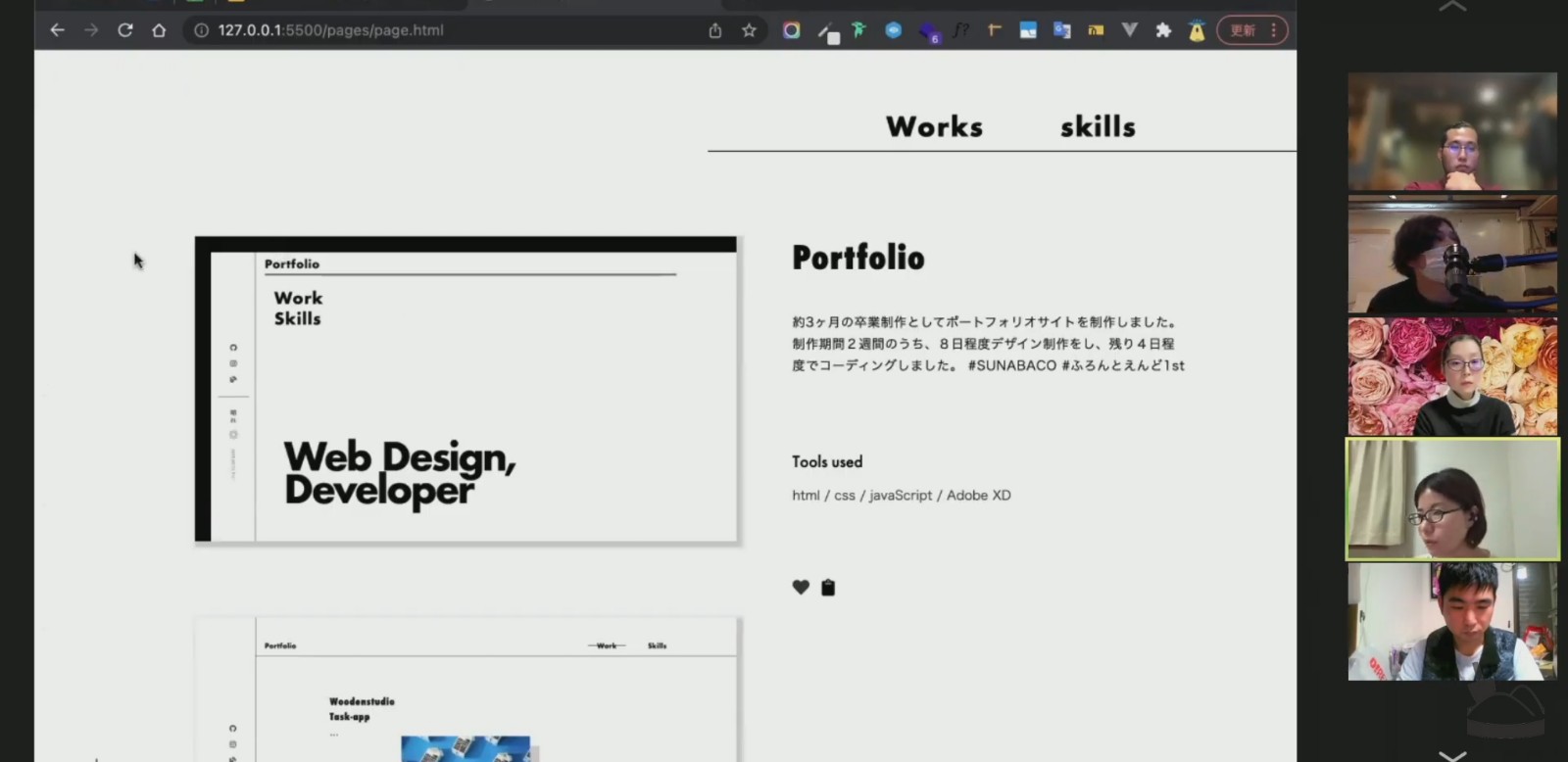
実績とプロフィールはそれぞれページ分けしてレイアウトもページごとに違いを出しています

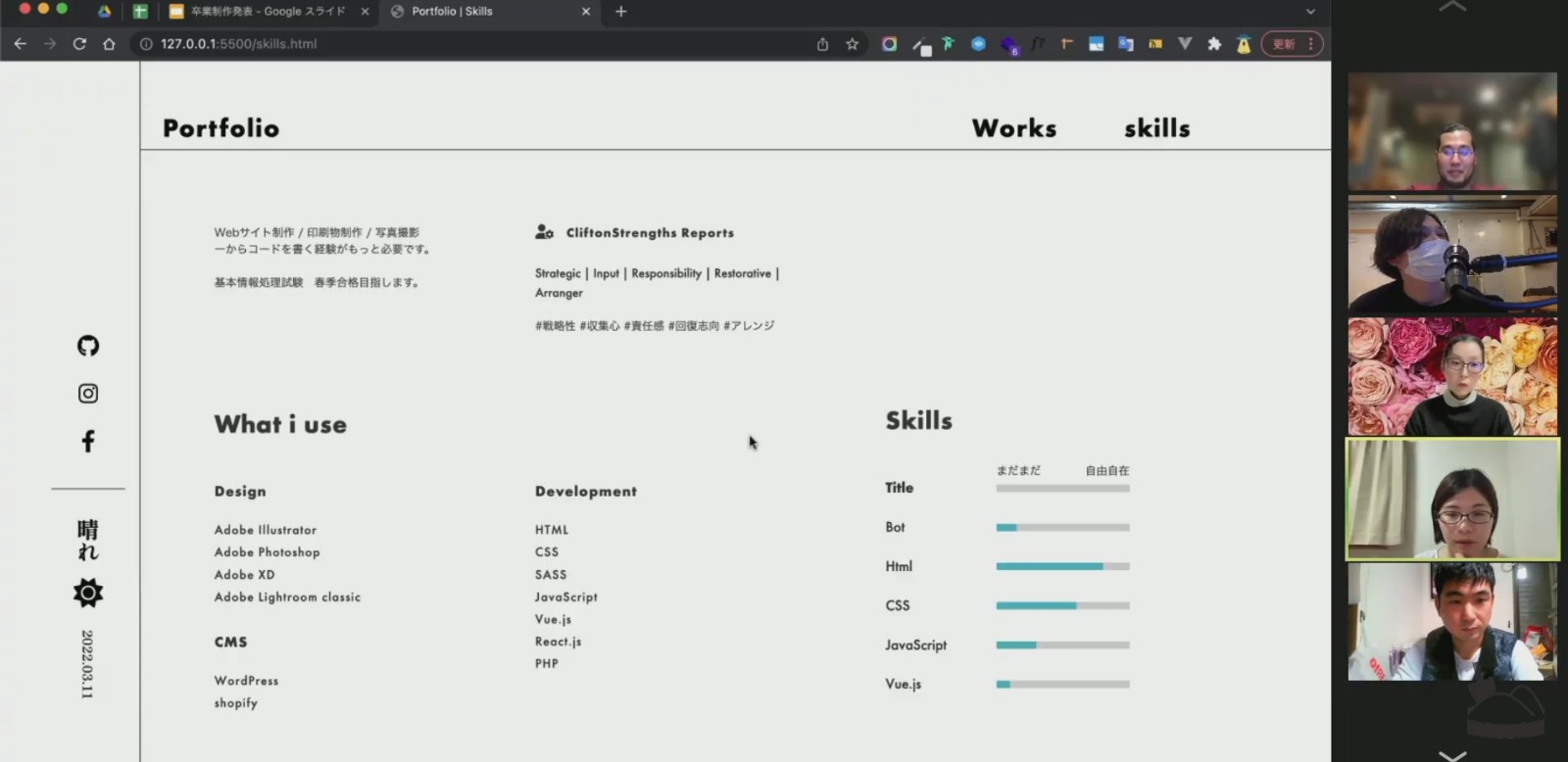
自分の実績を示すSkillsの項目では自分の特性をしてもらうためにわかりやすいようにデザインしました
Skillsのページにはフロントエンドコースで学んだことだけでなく
SUNABACOのスクール、デザインコース、イベントで学んだことも活かしています

