CSSは開発者の間で人気があまりなく、過小評価される傾向があります。そのため、要素をスタイリングするときに多くのフラストレーションがあることも…

多くの開発者の間で人気がないCSSですがスラスラ書けるようになると、生活の幅が広がる事は間違いないです!
CSSポジショニングがどのように機能するかを理解するには、基本的な原則を理解する必要があるでしょう。
特定の要素とその子要素のみをデフォルトの位置から移動したい場合があります。その場合は、positionプロパティを使用することをお勧めします。
CSSに関する記事▼
【現役エンジニアが解説】誰も教えてくれないCSSの6つの特性を教えます
【初心者エンジニア必読】CSSでのmarginの相殺はなぜ、どのように起こるのか?
Positionとは
このプロパティは、選択した要素の場所を操作することができます。中身には、5つの異なる位置値があります。
staticrelativefixedabsolutesticky
要素はtop、bottom、left、およびrightプロパティを使います。ただし、positionプロパティを最初に設定しないとこれらは機能しませんので、注意してください!

具体例を追って、マスターしましょう!
static
この値は、デフォルトですべてのHTML要素に設定されています。そのため、なにも記述しなければstaticとなってます。
静的位置の要素は、top、bottom、left、およびrightプロパティの影響を受けません。
<div class="container">
<div class="box yellowBox">
<span>Box 1</span>
</div>
<div class="box greenBox">
<span>Box 2</span>
</div>
<div class="box greenBox">
<span>Box 3</span>
</div>
</div>
CSS
.container {
background: #ddd;
padding: 5px;
height: 1000px;
}
.box {
margin: 5px;
}
.yellowBox {
background: yellow;
width: 300px;
height: 150px;
}
.greenBox {
background: green;
width: 50px;
height: 50px;
}
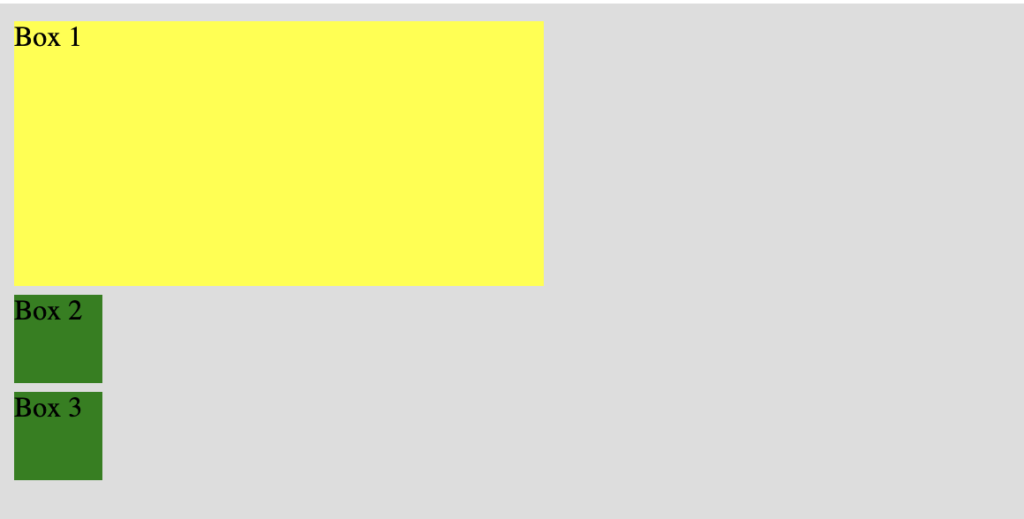
結果

前述のように、position:staticは各要素のデフォルト値として設定されるので、CSSファイルに追加する必要はありません。 ボックスは通常の流れに従って積み重ねられます。
relative
position:relativeの要素は、通常の位置を基準にして配置されます。.yellowBoxを次のように書き換えてみてください。
.yellowBox {
background: yellow;
width: 300px;
height: 150px;
position: relative;
top: 157px;
left: 60px;
}
すると、

つまり、黄色のBoxは、上から157px分下へ、左から60px分右の位置に配置されています。

このパラメータは自分で変えてみて、どう変化するのか確認した方が理解が深まります!
fixed
position:fixedの要素は、viewportを基準にして配置されます。つまり、画面上のどこに配置するかです。これは、ページがスクロールされても常に同じ場所にとどまることができます。

具体的な例を出すとナビゲーションバーがスクロールしても常に画面上部に表示されてるものです!
黄色いボックスをfixしてみましょう!
.yellowBox {
background: yellow;
width: 300px;
height: 150px;
position: fixed;
right: 10px;
}

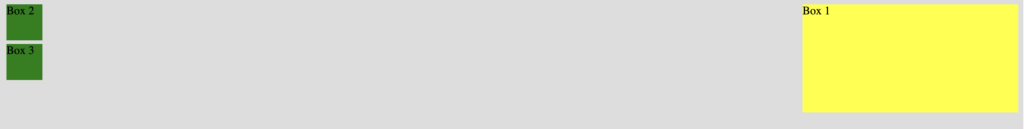
スクロールしても黄色Boxの位置が固定されていることがわかると思います。
absolute
position:absoluteの要素は、(fixedのようにビviewportに対して配置されるのではなく)、親要素を基準に、絶対的な位置を指定することになります。
絶対配置された要素に配置された親要素がない場合、その要素はドキュメントの本文を使用し、ページのスクロールに沿って移動します。
<div class="container">
<div class="box yellowBox">
<span>Box 1</span>
</div>
<div class="box greenBox">
<span>Box 2</span>
</div>
<div class="box greenBox">
<span>Box 3</span>
</div>
</div>
.greenBox {
background: green;
width: 50px;
height: 50px;
position: absolute;
bottom: -70px;
right: 0px;
}
sticky
この値は、今のところすべてのブラウザでサポートされているわけではないため、かなり実験的です。position:stickyの要素は、ユーザーのスクロール位置に基づいて配置されます。
sticky要素は、スクロール位置に応じて、相対要素と固定要素を切り替えます。
.greenBox {
background: green;
width: 50px;
height: 50px;
top: 5px;
position: sticky;
}

あまり使われているのをみたことはないかもです。
まずは試してみよう
読んだだけでは理解できないと思いますので、まずは自分の手で試してみましょう!
プログラミングに限った話ではないのですが、インプットとアウトプットのバランスがとても大事です!今この記事で読んだことを実践することで確実に自分の力にすることができます!
是非実践あるのみです!!

