Webサイトを設計するとき、marginとpaddingについては必ず押さえておきましょう。
marginとpaddingは、要素の間隔を空けるために頻繁に使用される2つのプロパティです。初心者である方は、それらが何であるか、それらを適切に使用する方法、またはいつ使うべきかわからない方が多いと思います。

特にmarginとpaddingの使い分けがよくわからないという声が多かったので、取り扱うことにしました。
marginとは? いつ使うの?
marginは要素の周囲の余白であり、要素を囲む余白の量を決定するために使用されます。marginを使用して、要素を任意の方向に移動したり、要素と他の要素の間のスペースの量を調整したりできます。すべての要素にはmargin sizeがあり、これを変更して、隣接する要素を押しのけることができるため、要素間にギャップが生じます。

外側に余白を作り周囲を押し出す感じ。
要素の周囲に余白を空ける場合、または、要素が互いに接触しないように要素の周囲に余白を空ける場合は、marginを使用する必要があります。marginを使用すると、アイテムを水平方向に中央揃えにすることもできます。
paddingとは? いつ使うの?
paddingは、要素とそのコンテンツの間の距離の量です。ギャップを作ると、要素のサイズが大きくなったり、コンテンツが縮小したりしますが、デフォルトでは、要素のサイズは大きくなります。 paddingを増やすと、テキスト内のテキストは同じままになりますが、代わりに周囲の余白が増えます。
paddingを使用する適切なタイミングは、要素のコンテンツをコンテナの端に接触させたくない場合、作成されたギャップに要素の背景を表示したい場合などです。
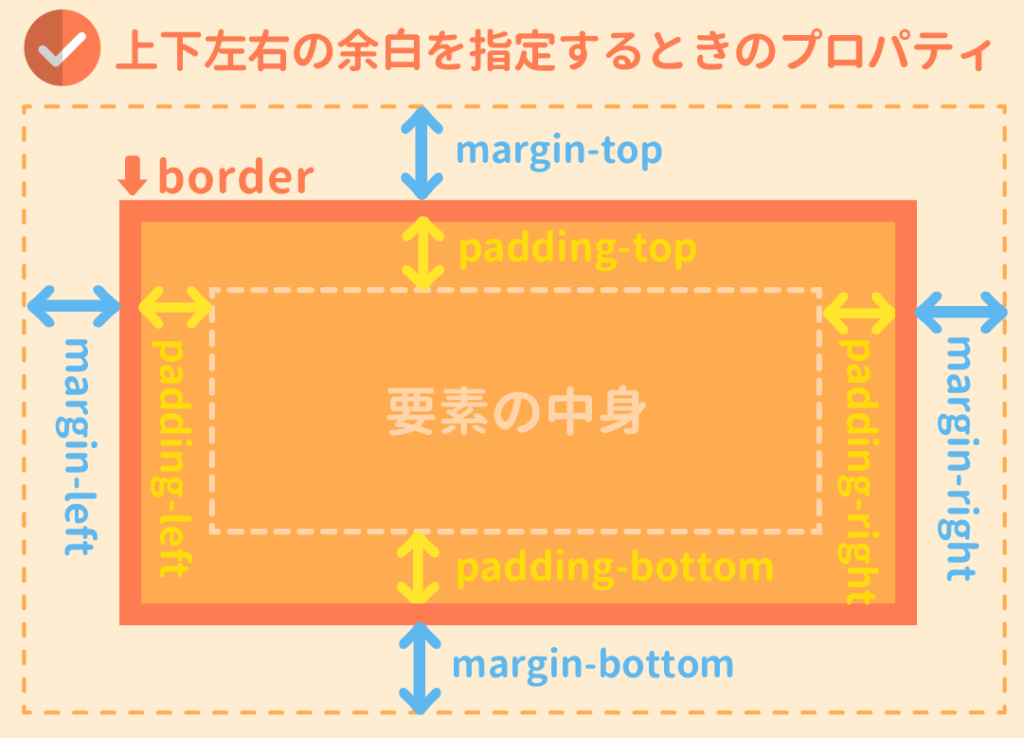
marginとpaddingは、上下左右を個別に設定できます。
- margin-top/padding-top
- margin-right/padding-right,
- margin-bottom/padding-bottom,
- margin-left/padding-left
いちいち全ての側面を個別に設定するのがめんどくさければ、省略形を使って一度に設定することも可能です。
margin: 10px 20px 10px 20px; の場合は、margin-top: 10px;
margin-right: 20px; margin-bottom: 10px; margin-left: 20px;
というふうに設定したのと同じ結果になります。値が時計回りに正しい順序になっていることを確認してください。
これらを知っていると、基本的なスタイリングが容易になり、ニーズに最適な属性を選択する方法をより適切に決定することができるでしょう。
まとめ
marginの場合は、外に余白を作って隣接する要素を押しのけてギャップを作りたいとき。
paddingの場合は、内側に余白を作って要素の中身をコンテナの端に接触させたくない場合に使います。
余白の作るベクトルが違っているので注意しましょう。背景色をつけて比較して確認すると理解できると思います。
また、marginは余白の相殺が発生することにも注意いたしましょう!