制作時間の関係でアニメーションやスマホ表示までは実装はできていません
卒業制作期間はコンセプト設計やデザイン設計に時間がかかり、実際のサイトはコーディングが四日しか取れなかったですがなんとか形として発表ができてよかったです
実際のコーディングの際にデザインカンプで設計したようにレイアウトを揃えたり、均等にするのが難しく、一番手こずった部分でした
フロントエンドコース2ヶ月間の内容はすごく濃くて、
特にデザインスキルに関しても毎週行ったWEB調査課題が自分で0からコンセプトやデザインを考えるときにすごく役に立ちました
デザインをする上で複雑なものを簡単に見せるにはどうすればいいのか?と考えるようになり、今までなんとなくだった部分がわかるようになってきました
自分自身卒業制作を通して、少しインプットが足りないと感じた部分があるので、
これからデザインを見るときに何故そのデザインが使われているのかということに注目して観察するその重要性に気づけたのでよりインプットの質を上げていきたいとおもl
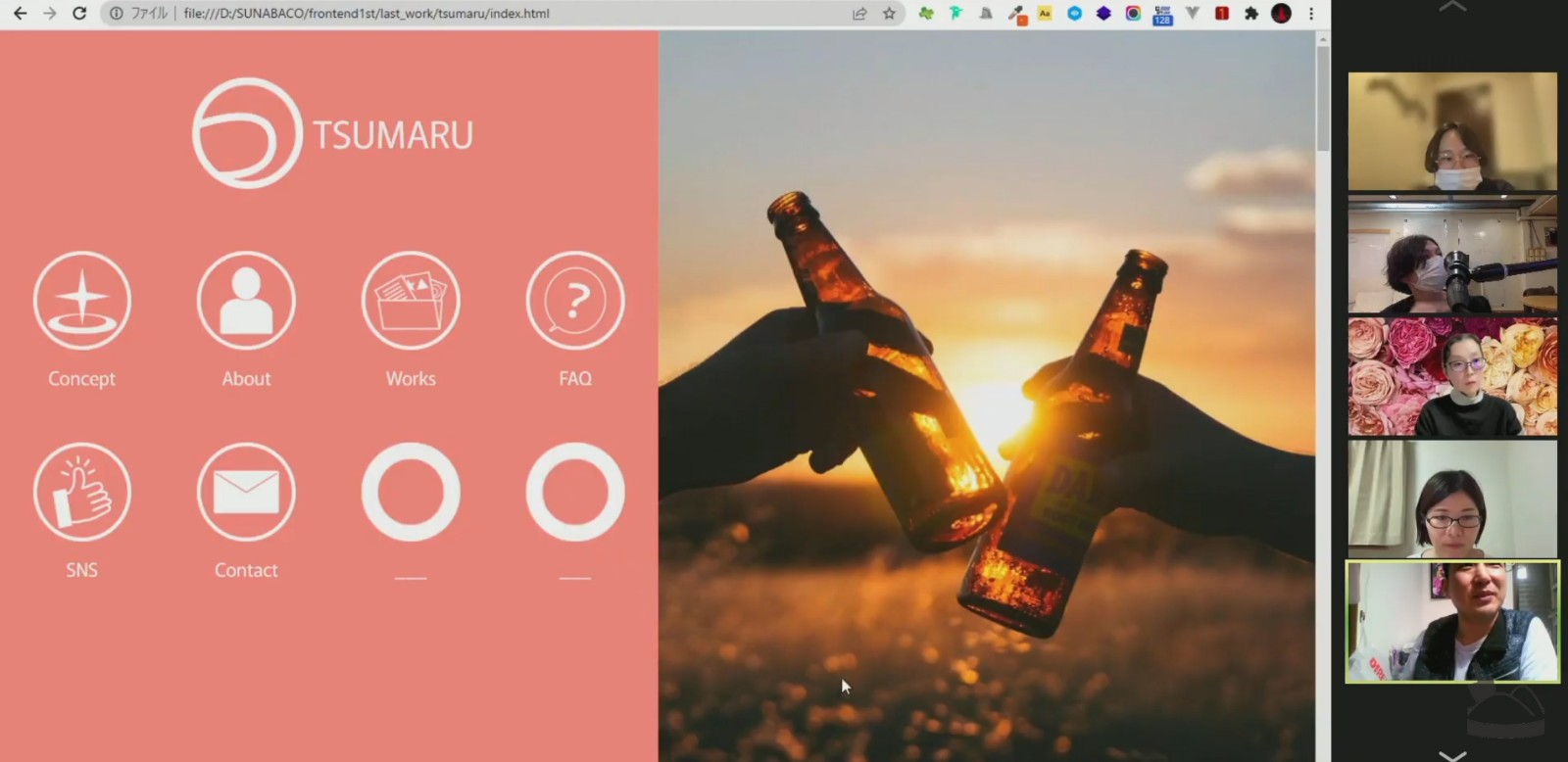
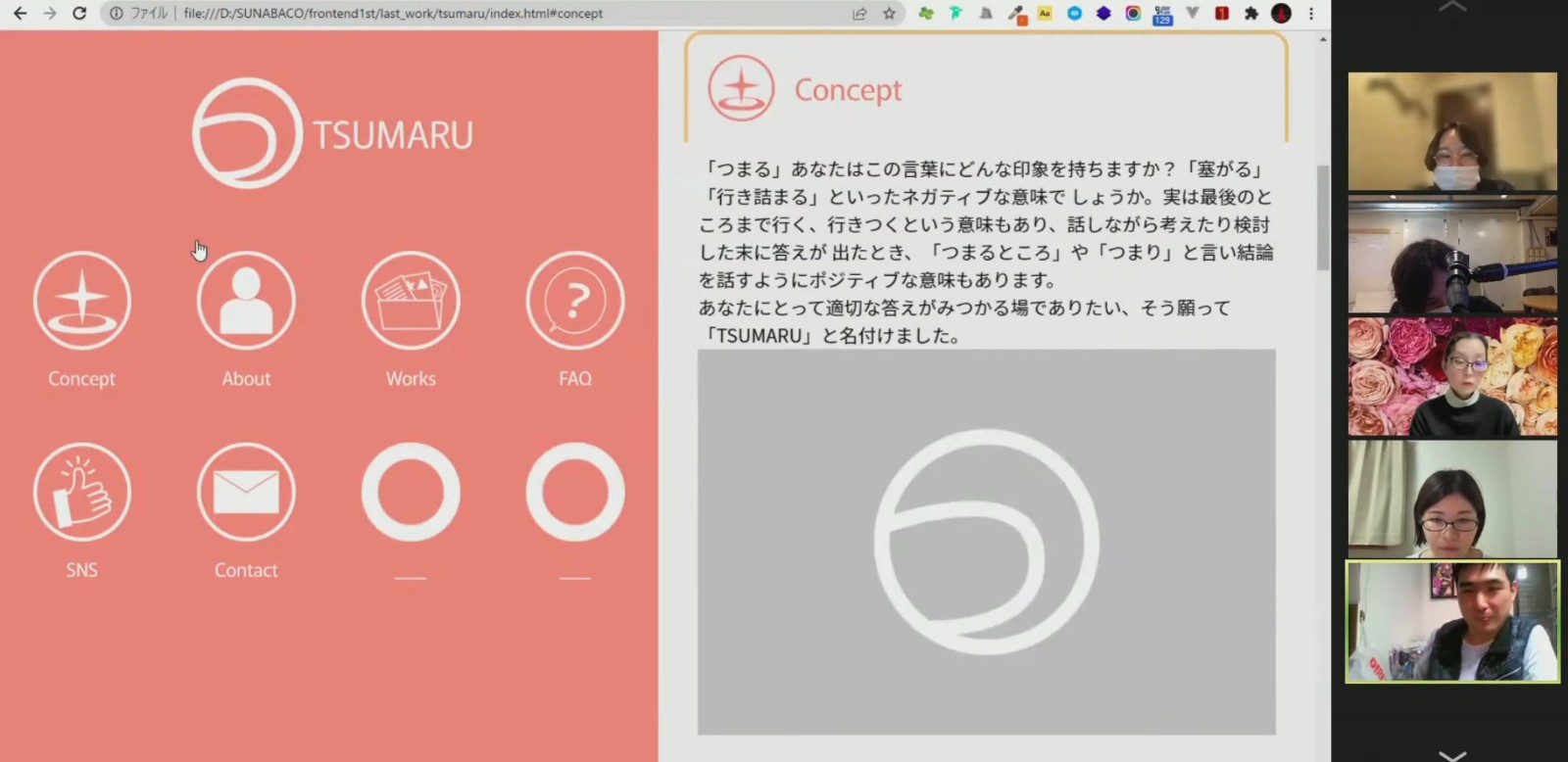
松野さんのポートフォリオ
自分は今までSUNABACOの講座やイベントを色々受けているので
フロントエンドコースで学んだことだけでなく、今まで学習した知識や技術を活かして、今後も拡張、開発し続けられるサイトにしたいと思い、シンプルなサイトにしてコンテンツが追加されることを想定した制作しています

デザイン面ではTOPページはスプリットレイアウト、別ページがシングルカラムレイアウト
メインが明るい赤にしています
サイトの特徴としてサイトを大きく2分割のエリアに分け
左サイドにアイコンを配置、右サイドにコンテンツが表示されるデザインにしました
これはgoogleのTOPページを参考にして作られており、
特にロゴとアイコンが並ぶデザインが該当します

左サイドのアイコンをクリックすることで右サイドのコンテンツ表示が切り替わるため、
一枚のページで全てのコンテンツの表示ができます。
サイトのコンセプトとして「詰まる」という言葉の「最後のまで行く」という意味から
ポジティブな意味合いで自分のハンドルネームとも掛け合わせてサイトのロゴとしています

サイトのアイコンなども自作しました
レスポンシブはこだわって作るほどの時間がなかったので簡単にコンテンツが縦に並ぶように設計しました
フロントエンドコース講義の内容はなかなか難しかったですが、その分得られるものも大きかったように感じます
今回の卒業制作は要件定義に時間を取られて中々制作に入れなかったのでコーディングの時間が足りずに未完成の部分もあったので、今後そうした部分を改良していけたらいいなと思っています
プログラミングスクールの卒業制作ではメンバーの熱意の差があったりしましたが今回は完全に個人制作になっているので自分のペースを考えながら制作を行いました
毎週のWEB調査課題ですが、最初こそ面倒さを感じていたのですが、みなさんが調べてくるサイトがどれも特徴的であまり見ないサイトだったのでこんなアイデアがあるんだ!という発見があり、だんだんと視野が広がる感覚があって楽しかったです
今後はポートフォリオ制作・改良、掲載できる作品の制作などを徐々に進めていく予定です
このサイトから案件などを受けられるように努力したいです
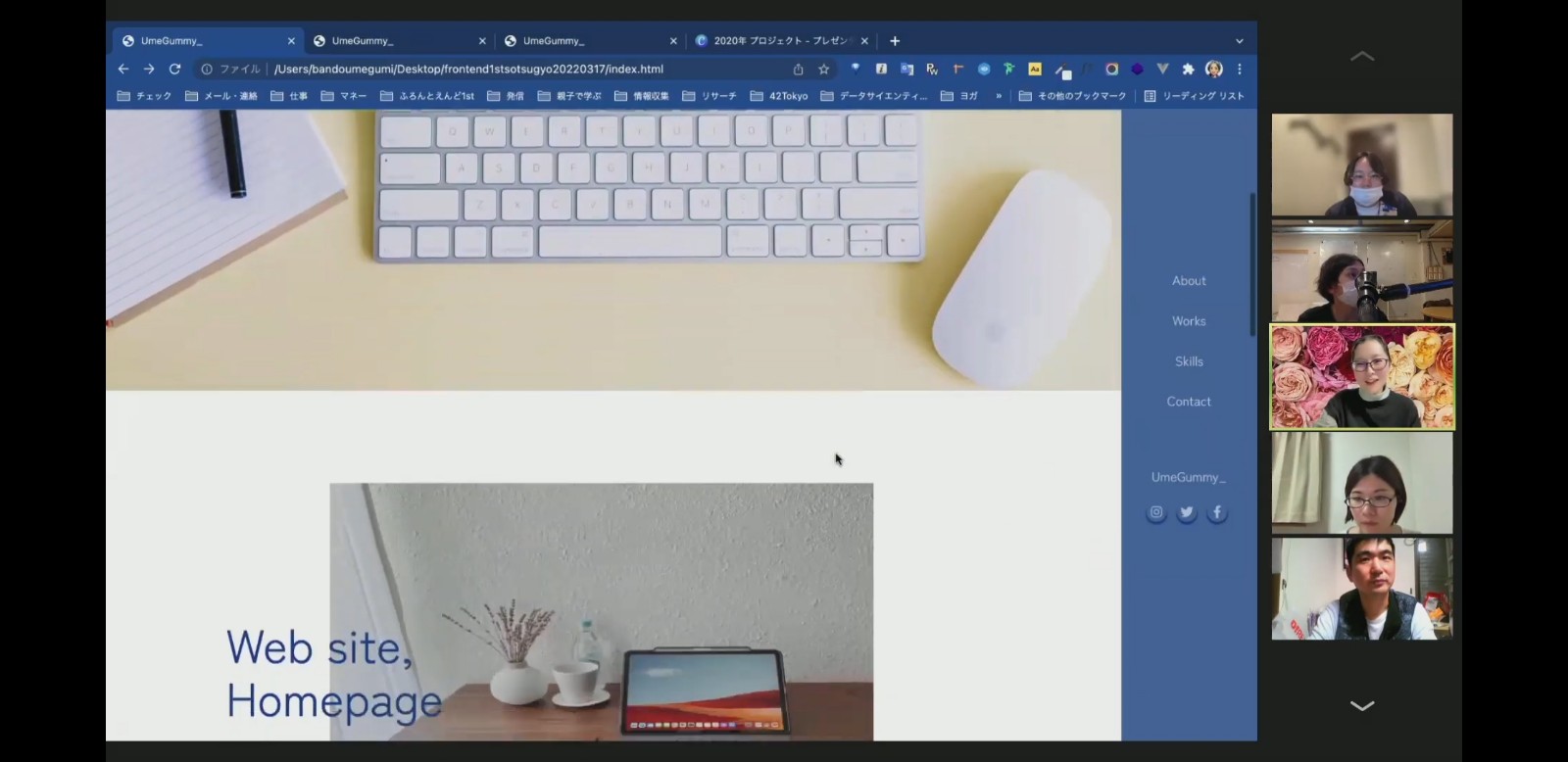
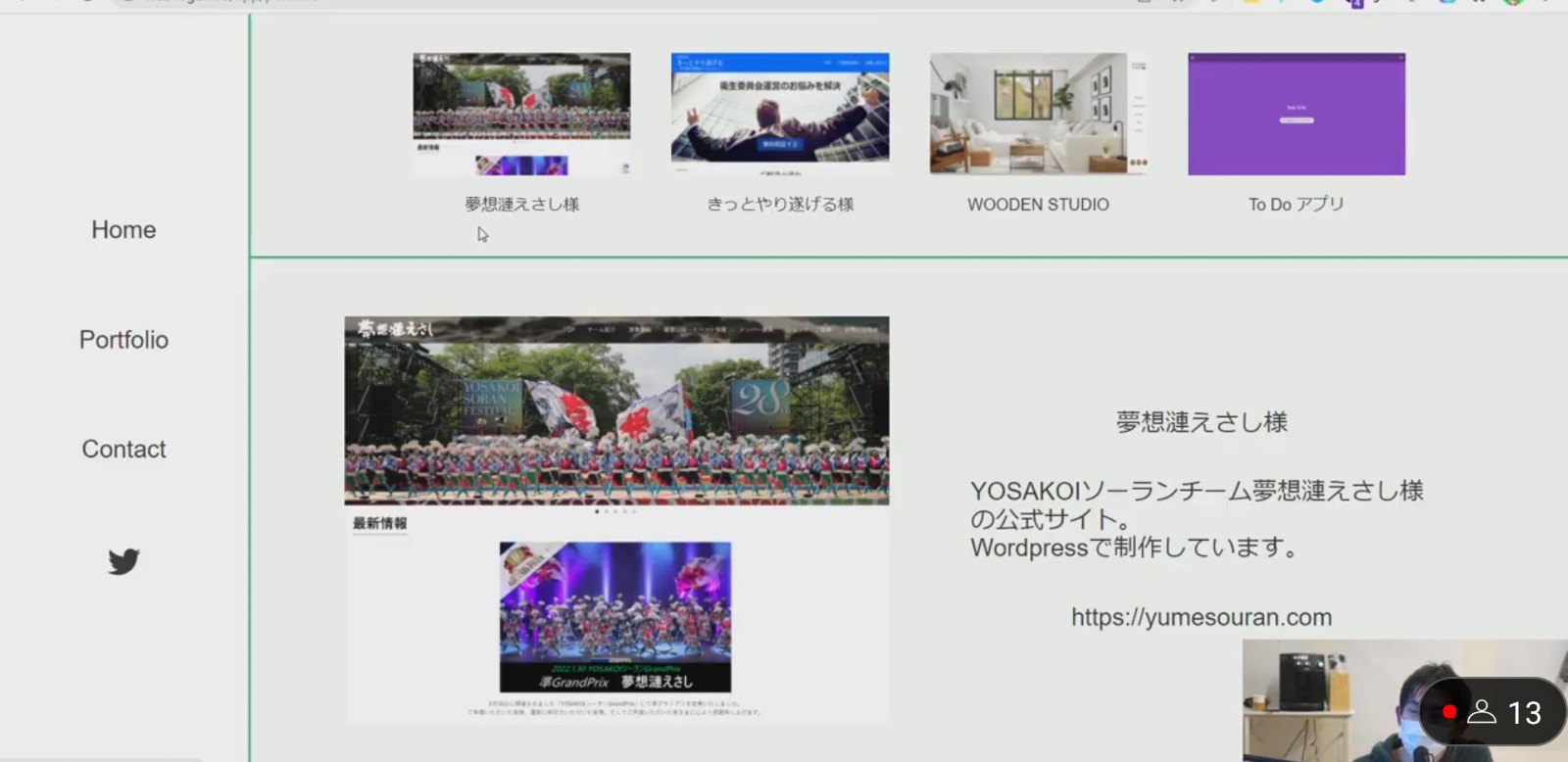
坂東さんのポートフォリオ
私はフロントエンドコースの前にAPIコースやプログラミングコースを受けており、
いろんなお仕事をせてもらいっているんですけど、個人でライターのお仕事をしているので
サイトの目的として特定のクライアントさん向けになってしまうんですが
自分がどんな技術を持っているのか、過去の実績をアピールできるようなサイトにしたいと思い
制作を行いました

