Web開発をマスターしたい人、CSSのdisplayのプロパティを理解することが必須です。
今回の記事では、CSSのdisplayプロパティの値について、またそれらがどのように表示に影響するのかを解説いたします。

地味にややこしいところですよね。
そもそも全てのHTML要素にはdisplayプロパティがあり、WebページでのHTML要素の表示を制御します。
display: Block
Webページのレイアウトは、ほとんどがブロック要素で構成されています。 たとえば、div要素は、Webレイアウトのバックボーンを構築するための一般的な方法ですが、デフォルトでdisplay: block; が設定されています。

ブロック要素は、その名の通りブロックが積み上がっていくイメージ。

display: inline
inlineはHTML要素のインライン表示をインラインで適用します。 ほとんどの場合、インライン要素はテキスト、画像、リンクなどのリッチコンテンツの一部であり、縦横の幅を設定したり、縦方向の余白の設定を任意に設定したりすることができません。

lineとは文章という意味もありますが、その名の通り文として扱うようなイメージ。

display: none
HTML要素を非表示にする場合は、そのdisplayプロパティをnoneに設定するだけです。 レイアウトから消えます。

webでは表示させたいが、スマホでは表示させたくないときなど、場合わけによく使われますね。
display: inline-block
inlineとblockは、Web開発の初期からある表示モードです。
もっと昔は同じ行に複数のボックスを揃えるのは非常に困難でした。インライン要素は並べて配置できますが、寸法を設定することはできません。ブロック要素は寸法を設定できますが、常にそれ自体で改行してしまいます。
そのとき発明されたのが、インラインブロック要素です。 インラインブロック要素は、改行なしで任意に寸法を設定できます。


ブロック要素的だが、インラインの特性もある的な。
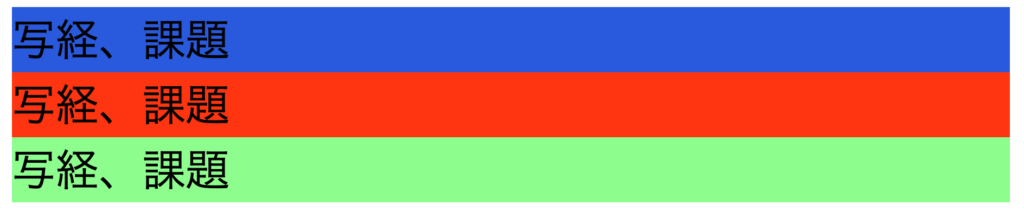
display: flex
Flexboxが登場する前は、Webレイアウト用の強力で包括的なツールはありませんでした。インラインブロック要素を使用して、レイアウトの詳細をほとんど制御せずに、複数のボックスを並べて配置したりしていたのが一般的だったようです。
display: flexのHTML要素は、内部に他の要素を含んでいるようなFlexboxコンテナです。

いまだよく使われるトレンドでもありますね。
詳しくはMDNを読んでみましょう。
SUNABACOプログラミングスクールでは、ここも詳しく解説していますよ!
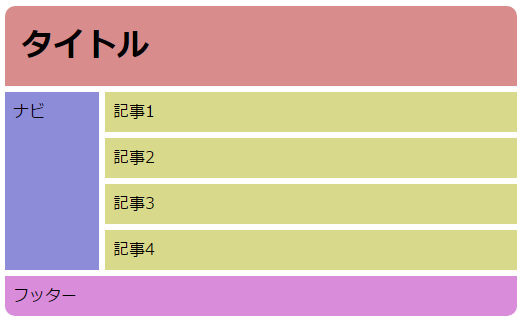
display: grid
CSSのグリッドシステムは、Flexboxシステムの強力な進化形であると言えます。Flexboxシステムは、行または列ごとに1つの次元でのみボックスを整列させるのに有効です。一方で、グリッドシステムはそれよりもさらに優れており、ボックスを一度に2次元に配置するのに役立ちます。
Flexboxシステムと同様に、グリッド表示モードのHTML要素は、内部に他の要素を含んだグリッドコンテナになります。

GridについてはMNDも読んでいただきたいですし、そもそもグリッドシステムとはなにかを調べてみてください!
ちなみに、こんな感じのものが作りやすいというプロパティです。
まとめ
cssのdisplayプロパティは慣れると色々な表示の方法ができますし、逆にわからないと自由に要素の配置やデザインができないので、この際勉強して身につけましょう!