配色は全部で6色を使っているんですが、基本的に白色、藍色、紺色の三色を基本にしました
なぜこの配色かというと手書きで字を書いたときにも一番文字が綺麗に見える色だと感じていて、ずっと昔から主に紺色を使ってライティングいたからですね
クライアントさんにも私といえばこの色!と覚えてもらっていたからですね
そして、レイアウトはフルスクリーンレイアウトにしようかブロークングリッドにしようか迷ったんですが、結局最後まで悩んでカンプを作りながらうまくいかずにどっちつかずになってしまいました。
フォントはWEB分析課題の時に紹介されていたのを思い出して、扱いやすいフォント選択しました。

コーディングに入る前のデザインカンプは設計にかなり時間がかかってしまい
サイトのレスポンシブ化も考えていたんですが間に合いませんでした
なので講義で作ったサイトを参考にしながら、
形として完成はできましたが機能の追加などは時間の関係でできませんでした
ダミーページですがメニューから各ページ移動などは実装しており
Skillsの項目ページはクライアントに見せるページになると思ったので
グリッドレイアウトに変更して、今まで制作してきたものを掲載しています
制作物を載せているページでは今まで制作したサイトなどを掲載はしているのですが、画像をはめ込んでいるだけなので直接サイトに飛ぶことができないので今後改善して行きたい

感想としてはこの2ヶ月何とかやり切れたなっていうのが正直な感想です
卒業後、復習をしてから案件に行きたいと思っていたのですが
早速ディレクターの案件をいただきましたのでWEB系のお仕事はそちらが終わってからになりです
今回のフロントエンドコースでVueを使っていろんなことができるようになったので案件の際に提案できる幅が広がりましたがまだまだ理解していない点も多いので
KOZAの方で行われてるVueの勉強会には引き続き参加してスキルを磨いていきたいと思います!
卒業制作期間中に作ったサイトのデータが全部消えてしまって、できることをやろうと思い、
心折れそうでしたが、同じ受講生さんや講師の方々に支えられ発表まで漕ぎ着けることができました!本当にありがとうございました!
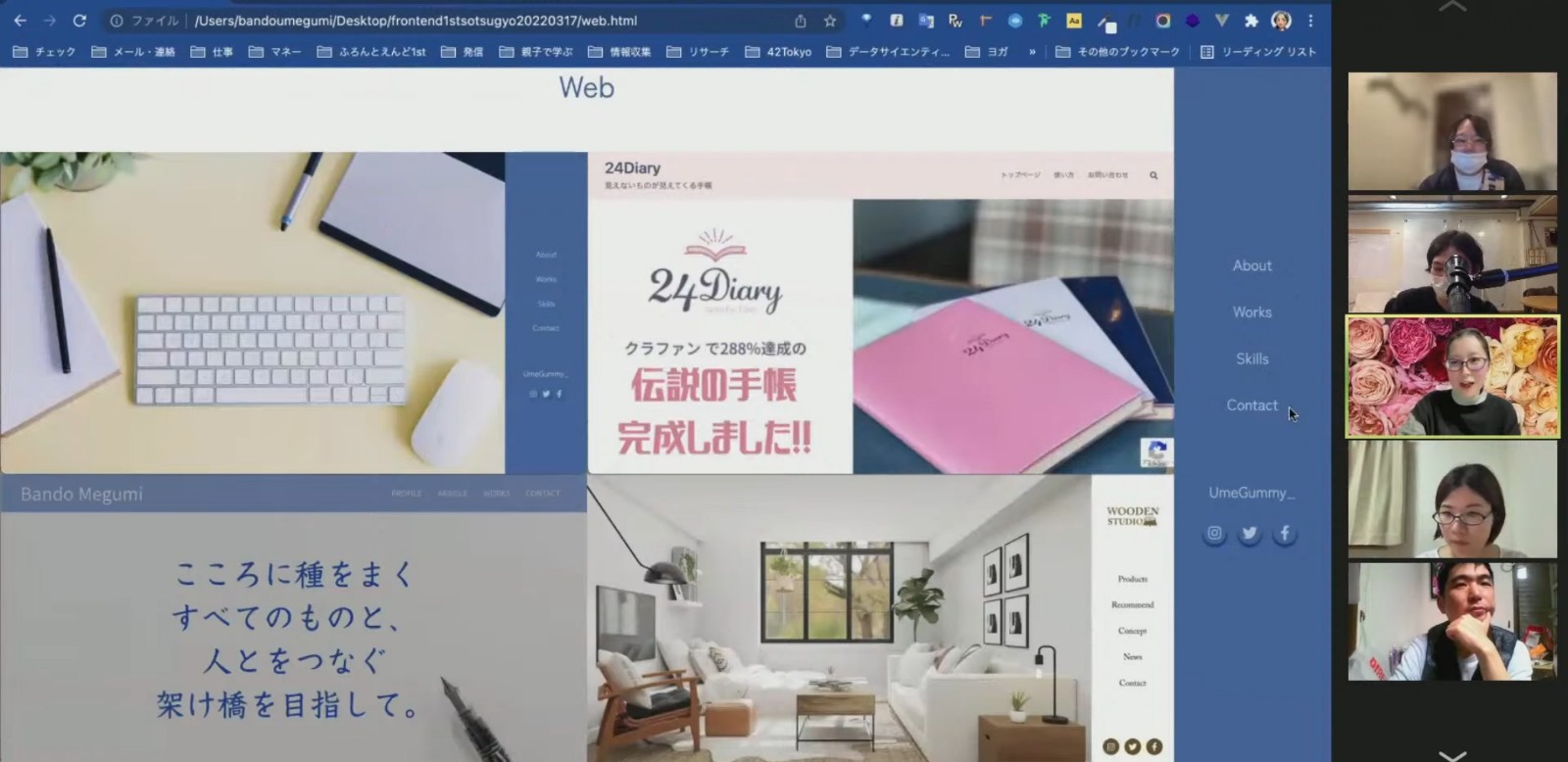
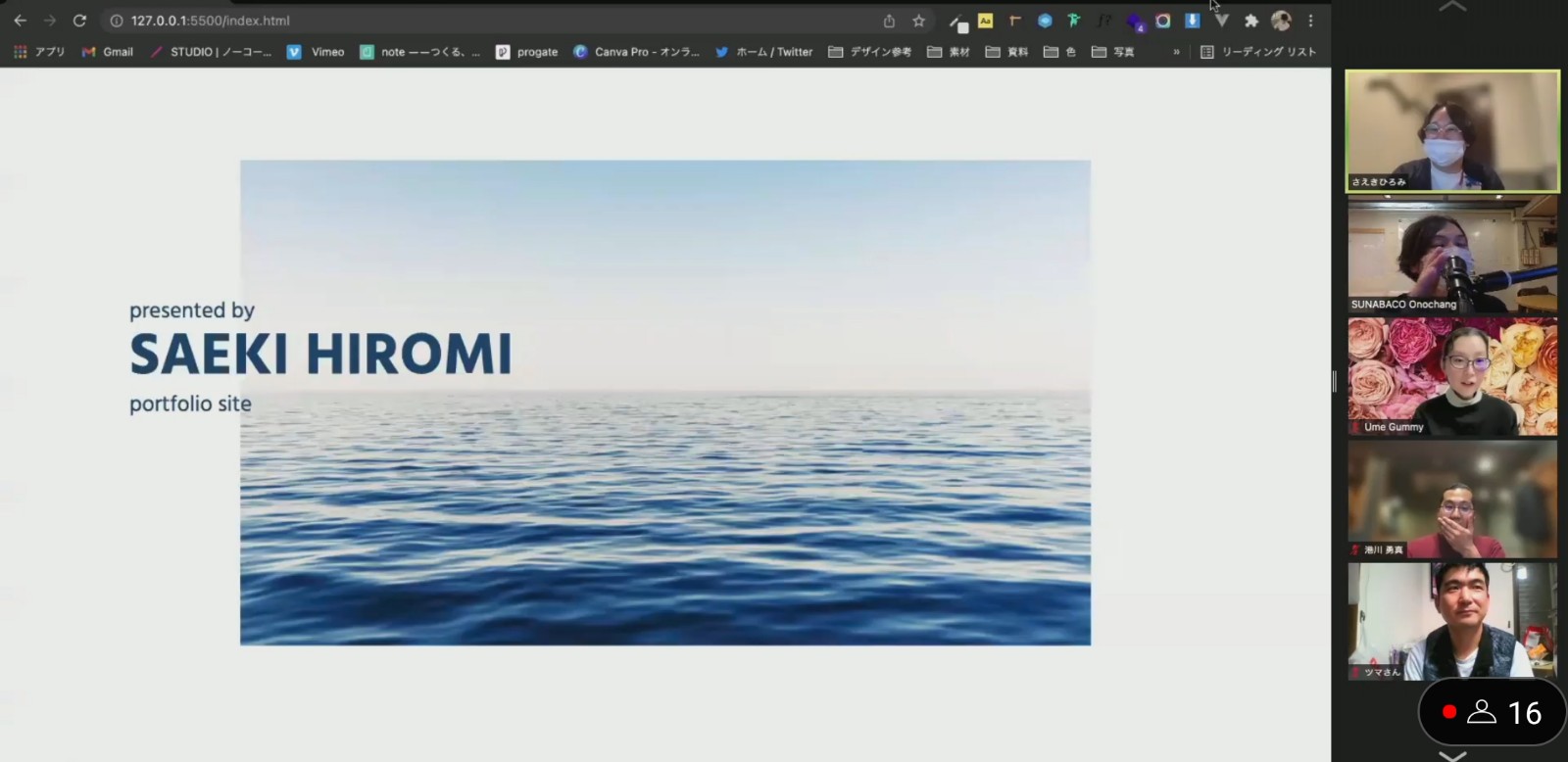
佐伯さんのポートフォリオ
自分が制作したポートフォリオは目的として仕事に繋がるページとして制作しました
ターゲットは仕事につなげる目的でいろんな人に見てもらいたくて年齢層を決めずに作成しました
TOPページは設計の段階で情報を整理して無駄になりそうなもの省き、必要なものだけをサイトに配置していきました

実績のエリアには自分の制作物を掲載しており、リンク付けして飛べるようにしたかったのですがエラーがどうしても解決できたなかったので仮のページに飛ばすようにしています
その代わりこのエリアにはVueのギャラリー機能などを実装しています
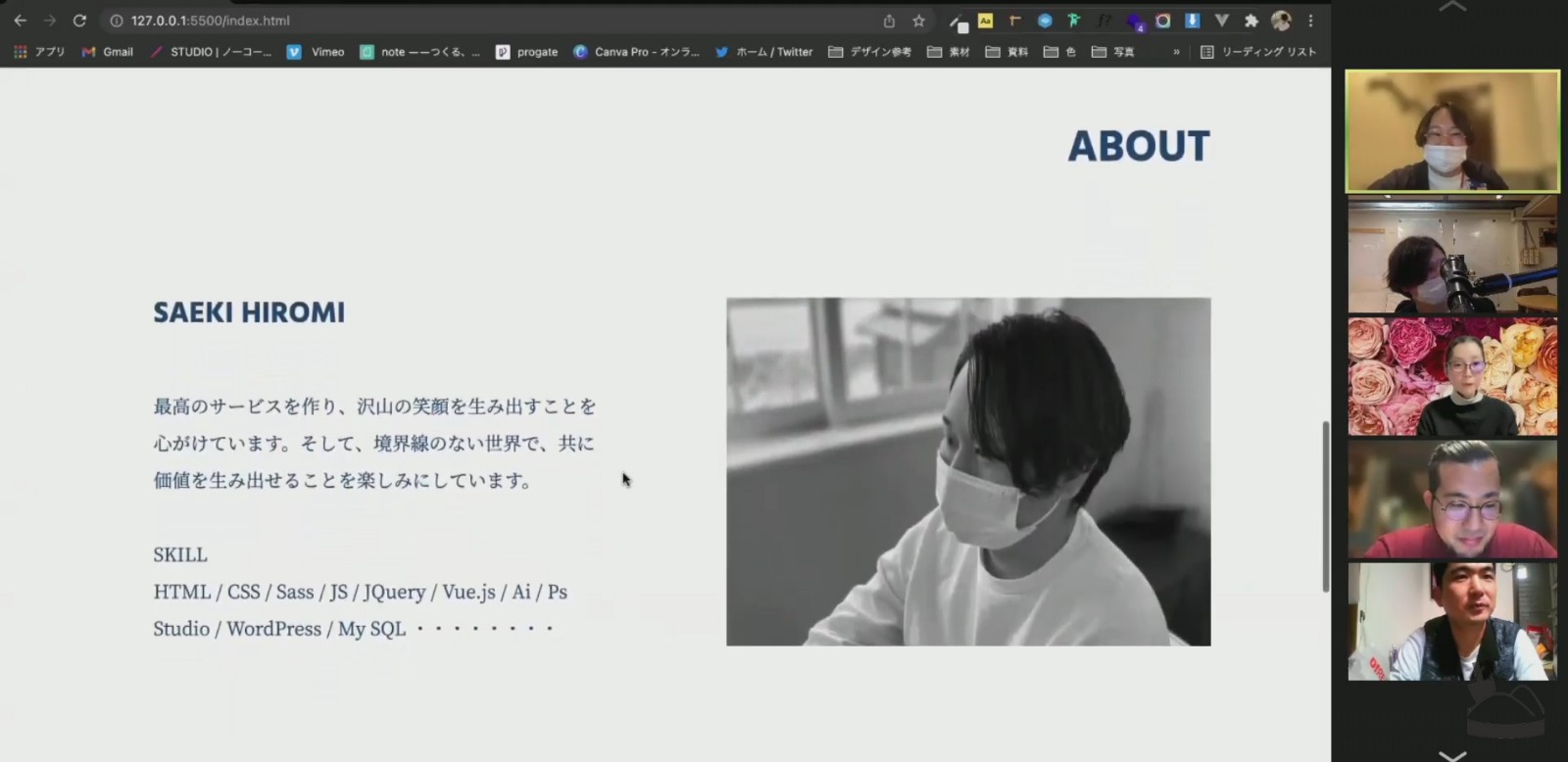
プロフィールには自分のやりたいこと、スキルなどを掲載しています
あまり派手にせずに文章ベースでまとめています

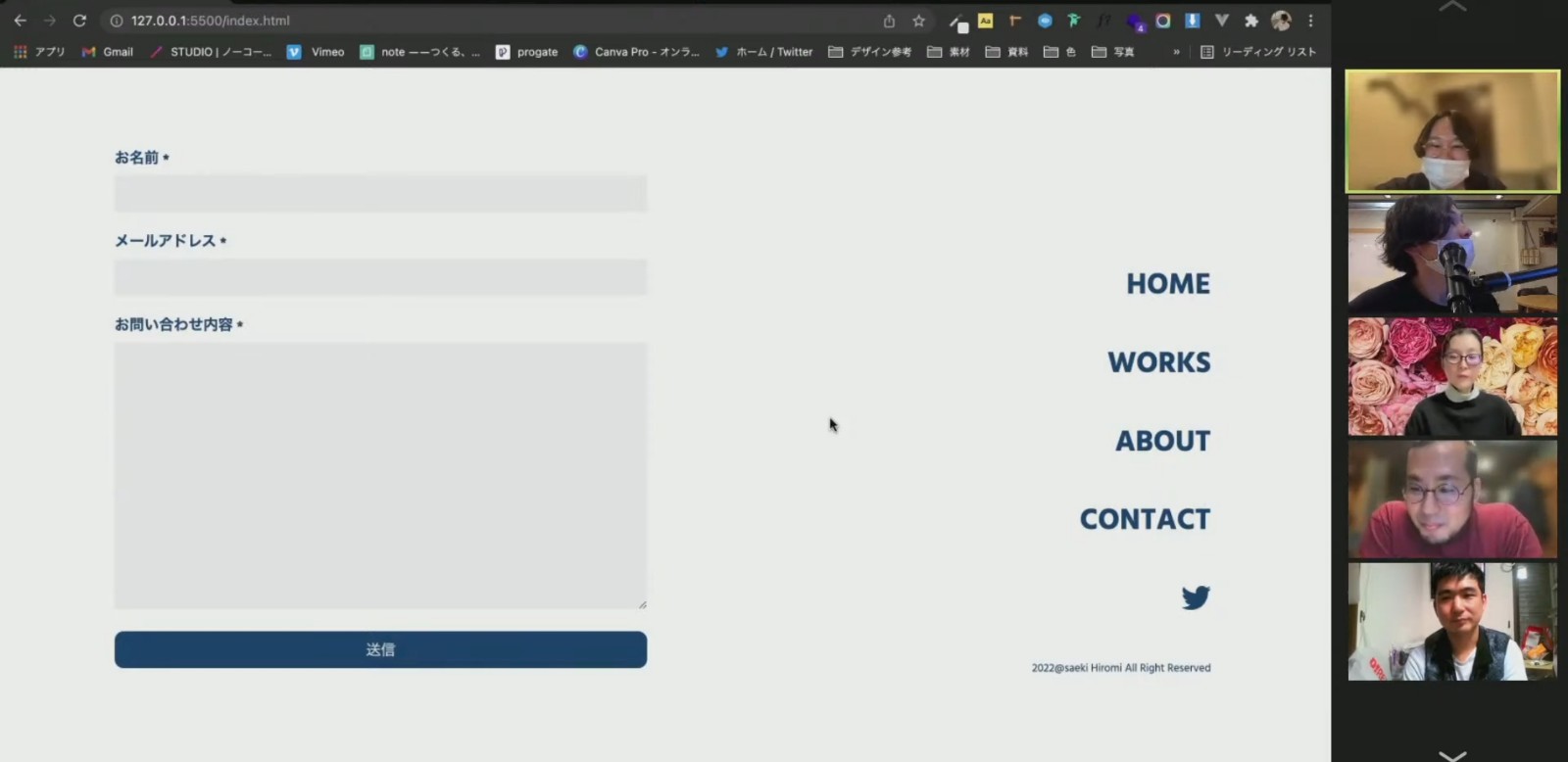
サイトの最下部のコンタクトにはお問合せフォームを配置しています
ここのエリアの特徴として、メニューを配置して各エリアに飛べるようにしています
できればJSで自然にスクロールさせたかったのですが間に合いませんでした

デザイン面ではレイアウトがシングルカラムとグリッドレイアウトを使っており
このレイアウトで拘ったのがS時のように視線誘導をするようにデザインしてみました
講義の前半部分がリアルタイムで受けることができずにアーカイブで追いかけていたので
WEB調査課題などは出れなかったのですが、皆さんが紹介するサイトがどれも個性的で
楽しかったです。また、講師の方が夜中でも対応してくれたりしたので凄く助かりました!
今まで名刺制作のお仕事は受けたりしてたんですけど
WEBサイトのお仕事が中々ないので
今回のポートフォリオをからお仕事に繋げられるように頑張ります!
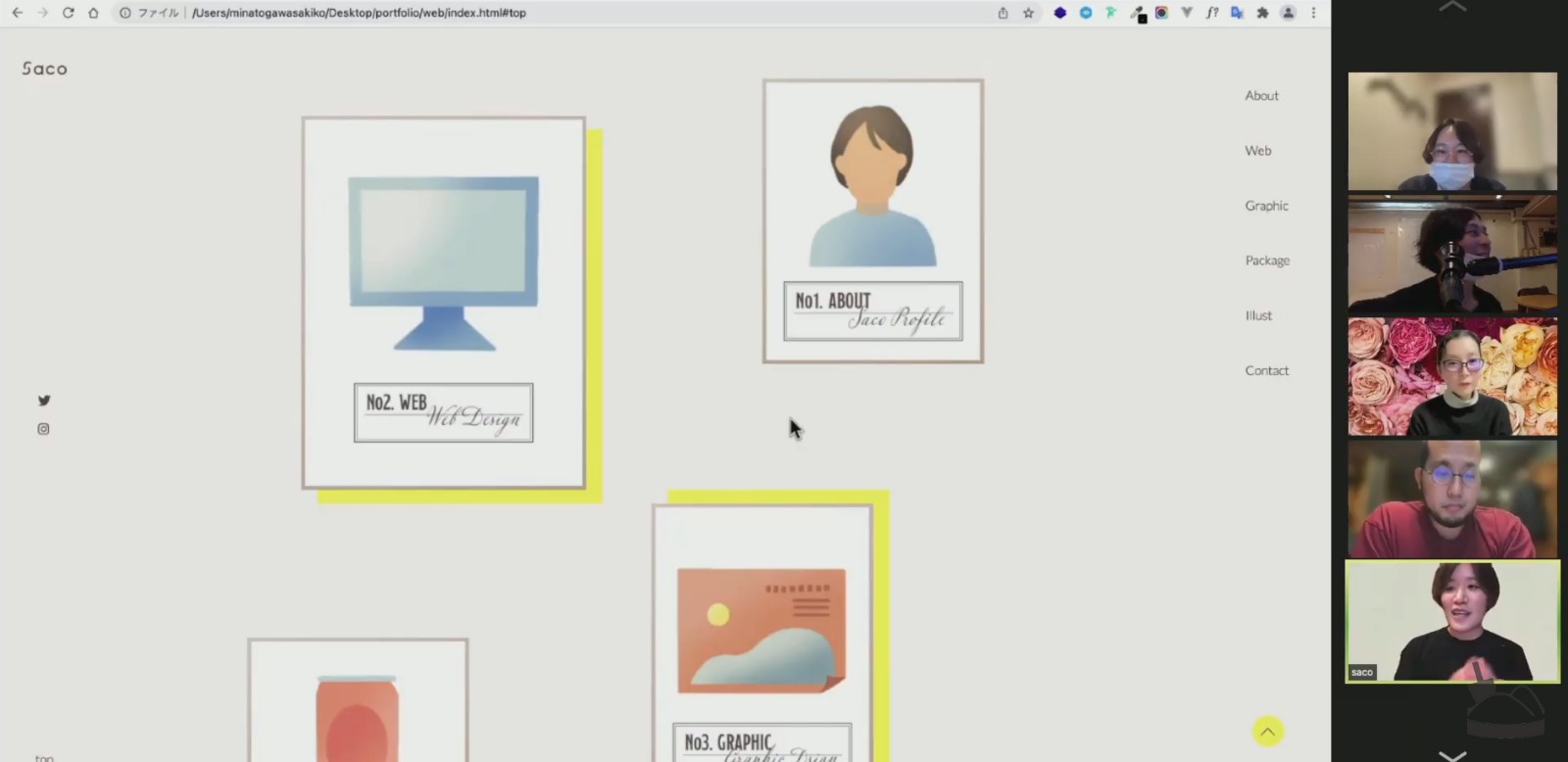
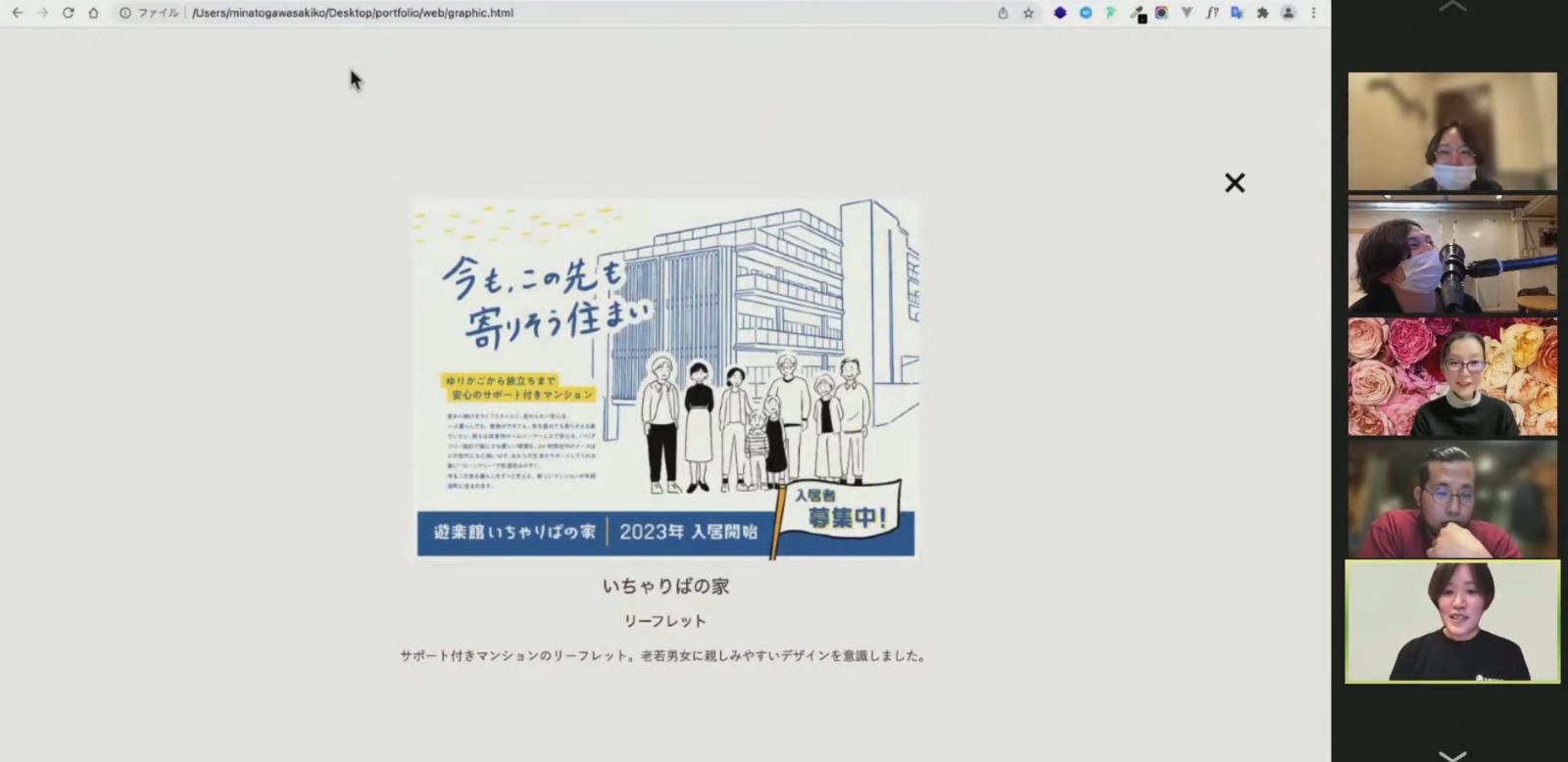
咲子さんのポートフォリオ
制作の目的として脱無職を目指して就活用のサイトとしてなので
ターゲットがWEB制作会社やWEBに強い広告会社としました
サイトのロゴは自分の名前をもじり制作して、正円をベースに作っていてSの字が途切れているのは柔らかさと鋭さの両立を意識してデザインしました!

デザインはTOPがブロークングリッド、他のページがグリッドのレイアウトとしており、配色はドミナントトーンを基本として明るくて柔らかい色合いを使っているのでぼんやりしすぎないように注意しました
サイトのTOPはイラストをただ見せるだけではつまらないと思ったので
イラストも描けることを活かして美術館のようなイメージで制作しています
なので一つ一つのイラストを枠で囲んで額縁のように見せています
右のメニューからでもアクセスできるのですが、イラストからも飛べるようにしています

プロフィールページには自分の写真を載せています
グラフィックには自分のイラストなどを掲載しており、
まだ数は少ないんですが今後もどんどん追加する予定です

コンタクトページは蛍光色をアクセントにしながらデザインしています
機能面としてはイラスト作品をクリックするとモーダルで拡大表示や
間に合わなかったのですが、横スクロールなども実装予定です
感想としては初めに2ヶ月間本当にありがとうございました
週3でなんとかなるかなと思っていたら、一回一回の講義の内容が本当に濃くて
凄くためになる内容ばかりでした
サーバーサイドの言語は苦手だったのですが、フロントエンドの言語HTMLやCSS、JSならわかるだろうと思ったけど難しくて、
わからないことがわかった、自分の理解度を自覚できたことが大きかったです
今後はコーディングはあまり得意ではないのでデザインなどの分野など
自分の得意分野などを伸ばして行きながら、SUNABACOで出来た繋がりを活かしつつ
デザインは自分が、コーディングは別の方が担当するような割り振りのやり方で案件に挑戦していければと思っています
講師の方が大雪の中、通勤してくれて熱心さが伝わりました。本当にお世話になりました
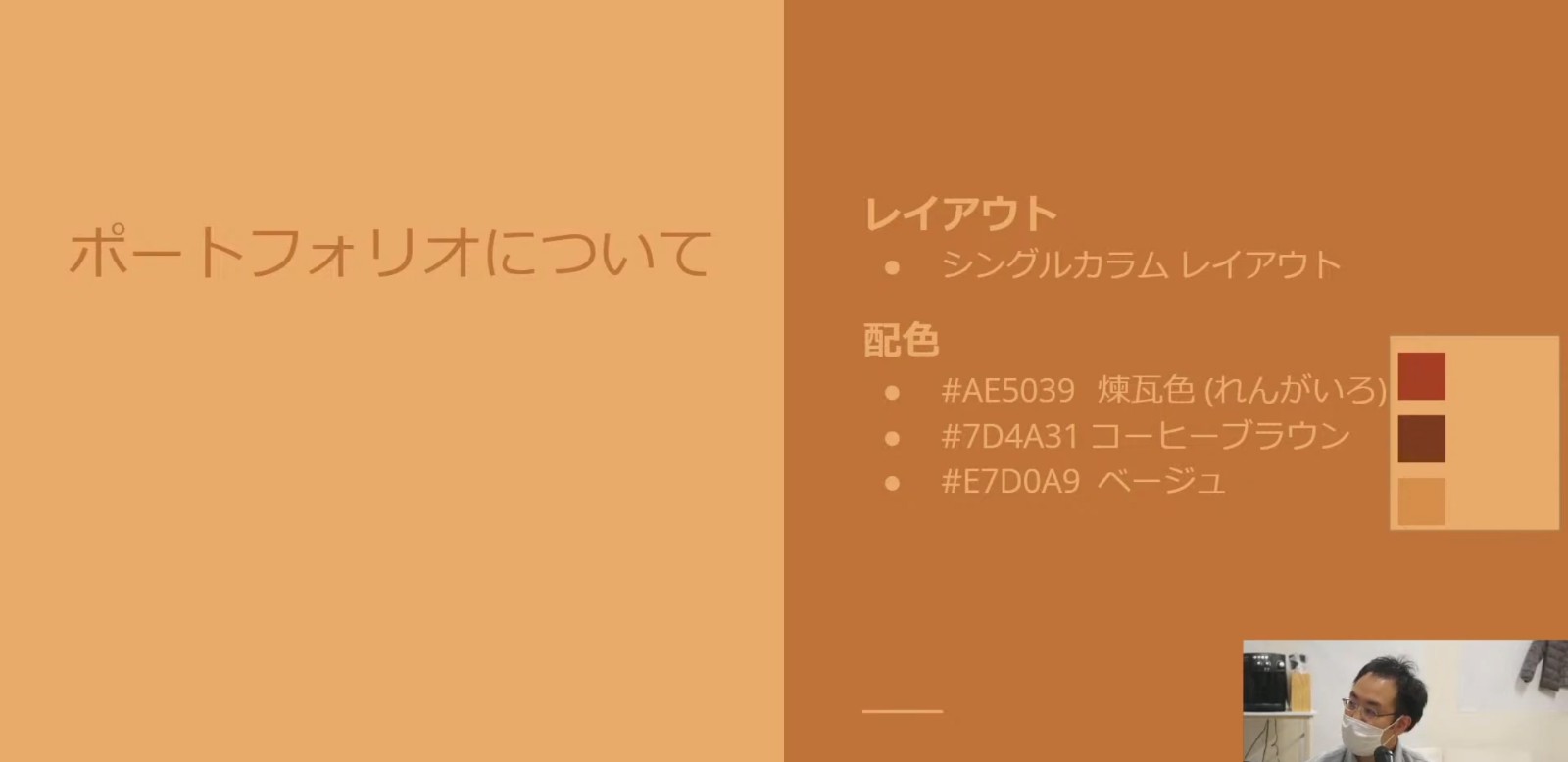
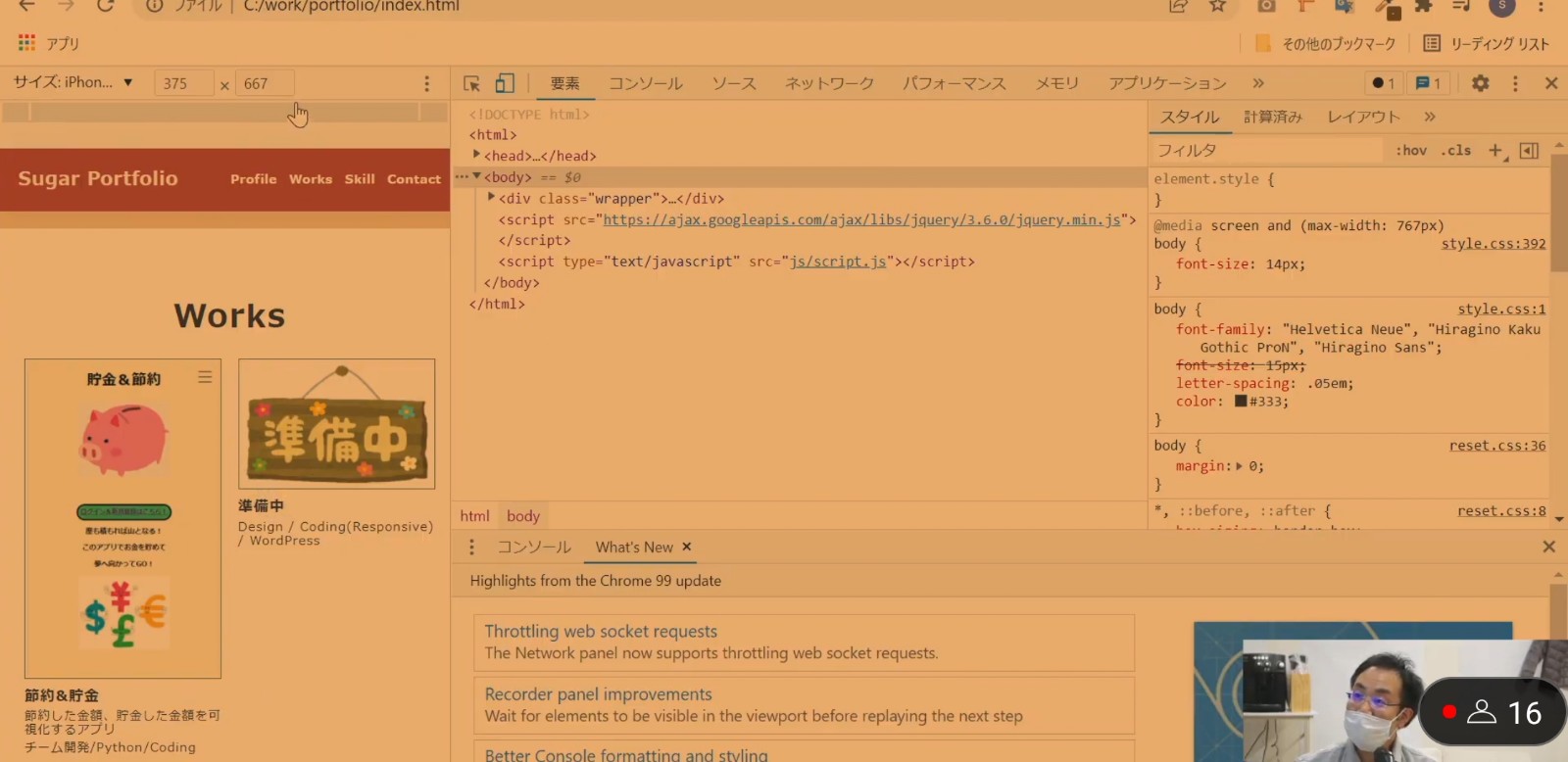
佐藤さんのポートフォリオ
自分が制作したポートフォリオは今までの記録をつけたい、自分自身の成長の記録として作りたかった
ターゲットは経験を振り返りたい自分、案件の依頼先の方に向けて制作しました
レイアウトはシンプルなシングルカラムレイアウトとしてLPのようなイメージを
自分の好きな色で配色したかったので江別にちなんだ色として煉瓦色のもの
ブラウン系ドミナントカラーにしました
サイトの機能についてですが、今回仕事のなどの関係で制作時間が確保できずに
Vueを使わずにHTML、CSS、Jqueryのみでの制作になりました
調整する時間もなくはみ出ている箇所もありますが
基本的にシンプルなサイトのレイアウトになっています

コンテンツとしてプロフィール、WORKSには制作物を掲載しています
制作物はリンク付けができずにURLはダミーですが、アプリの説明を入れています
スキルはスクールで学んだことや本業の方でも業務系アプリの作成もやっていますが
今回はフロントエンドの言語のみ記述をしています
正直、フォームも追加しようと思ってのですが間に合いませんでした
なのでさっくりとメールアドレスだけ載せておきました
レスポンシブ可能は可能ですがハンバーガーメニューは力及ばず実装が間に合いませんでした

今回デザインカンプを作成する時間がなく、いきなりコーディングに入ったことで
デザインが足りていない部分もあったのでデザインカンプの重要性を改めて感じました
Vueを使ってないせっかく学んだなのに使えてないのは問題コンポーネントごとに作り直して
制作には間に合わなかったが作り直しに取り組んでいきたい
KOZAの方でVueの勉強会をしていると聞いたのでそちらの方にも参加して行きたいです
内容が濃い上に仕事の関係上で参加できない状況が続いてしまい、かなり遅れてしまったり
金曜日のアウトプットの参加できなかったので悔しい部分もありましたが
ただ今回はVueの部分はかなり学べたので
Vueで制作を行なって行きながら学習を深めて行きたいです
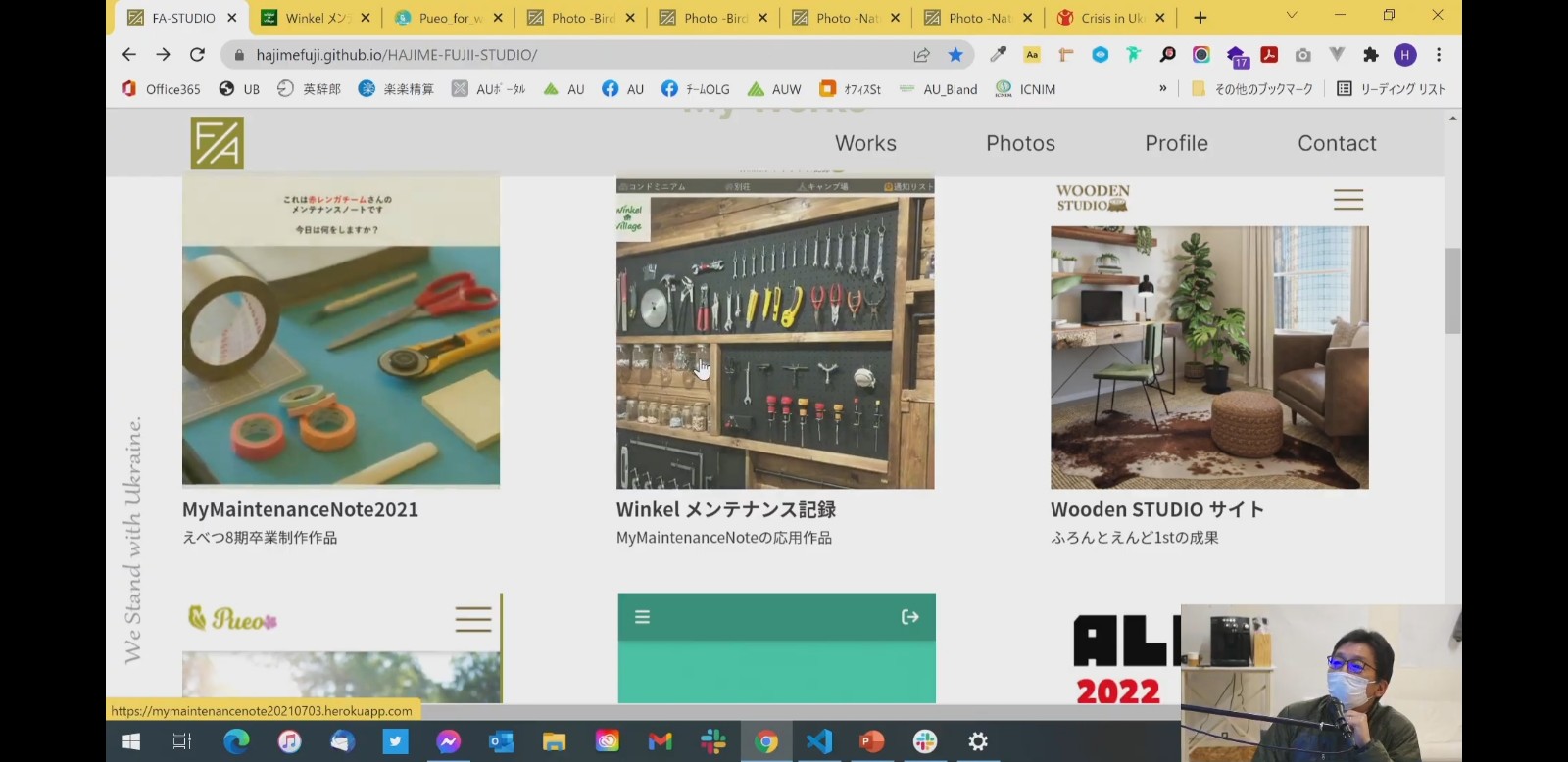
藤井さんのポートフォリオ
自分はプログラミングスクールを受けてからのフロントエンドコースなのですが
今回はプログラミングだけに拘るのではなく、デザイン面も拘りロゴを作成してみました
「F/A」という文字は自分が兄弟だった時の思い出からデザインしました
サイトの目的は自分どんな考え方もっていて、今後どうして行きたいのかを考えるためのサイトとして制作しているので案件のためではないです
ターゲットとしては主に同世代かそれ以上の方に向けて、自分の思考や考え方を共有することを目指して制作しました
サイトのデザインはシングルカラムのレイアウトにしており、配色はナチュラル系の明度差を抑え 目に優しいイメージで考えました

サイト紹介では別ページにリンクさせて
できる限り講義で学んだ知見を使っていきたかったので機能は講義で学んだものを多く取りいています。
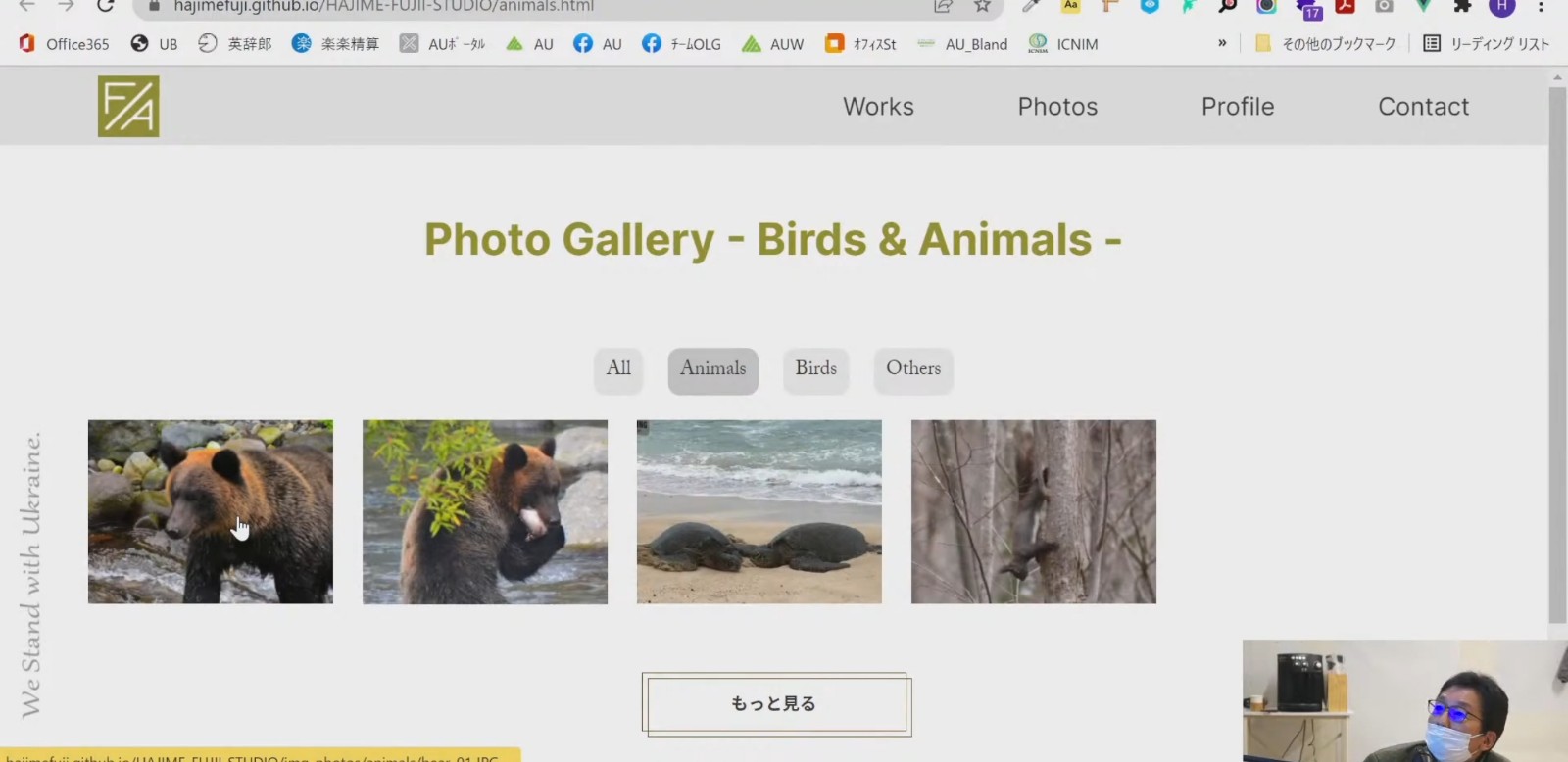
一番実装に時間かかったのは写真をカテゴリー別に並べ変えてギャラリー機能でした
ナビゲーションは上につけて
縦書きの文字はイラストレーターで書いて画像にしています
制作物にはスクールの卒業制作で作ったものや自作したHPなどを掲載しています
写真紹介はVueでカテゴリ分けやギャラリー分けの機能を実装しています

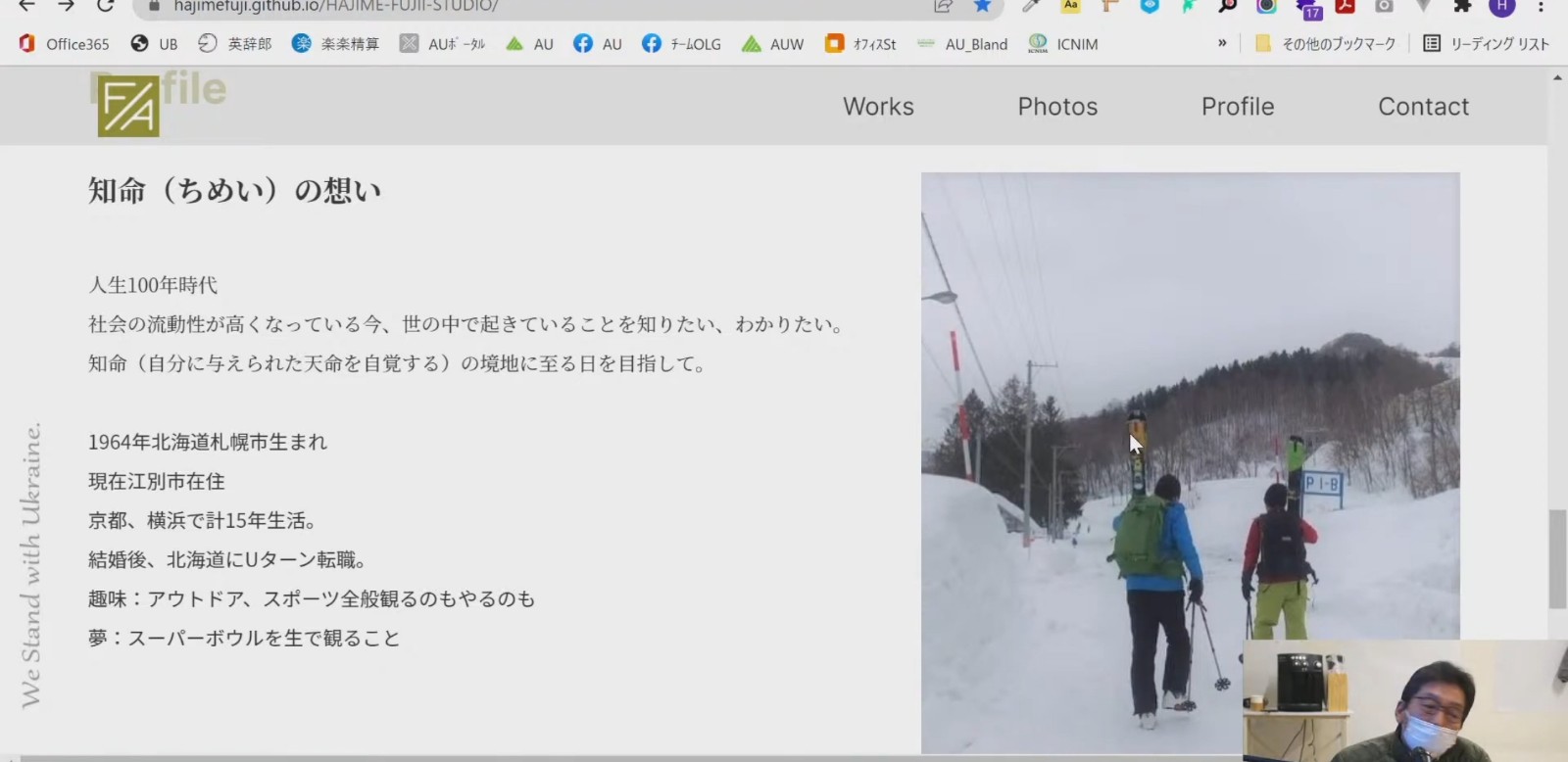
プロフィールには自分の紹介と、自分の考え方、夢などを載せています

コンタクトにはニューモフィズムのデザインを取り入れてみました
まだ少しずれているところがあったので、今後は修正していければと思います
感想としては今回一人で制作ということでより一層重要視されるところで
意地でも講師に聞くものかと思いながら制作していました
スクールに通うにあたって、仕事終わって10分でご飯食べて講義を受ける生活をして
妻に迷惑をかけた部分もあるので、妻のためにサイト少しずつ作っていって
少しでも恩返しができればと考えています
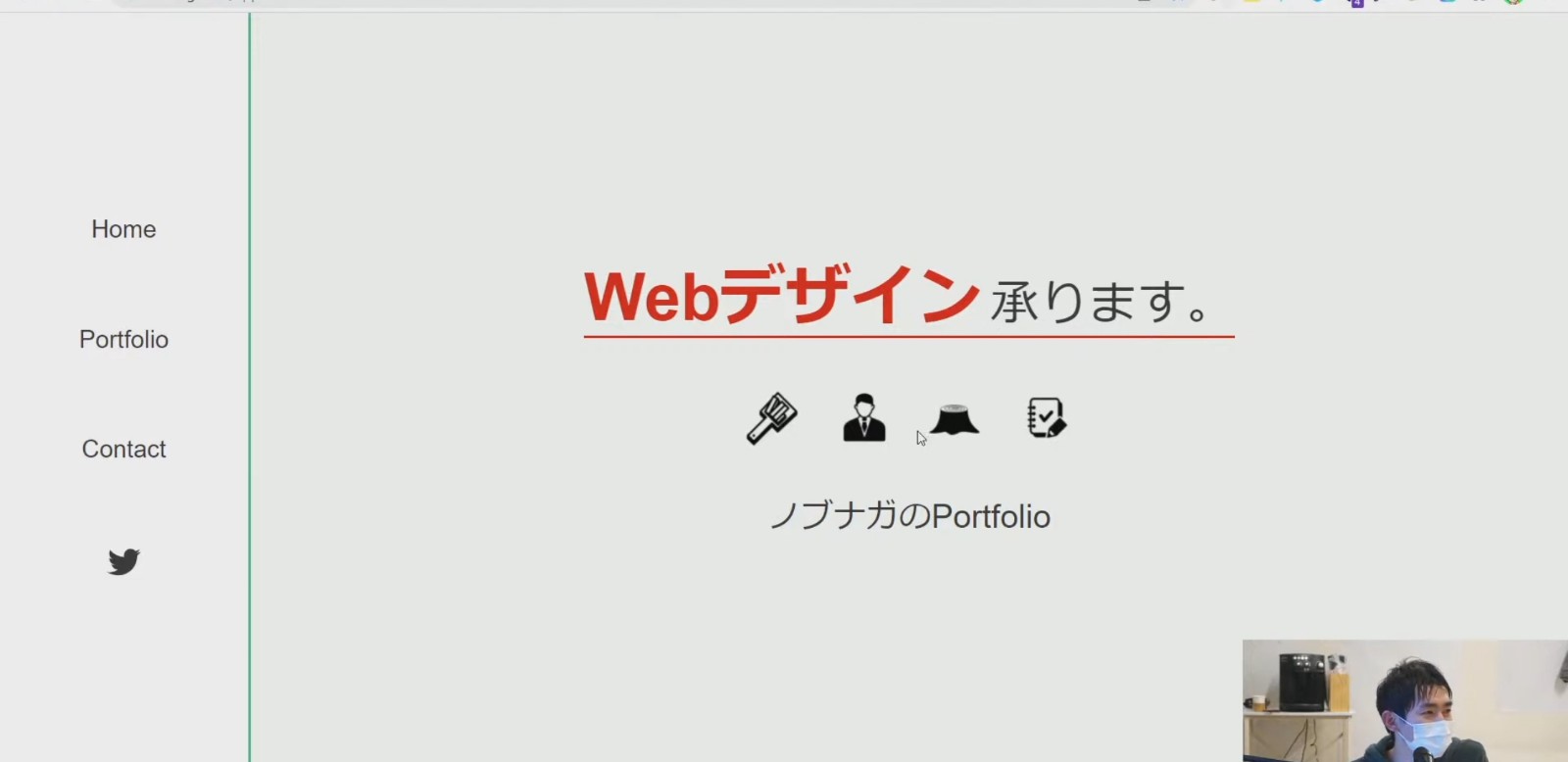
信長さんのポートフォリオ
まずはサイトのコンセプトなのですがユーザに体験してもらうこと
ゴールとして、実際にWEBサイトが必要な方にご依頼いただくことに設定しました
ターゲットはWEBサイト制作を依頼したい人でいろんなページを見ている若手の営業職の方向け
サイトのデザインはポジティブさや活力のイメージで赤系をメインカラーの配色にして
ベースカラーは個人的に完全な白では目が疲れると思ったので白磁色を採用しています

レイアウトは自分の趣味であるゲームのステータス画面をイメージしていて
スクロールなしで1ページ各コンテンツが表示される仕組みにしました
講義で紹介されたSPA(シングルページアプリケーション)が素早い開発が行える点に感動して使おうと思い、このようなレイアウトになりました
サイトはVueCLIで作成しており、通常は縦スクロールのサイトとは違い、あえてスクロールしないサイトとしています
左のメニューから各コンテンツにアクセスできるようにしており、メニューの各項目はホバーにより色が変わるように仕込んであります
TOPのアイコンから各コンテンツにアクセスできるようにしており、
ユーザが押したくなるようにアイコンのデザインは特徴的なものしています

制作物には自分の制作物とそれぞれリンク付けして直接飛べるようにしており、
自分が今まで受けた案件で作ったサイトやスクールで制作したものを掲載しています
コンタクトは本当はお問い合わせフォームをつくって配置したかったのですが
Firebaseを使用したお問合せ機能の実装がなかなか難しく、調べていくうちに時間がかかりそうなことがわかって実装が間に合いそうになかったので今回は自分の連絡先を簡単に載せる形になりました
簡単にレスポンシブにも対応しています

今回発表まで間に合わなかった部分もあるので今後はちゃんと実装して行きたいと思います
2ヶ月一緒に受けて下さった皆様、そして講師の方々本当にありがとうございました
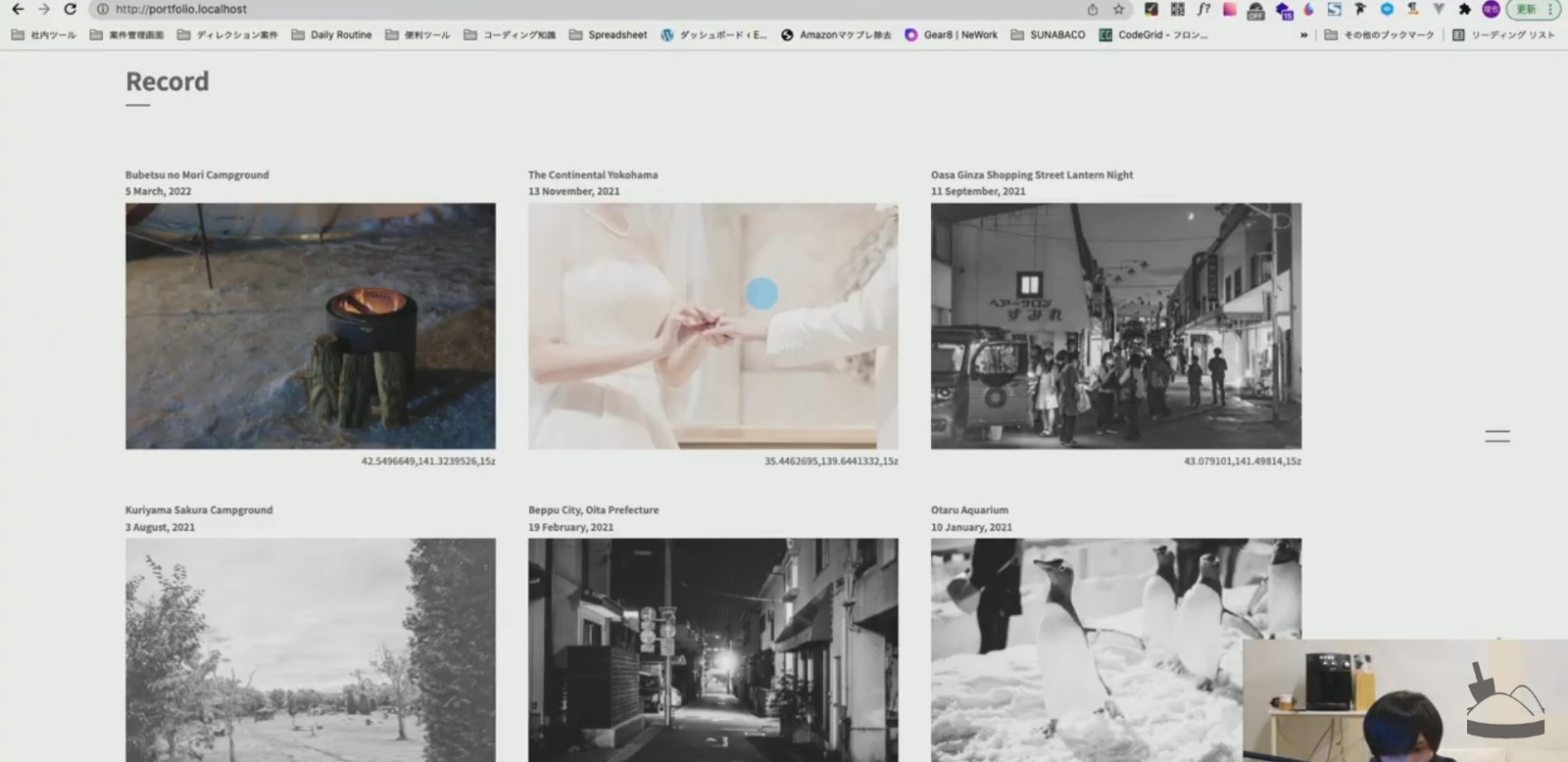
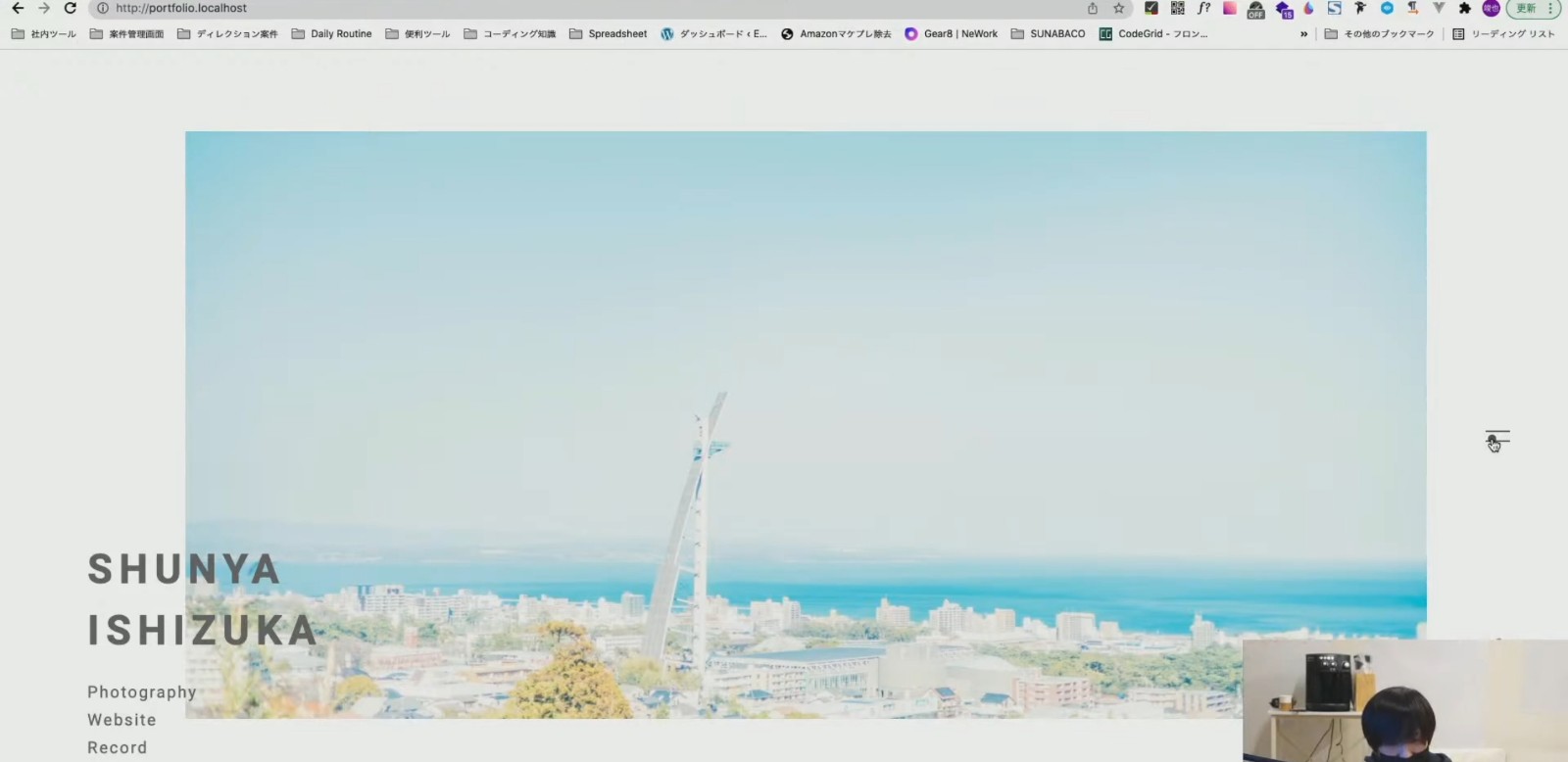
石塚さんのポートフォリオ
自分はターゲットや目標を考える前に
どういうものを作りたいのか、どんなものを作ってきたのかという考えから
最初にどんなことを載せたいのかから考えていました
そのため、実際のポートフォリオはどんなデザインやレイアウトをしているだろうと調べる時間に1週間費やしてしまい
卒業制作期間が2週間なのに後の1週間で何とか完成できました
ページの目的としては自分の趣味について知ってもらうポートフォリオとしており
写真を撮るのと、WEBサイトを作るのを趣味でやっていて、
ターゲットはWEBサイト制作を依頼したい方向けに写真撮影を依頼、写真に興味がある方向けに
フォトグラマーの資格が欲しくて頑張っているのでそれも知ってもらえるように
お問合せフォームやSNSなどから人と出会って繋がれるようなサイトにしたいと思い、
日常的なスナップが多いのですが、そこから自分を知ってもらえるようにしたいなと思いました
配色は写真の色でごちゃごちゃしないようにモノトーン調にしました
写真部分は基本的にモノクロ調になっていますが
ホバーのアニメーションでカラフルに変わるようにCSSで実装しました
マウスカーソルにアクセントカラーとなる水色を入れてみました
レイアウトはナビゲーションを含めた2カラムにして、スマホはシングルカラムになっています

実装した機能としてはCSSアニメーション、モーダル表示、画像はサイトを軽くするためにwebp
そのほかにもVueで様々な機能をつける予定だったが今回は間に合わなかった
基本的には自分で撮った写真を掲載しておりサイトのほとんどを占めています

アニメーションで写真の色がモノクロからカラフルにすることで色がごちゃごちゃしないようにしています
そのほかにはプロフィール、経歴、連絡先のSNSなど
写真をクリックした際にその時の思い出を文章として残すことができるようにしました
フォームは枠だけ作っていて実装が間に合いませんでした

今まで制作したサイトなどもクリックすることで直接飛べるようにしています
僕は大学の時にデザインをしていて、仕事もWEB会社のデレクション部門にいるので、結構WEBとは馴染みが深かったのですが、本当にコーディングを実務で学びながら覚えていたのでちゃんと学習として学んだことがなく、SUNABACOのスクールに通うようになりました
今までCSSの書き方や自分の書いたCSSは何の記法何だろう?そういう部分がわからないまま仕事をしていたので、今までの仕事の何となくの部分の解像度が良くなって自信がつきました
今回の講座で学んだVue.jsはあんまり理解していなくて今後Vueを使ってこのサイトを完成して行きたいと思います
金曜日が仕事が忙しくてWEB調査課題なども出れなかったのですがいろんな方々と関われて本当に良かったなと思っています
今後はこのサイトを完成させたくいことと他のコースを受けようか、ここでできたつながりを活かしてWEBや写真の仕事など一緒にできたら嬉しいなと思っています
締切迫る!4月4日(月)スタート11期生お申込み受付中!
SUNABACO江別では現在11期プログラミングスクールのお申込みを受付しております。
土日を除く40日間の講義で、WEBの基礎知識、ホームページ制作、アプリ制作の技術が身につきます。
パソコンが苦手、プログラミング未経験の方でも始められるスクールとなっております。
■開催期間
2022年4月4日(月)–5月27日(金) 平日5日×8週間 計40日
■講義時間
朝コース10時–13時 夜コース19時–22時
■受講料金
¥55,000(税込)
■申込締切
2022年4月1日(金)

